- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Прискорення завантаження сторінок інтернет-магазину на OpenCart з Google PageSpeed Insights (Core Web Vitals)
Не сумнівайтеся з приводу необхідності високої швидкості завантаження інтернет-магазину. Тисячі досліджень доводять, що швидкість сторінок і продажу пов'язані безпосередньо. Якщо ви питаєте себе, навіщо мені платити гроші, для чого мені потрібен швидкий інтернет-магазин?
– Відповідь одна: “Тільки для продажів, для ваших високих продажів”, оскільки:
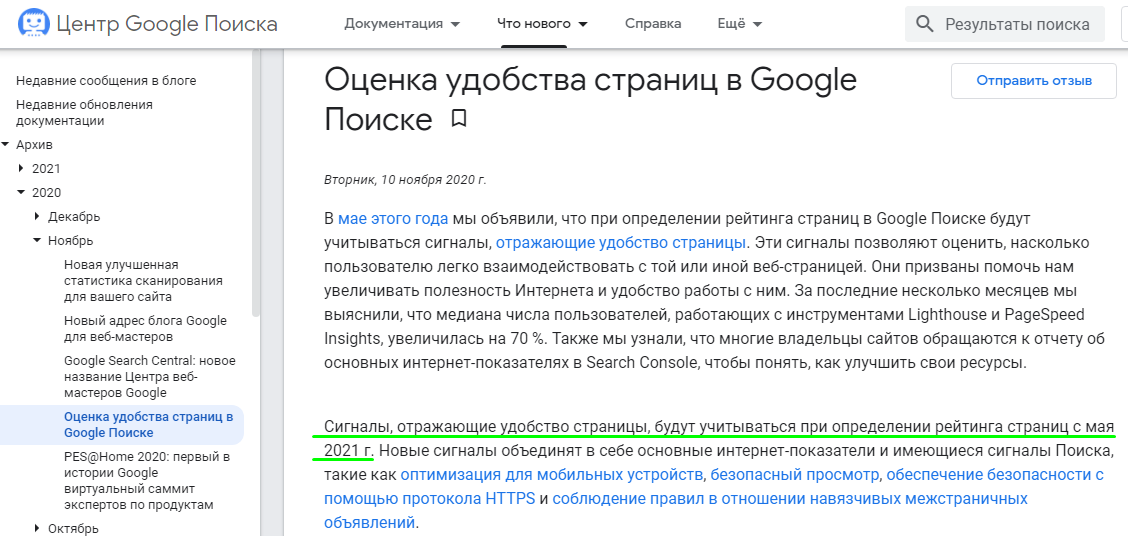
- Якщо у вас швидкий інтернет-магазин, вже з травня 2021 року його швидкість належним чином оцінить Google, який ось в оголосив, що швидкість по CORE WEB VITALS тепер буде фактором ранжування в пошуковій видачі.

- Якщо у вас буде класний швидкий інтернет-магазин, значить він буде ЗРУЧНИЙ вашим Покупцям, не змусить їх нервувати і довго чекати завантаження сторінок, товарів, фото і т.д.

- А оскільки ваш швидкий інтернет-магазин сподобається відвідувачам у використанні, їм буде приємно швидко і зручно отримувати інформацію на своїх мобільних пристроях, вони будуть купувати у вас частіше, ніж на середньостатистичному повільному сайті-конкурента. Висловлюючись професійною термінологією - у вашого інтернет-магазину буде вище відсоток конверсії з користувачів в Покупці (це при всіх інших рівних умовах, до яких відносяться: якісне представлення товару (опис, зображення, відео, ціна товару), умови доставки, вибір і асортимент, ввічливі менеджери, умови гарантії і повернення, наявність акцій і т.д.).

Підводимо підсумок. Вам потрібен швидкий інтернет-магазин, оскільки:
- Швидкі інтернет-магазини буде "поважати" і добре ранжувати Google, а це величезні плюси та економія на рекламних бюджетах в платній рекламі.
- Його будуть любити Покупці, які охочіше будуть здійснювати покупки, тим самим ви, як грамотний маркетолог, збільшите показник повернення інвестицій в рекламу і в розвиток онлайн-вектора вашого бізнесу. При рівних витратах ви отримаєте більше продажів, ніж конкуренти з повільними сайтами, дослідження ось тут:
- .
Улітку 2020 р. Google ввів нові алгоритми, згідно з якими оцінка швидкості завантаження сторінок будь-якого сайту визначається за трьома показниками, які зараз називаються "Core Web Vitals":
- LCP — швидкість завантаження основного вмісту (Largest Contentful Paint);
- FID — час очікування до першої взаємодії з контентом (First Input Delay);
- CLS — стабільність верстки і елементів, які не перешкоджають взаємодії з контентом (Cumulative Layout Shift).
Якщо колись у вашого інтернет-магазину і були хороші показники по тесту Google Insights PageSpeed https://developers.google.com/speed/pagespeed/insights/?hl=ru, то зараз все змінилося, показники по швидкості завантаження мобільної версії кардинально погіршилися - і це потрібно терміново виправляти.
Щоб почати роботи з поліпшення цих показників, спочатку необхідно провести більш глибокий аналіз-аудит сайту, щоб виявити проблемні місця, скласти детальний план дій для програміста і оцінити таке завдання.
Вартість діагностики (аудиту) інтернет-магазину на предмет швидкості завантаження його сторінок орієнтовно 2-3 години програміста. Актуальні ціни можете уточнювати у нашому .
Важливо. Якщо після діагностики ви замовите у нас і саму послугу впровадження Плану оптимізації, вартість діагностики віднімається від суми годин, яка буде рекомендуватися до покупки за результатами складання Плану оптимізації (тобто при замовленні послуги оптимізації швидкості, послуга діагностики виконується безкоштовно).
Діагностика включає в себе:
- Перевірка сервера. Перевіряється можливість установки сторонніх бібліотек на сервері, можливість отримати "root-доступ", швидкість його роботи, конфігурація налаштування та існуючі на такому хостингу/сервері можливості для того, щоб забезпечити реалізацію необхідних робіт.
- Перевірка шаблону інтернет-магазину та встановлених модулів. Перевіряється структура шаблону на різних сторінках, його верстка, встановлені модулі, які можуть впливати на швидкість завантаження і на віддачу контенту, а також наявність можливості вносити в них зміни.
- Перевірка контенту інтернет-магазину. Перевіряємо кількість товарів, атрибутів, категорій, фільтрів. Перевіряємо формат зображень, їх розміри, а також де саме і як вони відображаються. Перевіряємо конфлікти контенту з оптимізацією.
- Перевірка якості розробки інтернет-магазину за тестами інструменту для веб-майстрів Google Lighthouse https://developers.google.com/web/tools/lighthouse. Перевіряємо та аналізуємо всі істотні показники (Core Web Vitals) за тестами Google PageSpeed. Аналізуємо кожен пункт, підбираємо під кожну помилку можливі методи реалізації питань, за допомогою яких буде проходити оптимізація та усунення конкретних помилок.
- Складання плану дій по оптимізації сайту. Після аналізу пунктів 1-4 складаємо план дій, які необхідно буде реалізувати, щоб максимально прискорити швидкість завантаження сторінок та отримати максимально-можливі бали по Google-тестів.
Якщо ваш інтернет-магазин на OpenCart колись займав провідні позиції по пошуковим запитам, а зараз трафіку стає все менше, результати продажів падають, вам терміново потрібно перевірити швидкість завантаження сторінки сайту інтернет-магазину на OpenCart по тесту Google Insights PageSpeed

Вся справа в тих змінах, які торкнулися нещодавно ринку в цілому, а також частки розподілу користувальницького попиту на сегменти і аудиторії зокрема. Суть проблеми в двох словах - значне зростання відсотка користувачів мобільних пристроїв і зниження в ранжируванні тих ресурсів, які набирають низькі бали на думку PageSpeed Insights.
За статистикою на 2020 рік, понад 53% користувачів мережі Інтернет вже використовують для веб-серфінгу мобільні пристрої, а в деяких нішах, використання смартфонів і планшетів досягає 80-90%! Пошуковий гігант Google, звичайно ж, адаптується під цей рух на ринку, і, щоб задовольнити попит своїх користувачів, вносить корективи у свої алгоритми ранжирування сайтів з тим, щоб в Топі були ті Інтернет-магазини, які зручні для перегляду і покупок з "мобільних". До того ж, не так давно ми розповідали про індекс mobile-first.
Яку оцінку поставив Google вашому інтернет-магазину?
Як перевірити і виміряти роботу сайту? Для незалежної, об'єктивної оцінки мега-пошуковик розробив спеціальний онлайн-тест аналізу швидкості сайтів - Google PageSpeed Insights.
Щоб забезпечити провідні позиції в мобільній та десктопній пошуковій видачі, ваш веб-ресурс повинен бути пристосованим до швидкого завантаження і зручного перегляду з будь-яких пристроїв. Тому оптимізація і прискорення завантаження сайту інтернет-магазину має величезне значення.

За підсумками тестування ваш сайт отримує відповідну оцінку:
- зелена зона - добре (веб-сторінка набрала більше 85 балів, швидко завантажується і чудово оптимізована під всі типи пристроїв);
- жовта зона - ресурс потребує корекції (сторінка недостатньо швидко завантажується, потрібно внести виправлення відповідно до рекомендацій)
- червона зона - погано (веб-сторінка зовсім не оптимізована і повільно завантажується, слід негайно вносити корективи).
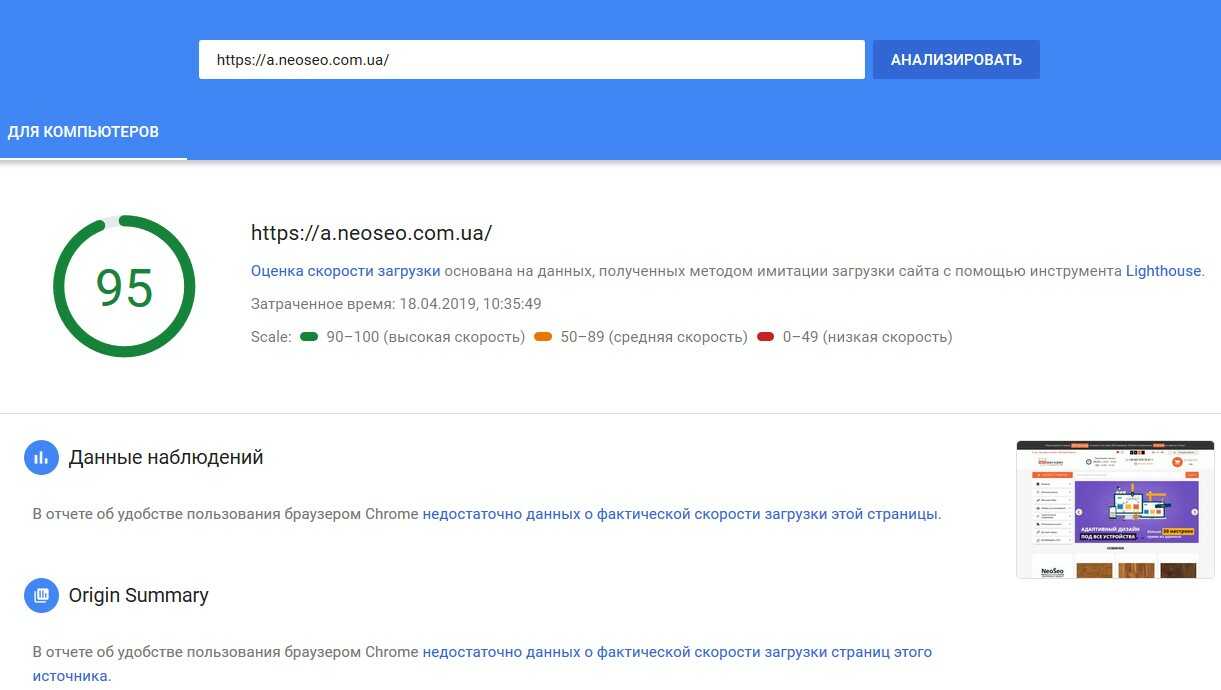
Наприклад, на 12.03.2021 нам вдалось отримати наступні показники по нашій платформі, модель А:
- головна сторінка
- для десктопної версії:

- для мобільних пристроїв:

- сторінка категорій
- для десктопної версії:

- для мобільних пристроїв:

- карточка товару
- для десктопної версії:

- для мобільних пристроїв:

Крім швидкості завантаження сторінок, оцінюється і дизайн інтернет-магазину на предмет зручності "мобільного користувача".
Адаптивний дизайн, PWA, AMP або як прискорити роботу сайту для зручності користувачів?
Крім поліпшення показників Core Web Vitals пошуковики рекомендують впроваджувати PWA, AMP, Турбо-сторінки (актуально для проектів, орієнтованих на Яндекс).
PWA (Progressive Web App) або прогресивний веб додаток — це в буквальному перекладі "прогресивний мобільний додаток" для вашого інтернет-магазину. Це альтернатива нативних (тих, які ви зазвичай завантажуєте в Google Play і AppStore) додатків для мобільних пристроїв. Вашим покупцям більше не доведеться здійснювати додаткових дій, а вам не потрібно розробляти додаток з нуля. PWA буде доступний для завантаження вже з другого входу на сайт, система сама запропонує користувачеві встановити його у спливаючому вікні або з меню браузера вручну. Детальніше про PWA ми писали в статті: Розробка мобільного додатка (PWA) для інтернет-магазину на OpenCart.
AMP (Accelerated Mobile Pages) в перекладі – прискорені мобільні сторінки. AMP сторінки являють собою спрощені версії сторінок інтернет-магазину. На даних сторінках відображається вся важлива інформація про товар, щоб покупець міг ознайомитися та замовити / купити товар з мобільного пристрою.
Турбо-сторінки — це технологія Яндекса, що дозволяє створювати полегшені версії сторінок для відображения на мобільних пристроях. Швидкість завантаження турбо-сторінки перевищує звичайну приблизно в 15 разів. І, додатковий (але не останній), бонус — якщо сайт впаде, наприклад, через зараження або DDoS-атаки, його турбо-сторінки продовжать відкриватися і контент буде доступний користувачам.
Зручно людям користуватися вашим сайтом? Наскільки швидко відбувається завантаження сторінок? Однаково добре сприймати інформацію з вашого сайту, переглядаючи її на моніторі комп'ютера або смартфоні?
Адаптивний дизайн сайту ( «responsive web design») - це одна з обов'язкових складових успішного інтернет-магазину. Адаптивний дизайн веб-сторінки дає можливість користувачеві повністю сприймати її зміст, незалежно від девайса, яким він користується (смартфон, ноутбук, планшет тощо).

Сайт з адаптивним дизайном:
- забезпечує швидкий час завантаження сторінки незалежно від типу пристрою;
- гармонійно відображає зміст сайту на будь-якому пристрої, з якого користувач переглядає Інтернет-ресурс;
- на відміну від мобільних додатків, має єдину адреса сайту, а також уніфіковану систему управління контентом ресурсу.
Вам необхідні корективи? Веб-студія «NeoSeo» допоможе всім, чим зможе :)
Що входить у зміст послуги?
Як же прискорити завантаження сторінок сайту? Для отримання високого рейтингу від Google PageSpeed професіонали веб-студії «NeoSeo» знайдуть проблемні місця і, якщо це можливо, усунуть "гальма". Швидкість роботи інтернет-магазину оцінюється окремо для мобільної і десктопної версії за такими параметрами:
-
Оптимізація зображення (можлива тільки у випадку, якщо ваш веб-ресурс працює на VPS - Virtual Private Server - сервер, який має суттєві переваги у порівнянні з класичним виділеним сервером: налаштування, управління тощо). За новими вимогами Google PageSpeed, потрібен новий формат зображень, а саме кодування JPEG 2000, JPEG XR і WebP. Для вирішення такої проблеми модуль використовує бібліотеки MozJpg, OptiPng, Imagick. З допомогою Imagick генеруються зображення у формат WebP, що дозволяє замінювати для підтримуваних браузерів зображення у форматі PNG.
-
Відстрочене завантаження зображень (виведення зображень буде відбуватися на вимогу за допомогою бібліотеки blazy.js. При завантаженні сторінки відображатимуться заглушки зображень, потім по мірі відкриття сторінки і прокручування, користувачеві будуть прогружатися зображення).
-
Включення gzip стиснення даних (веб-сторінка швидше завантажується при зменшенні розмірів зображень і текстових файлів з сервера, які направляються до браузеру користувача в оптимальних розширення html .css .js і т. д.).
-
Використання кешу браузера на стороні користувача сайту (браузер зберігає кешовані файли раніше відвіданих веб-ресурсів, істотно прискорюючи наступні завантаження сторінок).
-
Налаштування скорочення JavaScript (з допомогою певних алгоритмів відбувається оптимізація програмного коду, що впливає на підвищення швидкості веб-ресурсу).
-
Підключення бібліотек JavaScript (метод підключення внутрішніх бібліотек JavaScript буде змінено на метод defer або async, такі підключення дозволять прибрати скрипти завантаження з основного потоку, вони будуть подгружаться паралельно).
-
Ефективне стиснення CSS (Cascading Style Sheet використовується для візуальної презентації веб-сторінок і після оптимізації прискорює роботу сайту).
-
Підключення внутрішніх CSS (стилі підключаються також паралельно, поза основним потоком).
-
Підключення шрифтів (шрифти підключаються також поза основним потоком: спочатку повинен завантажуватися сам текст, вже після підключається шрифт).
-
Налаштування скорочення HTML (HyperText Mark-up Language - мова розмітки, за допомогою якої браузер розпізнає текст Інтернет-сторінки).
Зверніть увагу, що пункт "Скоротіть час відповіді сервера" фахівці нашої веб-студії виправляють за додаткову оплату.
Веб-студія «NeoSeo» не надає таких послуг:
- Зауваження, які мають відношення до сторонніх сайтів (наприклад, Google PageSpeed серед зауважень зазначає неправильний час кешування власного сценарію Google Analytics, і в цьому випадку дану проблему вирішити неможливо. На ваш розсуд: фахівці «NeoSeo» можуть запропонувати налаштування, в результаті яких при перевірці цього сервісу сторонні скрипти не видаються).

Вартість і терміни виконання робіт уточнюйте у менеджерів з продажу у .
Замовляйте оптимізацію швидкості завантаження сторінок вашого інтернет-магазину на OpenCart, отримуйте найвищі бали, найвищі позиції і такі ж продажі. Завжди поруч, Команда веб-студії«NeoSeo»!




Коментарі