- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Налаштування модуля "NeoSeo Спливаючі вікна повідомлень" для Інтернет-магазину {SEO-Mагазин}, OpenCart 2.х, 3.х, ocStore
Зміст
1. Установка модуля "NeoSeo Спливаючі вікна повідомлень"
2. Редагування налаштувань модуля
4. Створення нового спливаючого вікна
-
Установка модуля "NeoSeo Спливаючі вікна повідомлень"
Для установки модуля "NeoSeo Спливаючі вікна повідомлень" необхідно:
-
Завантажити файли з архіву по ФТП в корінь вашого сайту.
-
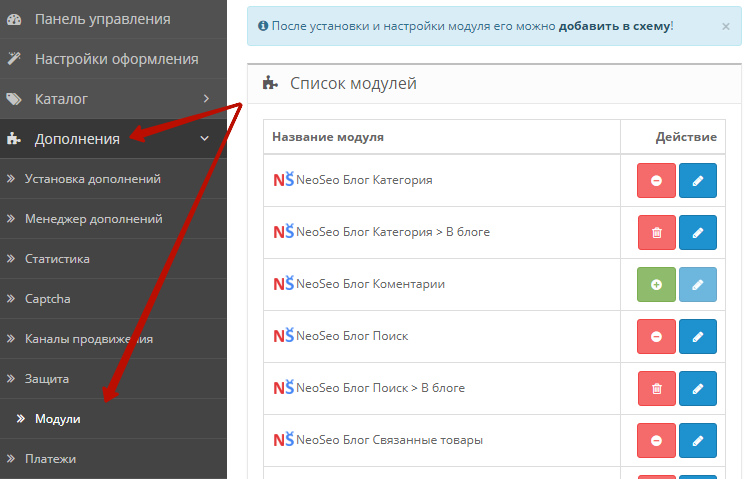
Перейти в адміністративну панель сайту і вибрати розділ "Додатки" ->"Модулі":

-
У списку модулів вибрати "NeoSeo Спливаючі вікна повідомлень" і натиснути кнопку "Встановити":

-
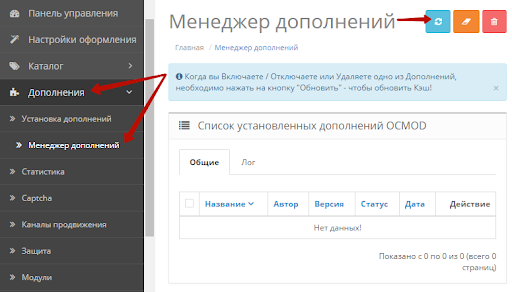
Прейти в розділ "Додатки" -> "Менеджер доповнень" і в відкритому вікні натиснути на кнопку "Оновити".

На цьому установка модуля завершена і можна переходити до редагування налаштувань модуля.
-
Редагування налаштувань модуля
Для редагування налаштувань модуля необхідно перейти в адміністративну панель сайту і вибрати розділ "Додатки" ->"Модулі". У списку модулів вибрати "NeoSeo Спливаюче вікно повідомлення" і натиснути на кнопку "Редагувати":

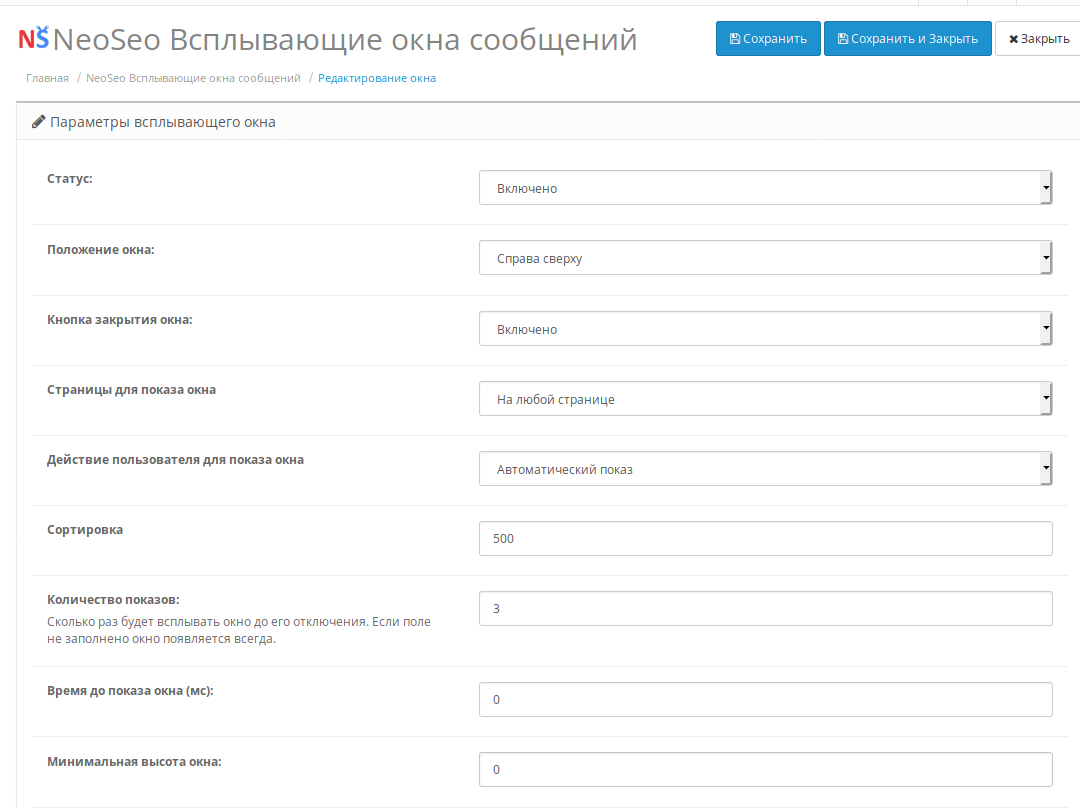
Після цього на екрані з'явиться вікно редагування налаштувань модуля:

В даному вікні необхідно встановити “Включено” опції "Статус", яка відповідає за активність модуля, і натиснути кнопку "Зберегти".
Далі можна переходити до створення вікон.
Створення нової панелі
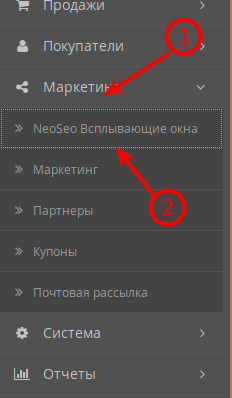
Управління та налаштування спливаючих вікон модуля знаходиться в розділі "Маркетинг" – "NeoSeo спливаючі вікна"

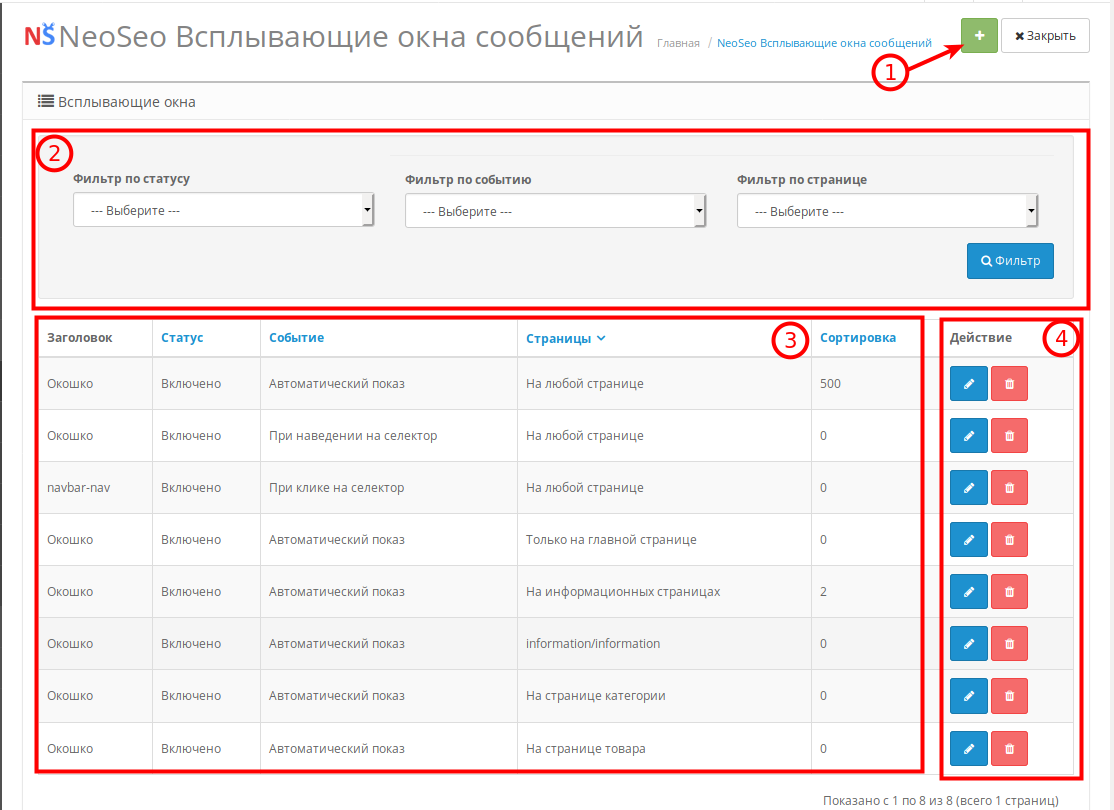
Після переходу перед Вами відкриється вікно управління спливаючими вікнами:

Тут можна переглянути такі елементи (на скріншоті):
-
Кнопка "Додати нове вікно" - Відкриє діалог створення нового спливаючого вікна.
-
Фільтр створених вікон - для зручності пошуку.
-
Коротка інформація про створені вікна.
-
Кнопки дій, такі як "Редагувати" і "Видалити"
Створення нового спливаючого вікна
Після натискання на кнопку "Створити вікно" (№1 на скріншоті вище), відкриється форма для вибору опцій нового вікна:

-
Статус. Чи буде виводитися дане вікно.
-
Положення вікна. Дане поле служить для вибору положення спливаючого вікна повідомлення щодо сторінок сайту. Модуль пропонує наступні варіанти розташування: "Зліва зверху", "Справа зверху", "По центру вгорі", "Зліва внизу", "Справа внизу", "По центру внизу", "По центру вікна", "По центру зліва", "По центру справа".
Для прикладу, виберемо положення "По центру вікна":

-
Кнопка закриття вікна. За допомогою даного поля можна приховувати / відображати кнопку закриття спливаючого вікна повідомлення.

-
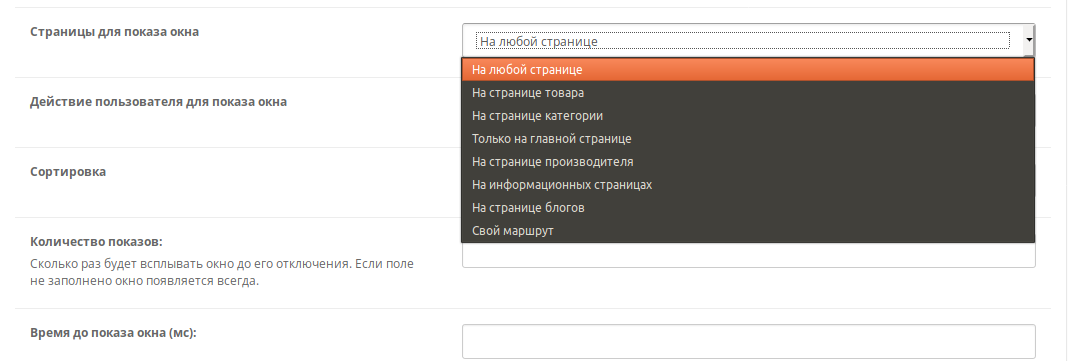
Сторінки для показу вікна. Можна вибрати сторінки, на яких це вікно буде відображатися. Наприклад, якщо необхідно створити різні вікна для картки товару і для головної сторінки сайту:

Також доступна опція "Свій маршрут". Якщо вона обрана, то з'явиться додаткове поле для вказівки маршруту.
-
Вкажіть свій маршрут. З'являється при виборі в полі "Сторінка для показу" опції "Свій маршрут"

-
Тут необхідно вказати внутрішній маршрут "route". Використовується для нестандартних модулів OpenCart або для додавання вікна до модулів, не зазначених у списку.
-
Дія користувача для показу вікна. Дозволяє вказати як саме буде показуватися вікно.

-
"Автоматичний показ" - Буде показуватися користувачеві при вході на сторінку або при оновленні сторінки. "При кліці на селектор" - Вікно буде показано користувачеві при кліці на певний елемент на сторінці. "При наведенні на селектор" - вікно буде показано при наведенні курсору миші на певний елемент на сторінці. При виборі опцій "При кліці на селектор" або "При наведенні на селектор" з'явиться додаткове поле, в якому необхідно буде вказати селектор для спрацьовування опції. Селектор необхідно вказувати відповідний для JQuery.
-
JQuery селектор. Дана опція з'явиться при виборі в полі "Дія користувача для показу вікна" варіантів "При наведенні на селектор" або "При кліці на селектор".

Тут необхідно вказати безпосередньо сам селектор. Наприклад .element-class або # element-id -
Сортування. Вказує індекс сортування при виборі вікна для показу. Наприклад, є вікно для показу на всіх сторінках і вікно для показу на конкретній сторінці, то вибір між ними буде визначатися індексом сортування. Чим менший індекс сортування - тим швидше вікно буде показано.
-
Кількість показів. Дане поле призначене для вказівки кількості показів вікна користувачеві при відвідуванні сайту:

Якщо поле залишити незаповненим, то вікно буде відображатися завжди (тобто, кожен раз при оновленні сторінки або при переході на іншу сторінку сайту буде з'являтися спливаюче вікно):

-
Час до показу вікна (мс). Ця установка призначена для вказівки необхідної кількості часу в мілісекундах до відображення спливаючого вікна на сторінці сайту:

-
Для визначення потрібних розмірів спливаючого вікна, необхідно вказати їх ширину і висоту в полях "Мінімальна висота вікна" і "Мінімальна ширина вікна":

-
Колір шрифту заголовка. Дане поле призначене для вибору кольору шрифту заголовка спливаючого вікна повідомлення:

-
Колір фону заголовка. Дане поле призначене для вибору кольору фону заголовка спливаючого вікна повідомлення:

-
Колір фону вікна. Дане поле призначене для вказівки кольору фону спливаючого вікна:

-
Зображення вікна. Якщо необхідно в якості фону спливаючого вікна вибрати зображення, в полі "Зображення вікна" натисніть лівою кнопкою миші на зображення і виберіть пункт "Редагувати":

У діалоговому вікні, виберіть або завантажте необхідне зображення:

-
Заголовок вікна. Дане поле призначене для вказування заголовка спливаючого вікна на всіх мовах магазину (в даному випадку, для англійської, російської та української мов). Для прикладу, додамо заголовок "Отримайте знижку на товари":

-
Текст вікна. Дане поле призначене для прописування тексту спливаючого вікна на всіх мовах магазину (в даному випадку, для англійської, російської та української мов). Для прикладу, додамо наступний текст вікна:

Важливо !!! Після додавання всіх змін необхідно натиснути кнопку "Зберегти":

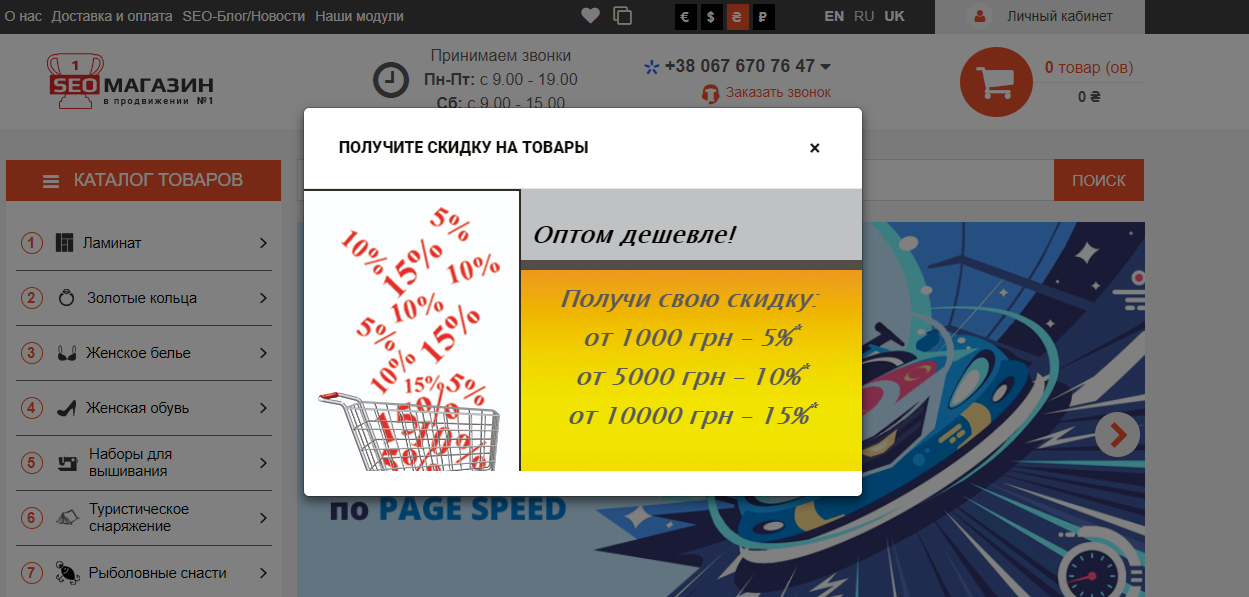
Після збереження всіх змін, отримуємо такий вигляд спливаючого вікна повідомлення:

Не знайшли відповідь на своє запитання? — Задайте його на нашому форумі: