- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Навіщо потрібна верстка сайту і як її роблять?
«Є три відповіді на результат дизайну - так, ні і НІЧОГО СОБІ! «Нічого собі» - це те, до чого треба прагнути».
Мілтон Глезер
Зміст
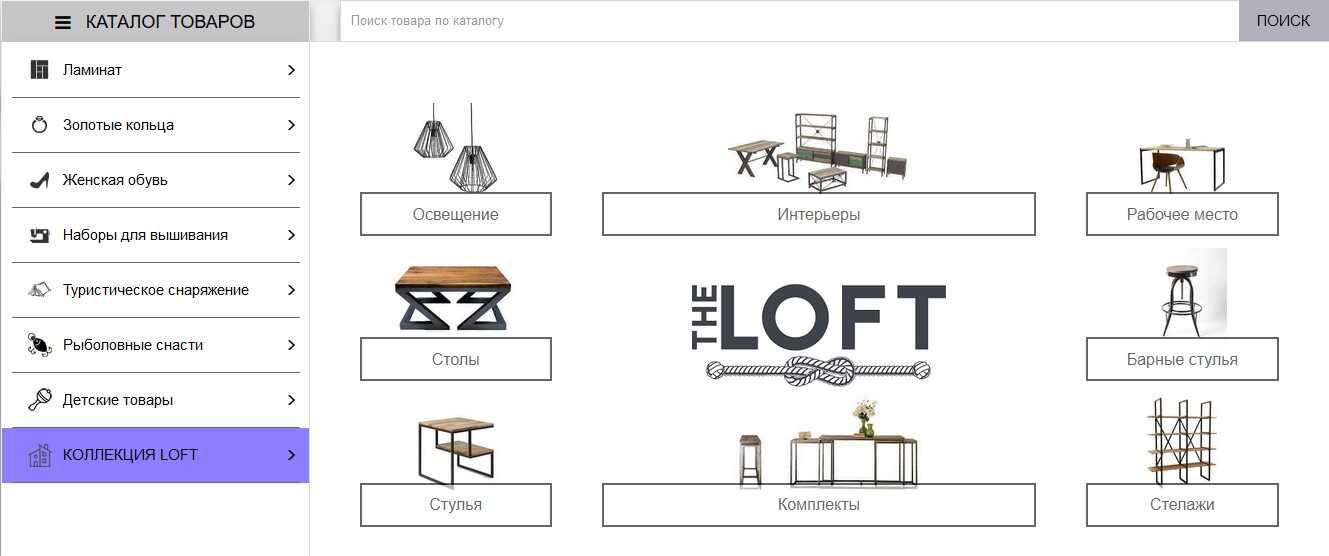
- Приклад карти категорій магазину туристичного спорядження
- Приклад сторінки каталогу
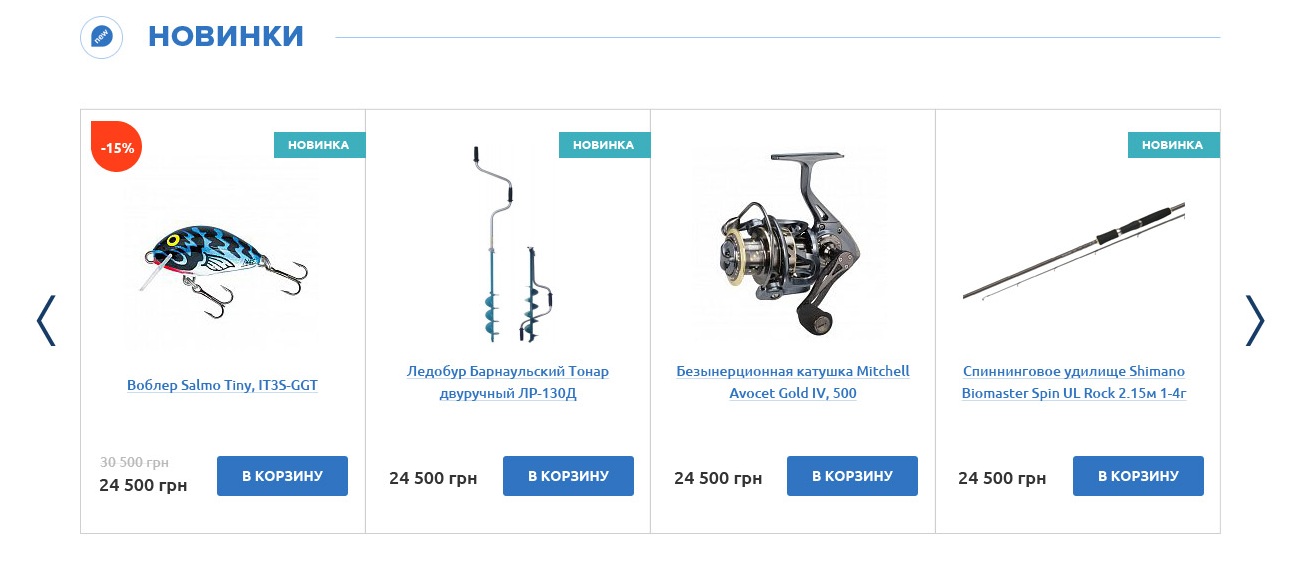
- Приклад блоку товарів у вигляді каруселі на головній сторінці Інтернет-магазину
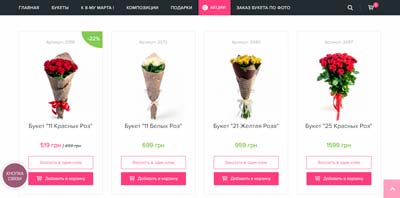
- Приклад сторінки акційних пропозицій магазину квітів
- Приклад блоку рекомендованих товарів магазину дитячого одягу
- Приклад карти категорій в магазині взуття
- Приклад більш функціонального меню
- Приклад нестандартного оформлення мега-меню
- Приклад витонченого варіанту кошика
- Приклад варіанту оформлення замовлення
- Приклад покрокового оформлення замовлення в популярному модулі Simple (варіант для мобільного)
- Приклад покрокового оформлення замовлення (варіант для десктопа)
- Приклад застосування нестандартних шрифтів
- Приклад нестандартного «липкого» меню
- Приклад нестандартного блоку Instagram
- Приклад декоративних елементів
- Як виконується професійна верстка Інтернет-магазину
- Види верстки
- Характеристики якісної верстки
- Від чого залежить ступінь складності і терміни виконання верстки
- Чому варто замовити верстку у нас
Що таке верстка web-сторінок?
Верстка сайту (Інтернет-магазину) - це процедура по створенню зовнішнього вигляду кожної окремої сторінки сайту, згідно з наявними макетами. В ході виконання даної операції проект дизайну знаходить своє безпосереднє втілення на веб-ресурсі замовника.
Щоб Вам було ще простіше зрозуміти, що являє собою цей вид робіт, проведемо аналогію. Комп'ютер «розуміє» завдання розробника через мови програмування, точно таким же чином і браузери, будь то Google Chrome або стандартний Internet Explorer, аналізуючи код, прописаний web-верстальником, «визначають», як слід обробити код, щоб правильно відображати вміст сторінки.
Коли Ви відкриваєте будий розділ правильно зверстаного сайту, Ви бачите, що всі елементи в ньому розміщені гармонійно, симетрично, послідовно. Ви розумієте, який саме фрагмент тексту ілюструє та чи інша картинка, Вам ясно, куди і навіщо натискати, наскільки зрушувати повзунок, щоб перейти до потрібного місця. Все виглядає гранично цілісно і сприймається також легко, як з газетного розвороту.
Навіщо це треба? - Щоб відрізнятися!
Як і будь-якому підприємству, крім грамотного маркетингу, вашому Інтернет-магазину потрібна приваблива оболонка. Зазирнувши на сайт, відвідувач в перші секунди вирішує, залишитися йому тут або піти - працює стара істина «Зустрічають по одягу...».
Що побачить потенційний покупець в вашому магазині - вам вирішувати.
Можна встановити базову версію OpenCart з лаконічним дизайном


а можна додати корисну інформацію, використовувати продуману колірну схему і за допомогою верстки і стилізації нашого рішення отримати хороший Інтернет-магазин.


Ваш покупець гідно оцінить, наприклад, зручне мега-меню з декількома варіантами виконання


Адаптивна, кросбраузерна і семантична верстка забезпечать коректну і стабільну роботу вашого магазину, а додатково стилізовані елементи додадуть йому яскравості та індивідуальності.
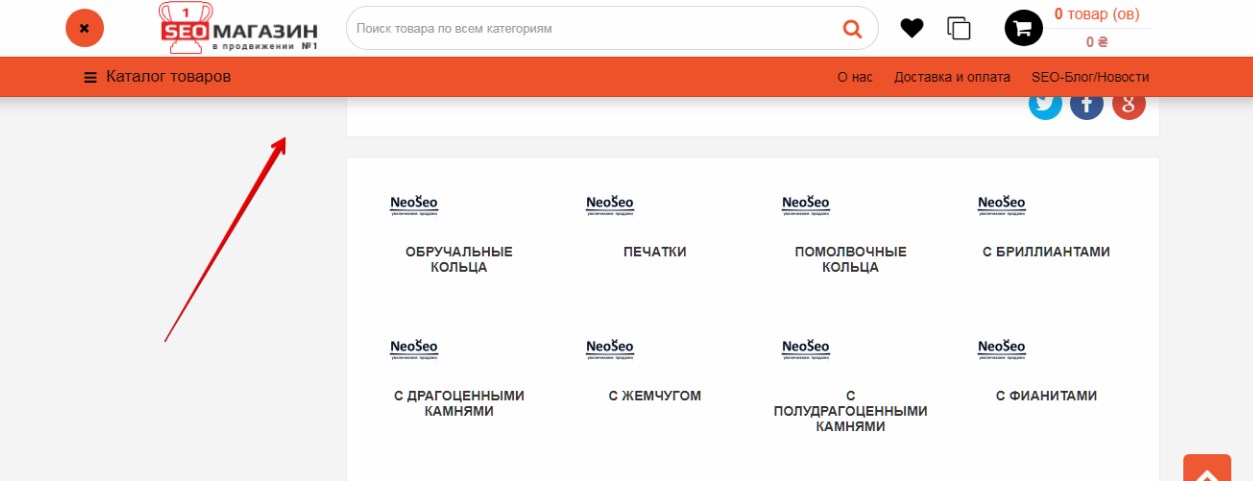
Карта категорій на головній

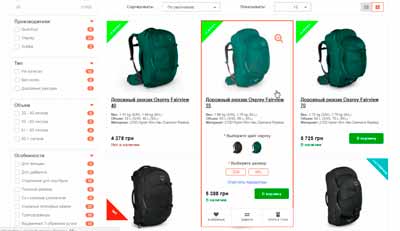
сторінка каталогу

Блок товарів у вигляді каруселі на головній сторінці сайту

Додайте яскравих фарб – і покупці запам'ятають Ваш Інтернет-магазин!

Блок товарів в магазині дитячого одягу

Карта категорій в магазині взуття

Більш функціональне меню
Спочатку меню виглядає так - Сьогодні більш функціональне меню є у будь-якої компанії, якій не чужі поняття фірмового стилю і корпоративної культури. Цінується продумана навігація і мінімум кліків для переходу в потрібний розділ.
Сьогодні більш функціональне меню є у будь-якої компанії, якій не чужі поняття фірмового стилю і корпоративної культури. Цінується продумана навігація і мінімум кліків для переходу в потрібний розділ.
Візуальна складова для Інтернет-магазинів важлива особливо. Від зовнішнього вигляду залежить перше враження і зацікавленість клієнта в Вас і у Вашому продукті, тому ми рекомендуємо нашу розробку {SEO-магазин} модель «А» з сучасним, інтуїтивно-зрозумілим і адаптивним дизайном. Ну, а якщо у Вас вже є які-небудь ідеї з приводу розробки сайту для вашого бізнесу, ми пропонуємо зробити професійний Інтернет-магазин з нуля і «під ключ».
Потрібно приділити особливу увагу тій інформації, яка важлива для користувачів. Вона повинна бути показана на сайті в зручній легкій до сприйняття формі і що дає можливість інтуїтивно її сприймати. Важливо зосередити увагу користувача на тому, що дійсно має для нього значення і уникати «вишукувань» і перешкод, які відволікають його від головного.
Приклад нестандартного оформлення мега-меню
Особливу популярність мега-меню набуло з ростом числа проектів e-commerce. Для деяких тематик підійде меню з красивими картинками, що вказують на групу товару. Мега-меню не тільки візуально легше сприймається відвідувачами, а й дозволяє легше орієнтуватися в асортименті.
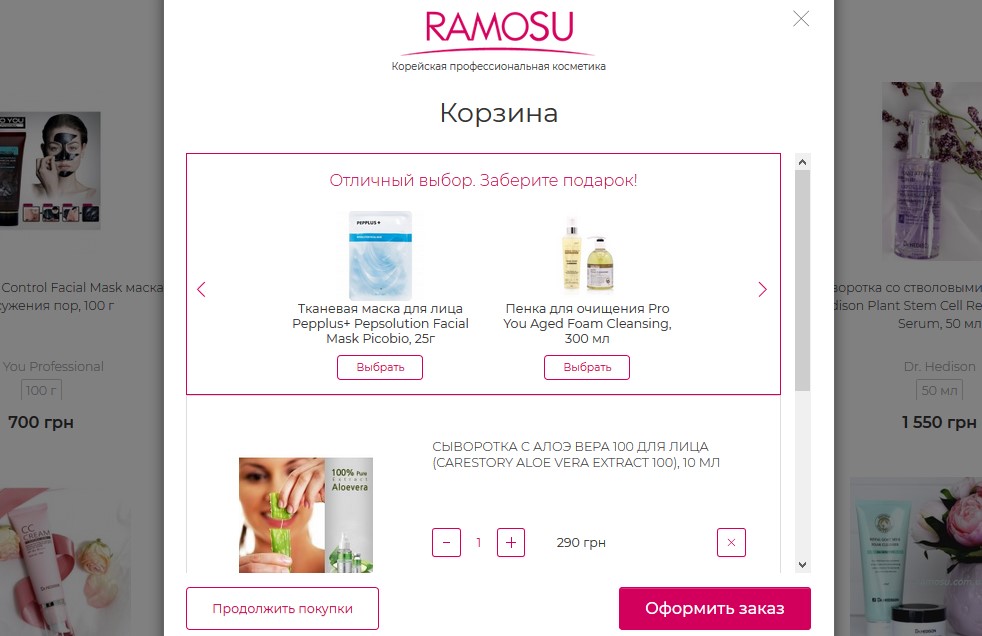
Приклад витонченого варіанту кошика
Ми не будемо заглиблюватися в теорію про те, що таке кошик і яка його важливість в процесі оформлення замовлення. Просто покажемо Вам стандартний варіант

і більш витончене виконання

Вибір за вами.
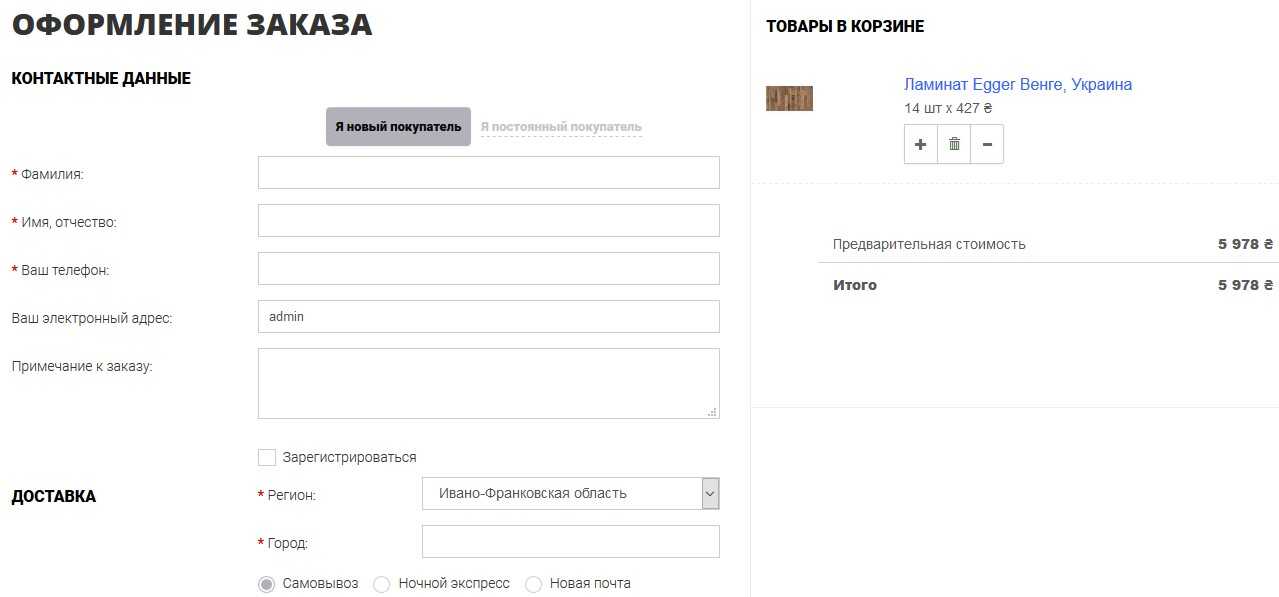
Приклад варіанту оформлення замовлення
Стандартний варіант оформлення замовлення

Сайт для бізнесу вирішує два завдання: формує імідж компанії і продає послуги. Тривале оформлення замовлення – це складний процес, який швидше за все відштовхне потенційного покупця. Середньостатистичний покупець не буде витрачати надто багато часу на оформлення замовлення.
На сторінці оформлення замовлення давайте докладну інформацію про замовлені товари. Також давайте користувачеві можливість перевірити правильність свого замовлення і відмовитися від товарів, які він помістив в кошик тільки заради порівняння.
Якщо Ви дотрималися всіх правил, описаних вище, то залишається лише в красивому вигляді все подати покупцеві.

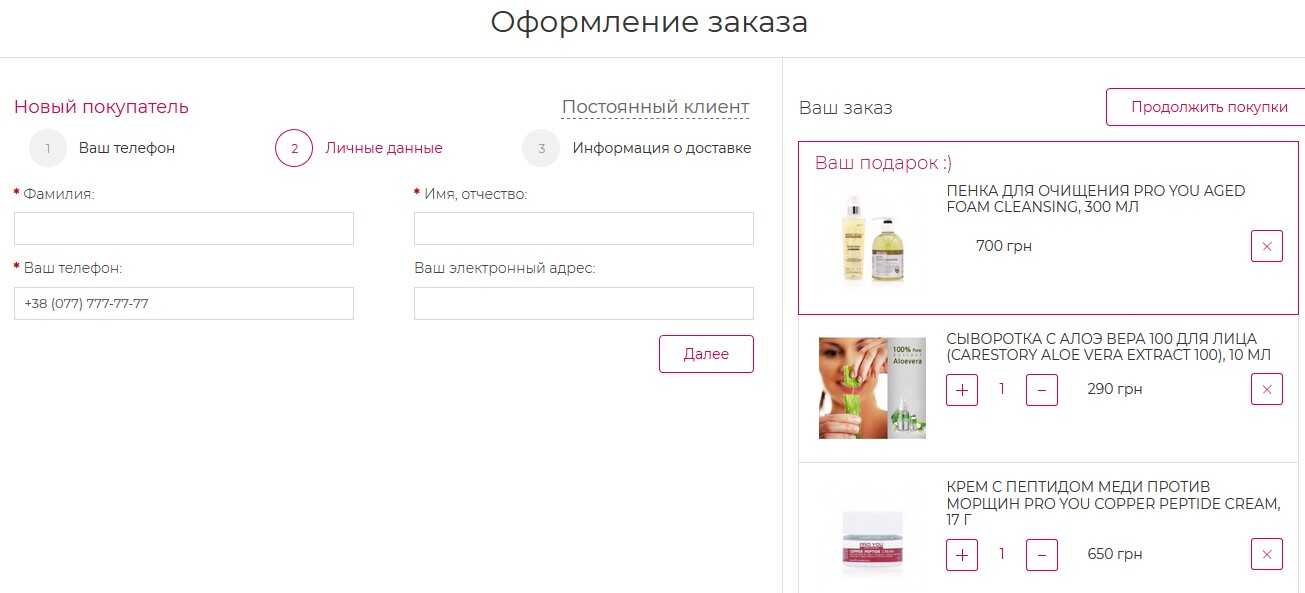
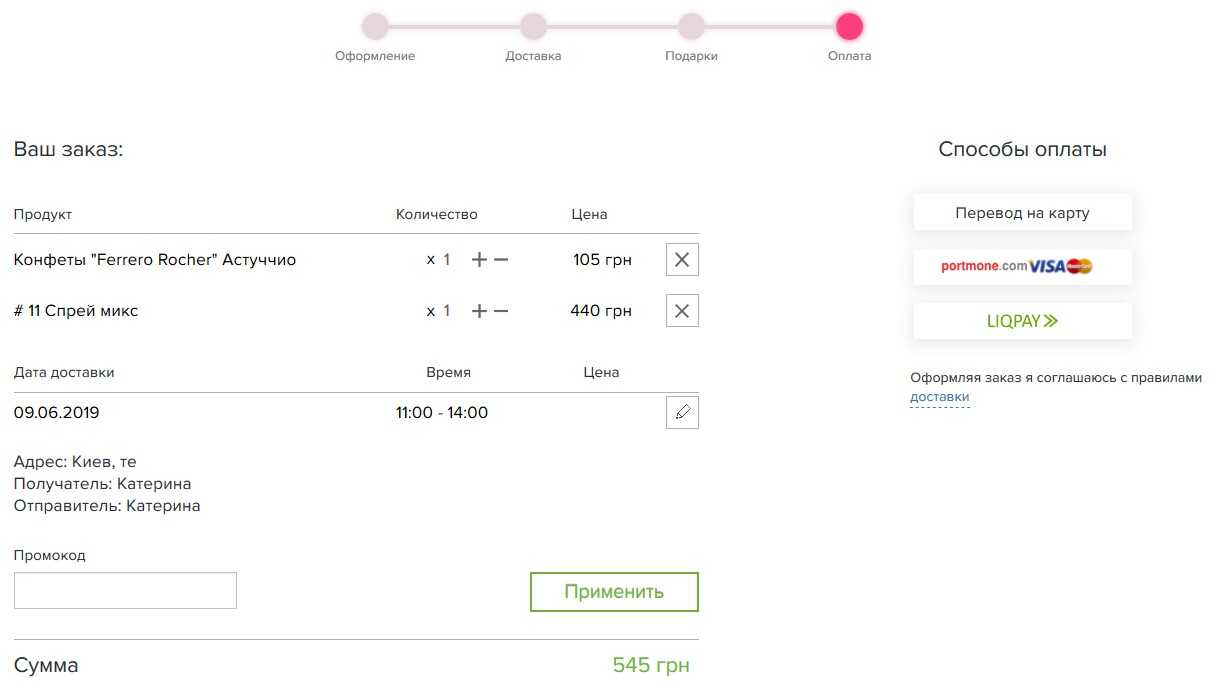
Приклад покрокового оформлення замовлення (варіант для десктопа)
Крок 1:

Крок 2:

Крок 3:

Крок 4:

Приклад застосування нестандартних шрифтів
Більшість із стандартних шрифтів жахливо приїлися і навівають тугу і смуток на користувачів. Нестандартний шрифт є невід'ємною частиною бренду і оскільки такі шрифти більш виразні, то багато компаній прагнуть активніше їх використовувати. Варто відзначити, що таких шрифтів на порядок більше, ніж стандартних, наприклад:

Приклад нестандартного «липкого» меню
На сьогодні більшість Інтернет-магазинів використовують липке меню навігації. Ми віддаємо перевагу загальноприйнятим елементам навігації з упором на читабельність, органічність і однаковість.

Приклад нестандартного блоку Instagram
Використовуючи нестандартний блок Instagram на Вашому Інтернет-магазині, Ви можете привернути увагу користувача до найголовнішого. Порівняйте, як виглядає шаблонний варіант: і дещо не стандартний блок:
і дещо не стандартний блок:
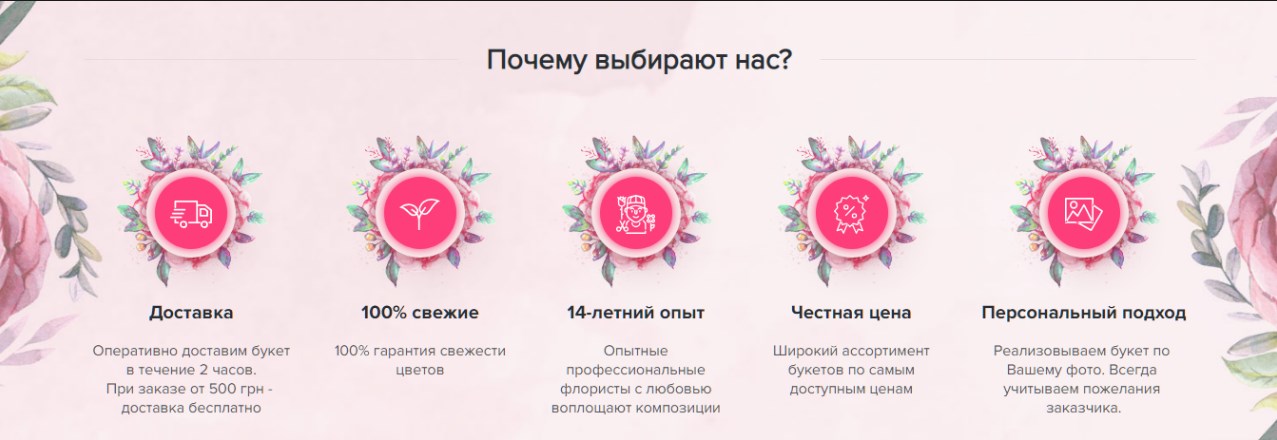
Приклад декоративних елементів
Красива, і в той же час проста інфографіка переваг, оформлена в стилі тематики Вашого Інтернет-магазину, неодмінно сподобається як цільовій аудиторії, так і випадковому відвідувачеві. Інфографіка також є елементом унікального дизайну сайту, що дозволяє споживачам відразу розпізнавати Ваш бренд.
Можливо не в тему, але дуже корисно:
- Прискорення завантаження сторінок Інтернет-магазину на OpenCart за рекомендаціями тесту
- Автоматизуємо бізнес-процеси: нлаштування обміну даними OpenCart і 1С: Підприємство
- Інтернет-магазин вашої мрії: підійде готовий або потрібен індивідуальний дизайн?
Ще більше варіантів верстки ви можете подивитися в нашому портфоліо. Там ви знайдете і приклади адаптивної верстки.
Наше завдання - зробити ваш сайт запам'ятоючим,і унікальним, додати йому родзинку.
Ми оформимо ваш магазин за наданим вами макеом будь-якої складності, або ви можете скористатися послугами нашого дизайнера.
Як виконується професійна веб-верстка Інтернет-магазину
Щоб ваші покупці зручно і комфортно почувалися у вас в Інтернет-магазині, наш фахівець-верстальник домагається від сторінки такого візуального оформлення в браузері, яке буде максимально близьким до змісту шаблону або представленого графічного макету, розробленого дизайнерами.
Але яким чином це робиться?
Для того, щоб «пояснити» браузеру, як повинна виглядати сторінка, верстальник використовує HTML-розмітку. З її допомогою можна структурувати текст (списки, абзаци, цитати, підзаголовки і так далі), а також вказувати, де повинні розміщуватися картинки і який дозвіл їм привласнювати, яким чином і де конкретно відображати будь-який інший контент.
Однак дизайнери зазвичай створюють більш складні макети, в яких частина тексту може бути розміщена півколом, вільний або по діагоналі, перебувати на кольоровому або відтінковому тлі. До того ж, деякі пропозиції або слова, що є сусідами на одній сторінці, нерідко забарвлюються в різні кольори і друкуються в неоднакових шрифтах. Для реалізації всього цього на практиці, верстальник використовує CSS-стилізацію, що описує поведінку елементів і їх зовнішній вигляд.

Щоб застосувати до того чи іншого фрагменту сторінки стильове оформлення, необхідно спочатку виділити потрібну ділянку в масиві символів. Для цього фахівець використовує спеціальний тег - <div>, яким код розбивається на чіткі блоки. Елементи, розділені даними чином, називають «шарами». Код, що володіє такою структурою, зручніше читати, і тому він добре індексується пошуковими системами. Web-верстка, яка виходить в результаті, іменується «блокової».
В окремих випадках фахівець може додатково використовувати можливості мови JavaScript, а також так звані фреймворки - набори готових шаблонних рішень, завдяки яким вдається швидше завершити роботу над великомасштабними проектами.
Варто відзначити, що розробка сайту з PSD-шаблон, наданого замовником, вимагає значно менших трудозатрат і коштує набагато дешевше, ніж створення сторінок «з нуля».
Розрізняють такі різновиди верстки
За типом макета:
- Фіксована. Має статичну ширину контенту.
- Гумова. Ширина контенту розтягується на ширину вікна браузера.
- Адаптивна. Зовнішній вигляд сторінки змінюється і підлаштовується під вікно браузера в залежності від пристрою, на якому відкрито сайт.
По виду реалізації:
- Таблична. Сітка верстається за принципом вкладених один в одного таблиць.
- Блокова. Сітка конструюється з шарів, розділених тегами <span> і <div>.
- Гнучка верстка веб-сторінок. Дозволяє використовувати технологію флекс-контейнерів, за допомогою яких можна задавати елементам напрямок головної осі і вирівнювання, як у мозаїці.
Верстка обов'язково повинна бути:
- Кросбраузерна. Однаково відображається в будь-яких програмних веб-браузерах.
- Який би вид з перерахованих вище не використовувався верстка повинна бути семантичною, коли елементи використовуються відповідно до їх призначення, логіки і ієрархії сторінки.
- Окремо варто відзначити, що існує таке поняття, як «валідна верстка». Ним позначається робота, виконана без помилок і яка відповідає стандарту якості W3C.
Послуги верстки: ступінь складності і терміни надання
Роботи в даному напрямку пов'язані з деякими «підводними каменями», через яких жоден чесний профі не може обіцяти Вам зверстати повнофункціональний Інтернет-магазин за безцінь протягом 5 - 7 днів. Давайте розглянемо, про що ж ідеться:
- Кількість графічних елементів і їх особливості. Різні дрібниці на зразок загнутого куточка в правому верхньому кутку сторінки сайту або фігурних блоків, усередині яких виводяться фото з прикладами робіт з портфоліо або з посиланнями на товарні позиції, - все це і багато іншого зробить вигляд сайту яскравішим, зручним і приємним в експлуатації. Але на те, щоб зверстати подібні композиції, знадобиться витратити чимало часу.
- Необхідність в кросбраузерності. До сих пір ще не всі браузери «сприймають» розмітку сторінки HTML або CSS однаково. Сторінка, яка добре відображається, наприклад, в Chrome, в інших веб-браузерах може виглядати не зовсім так, як це було задумано. Тому, щоб сайт ідеально відображався в будь-яких браузерах, фахівцям потрібно використовувати кілька стилів, підключати можливості JavaScript, а також вдаватися до інших хитрощів. І все це пов'язане з додатковими затратами.
- Підлаштовування під все різноманіття форматів дисплеїв. Користувачі можуть відвідувати Ваш веб-ресурс з різних пристроїв, в тому числі з планшетів, смартфонів і навіть сучасних телевізорів. У кожному подібному випадку сайт буде відображатися на екранах, що володіють різними габаритами і дозволами. Тому доцільніше використовувати більш складну, адаптивну верстку. Завдяки цій технології сторінка стає «гумовою», тобто, в кожному окремому випадку вона ідеально розтягується по екрану, дотримуючись пропорції згідно з базовими налаштувань. Для цього необхідно прописувати додаткові стилі і продумувати модель поведінки графічних елементів в різних ситуаціях, наприклад, автоматичну зміну формату меню для користувачів, які переглядають ресурс з мобільних гаджетів.
І це лише кілька аспектів, які зобов'язаний враховувати професійний верстальник.
Якщо дизайн і верстка розраховані виключно на користувачів ПК, які входять в Інтернет тільки за допомогою одного найпопулярнішого браузера, то створення однієї сторінки такого онлайн-магазину зажадає менше часу, а значить і менше оплати.
Тому, якщо Ви хочете отримати Інтернет-магазин, який буде добре відображатися в будь-яких умовах і на всіх видах пристроїв, врахуйте, що це займе певний час. І вартість верстки адаптивної кросбраузерності сайту завжди буде трохи вище, ніж ціна спрощеного веб-ресурсу.
Якісна верстка Інтернет-магазину в веб-студії NeoSeo
Наша веб-студія завжди дотримується узгоджені з замовником умови верстки і дедлайни. Ми вирішуємо поставлені перед нами завдання максимально оперативно в чітко зазначені тимчасові проміжки (головне, щоб ви завжди були на зв'язку і могли оперативно приймати роботу, вносити зауваження або додаткові побажання). Перед укладанням угоди наші експерти ретельно аналізують побажання клієнта, а потім називають приблизну вартість робіт і реальні терміни їх виконання. Крім того, у нас Ви можете замовити абсолютно будь-які, необхідні саме у Вашому випадку види верстки.
Після завершення верстки Ви отримуєте ідеально працюючий сайт, який завжди відображається без найменших помилок і виглядає саме так, як Ви хотіли. Переконайтеся в цьому, ознайомившись з прикладами завершених проектів, зібраних в портфоліо.
Шановні майбутні Клієнти веб-студії NeoSeo!
Просимо взяти до уваги, що будь-які роботи, які Ви замовляєте в нашій веб-студії, ми виконуємо на спеціально розгорнутому для цього локальному і тестовому оточенні.
Як ми вже писали раніше, при проведенні будь-якого роду робіт з програмування можливі конфлікти і збої в програмному коді, передбачити які неможливо. Тому важливо, щоб у програмістів була можливість внести зміни, протестувати і налагодити роботу нового функціоналу на локальному і тестовому оточенні, а пізніше передати вам на твердження не зачіпаючи основний сайт.
Це дозволить уникнути появи можливих помилок на сайті і / або повної зупинки його роботи. Ви зможете перевірити коректність роботи нового функціоналу і при бажанні внести додаткові зміни, і тільки після вашого затвердження ми переносимо дані роботи на основний сайт.
На розгортання локального і тестового оточення необхідно 3 години роботи фахівця (з цінами всіх послуг можна ознайомитися тут).
З метою економії коштів ви можете відмовитися від локального і тестового оточення, але тоді всі роботи будуть проводитися на вашому основному сайті. У цьому випадку вся відповідальність за наслідки через можливі помилки і некоректну роботу Інтернет-магазину лягає на вас.
Винятком можуть бути ситуації - якщо у вас зовсім новий сайт, на ньому немає відвідувачів, і проводяться роботи не вплинуть на продажу вашого Інтернет-магазину.
Завжди раді допомогти Вашій онлайн-бізнесу,
команда NeoSeo.












Коментарі