- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Настройка модуля "NeoSeo Всплывающие окна сообщений" для Интернет-магазина {SEO-Mагазин}, OpenCart 2.х, 3.х, ocStore
Содержание
1. Установка модуля “NeoSeo Всплывающие окна сообщений”
Для установки модуля “NeoSeo Всплывающие окна сообщений” необходимо:
-
Загрузить файлы из архива по ФТП в корень Вашего сайта.
-
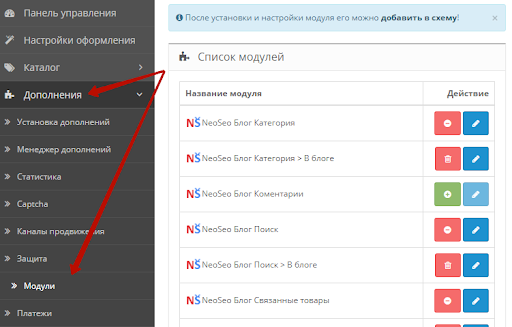
Перейти в административную панель сайта и выбрать раздел “Дополнения”->”Модули”:

-
В открывшемся списке модулей выбрать “NeoSeo Всплывающие окна сообщений” и нажать кнопку “Установить”:

-
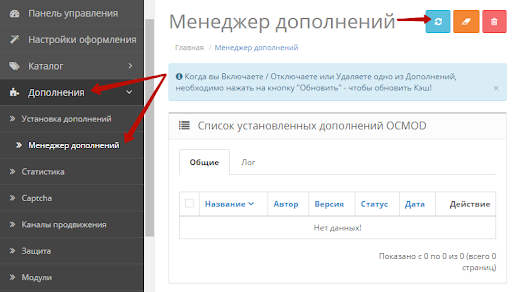
Перейти в раздел “Дополнения”->”Менеджер дополнений” и в открывшемся окне нажать на кнопку “Обновить”.

На этом установка модуля завершена и можно переходить к редактированию настроек модуля.
2. Редактирование настроек модуля
Для редактирования настроек модуля необходимо перейти в административную панель сайта и выбрать раздел “Дополнения”->”Модули”. В открывшемся списке модулей выбрать “NeoSeo Всплывающее окно сообщения” и нажать на кнопку “Редактировать”:

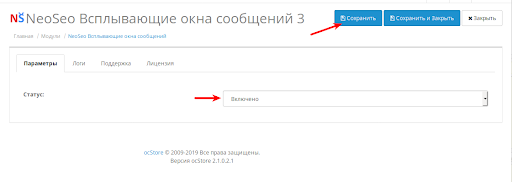
После этого на экране появится окно редактирования настроек модуля:

В данном окне необходимо установить "Включено" в опции “Статус”, отвечающей за активность модуля, и нажать кнопку “Сохранить”.
Далее можно переходить к созданию окон.
3. Создание окон
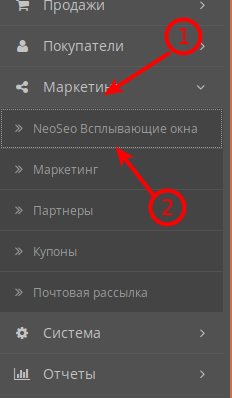
Управление и настройка всплывающих окон находится в разделе “Маркетинг” - “NeoSeo всплывающие окна”

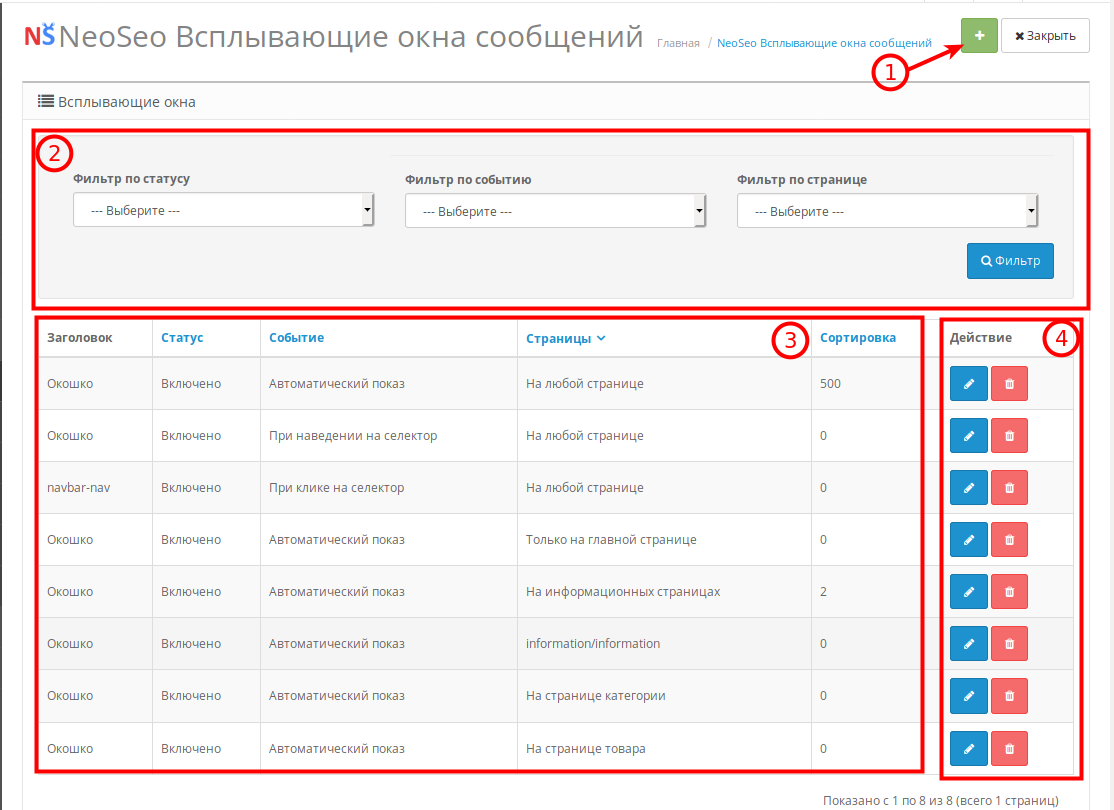
После перехода перед Вами откроется окно управления всплывающими окнами:

Тут можно видеть следующие элементы (на скриншоте):
-
Кнопка “Добавить новое окно” - Откроет диалог создания нового всплывающего окна.
-
Фильтр созданных окон - для удобства поиска.
-
Краткая информация о созданных окнах.
-
Кнопки действий, такие как “Редактировать” и “Удалить”
4. Создание нового всплывающего окна
После нажатия на кнопку “Создать окно” (№1 на скриншоте выше) откроется форма для выбора опций нового окна:

-
Статус. Будет ли выводиться данное окно.
-
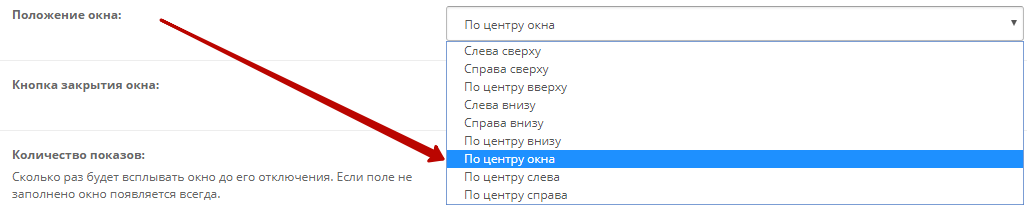
Положение окна. Данное поле служит для выбора положения всплывающего окна сообщения относительно страниц сайта. Модуль предлагает следующие варианты расположения: “Слева сверху”, “Справа сверху”, “По центру вверху”, “Слева внизу”, “Справа внизу”, “По центру внизу”, “По центру окна”, “По центру слева”, “По центру справа”.
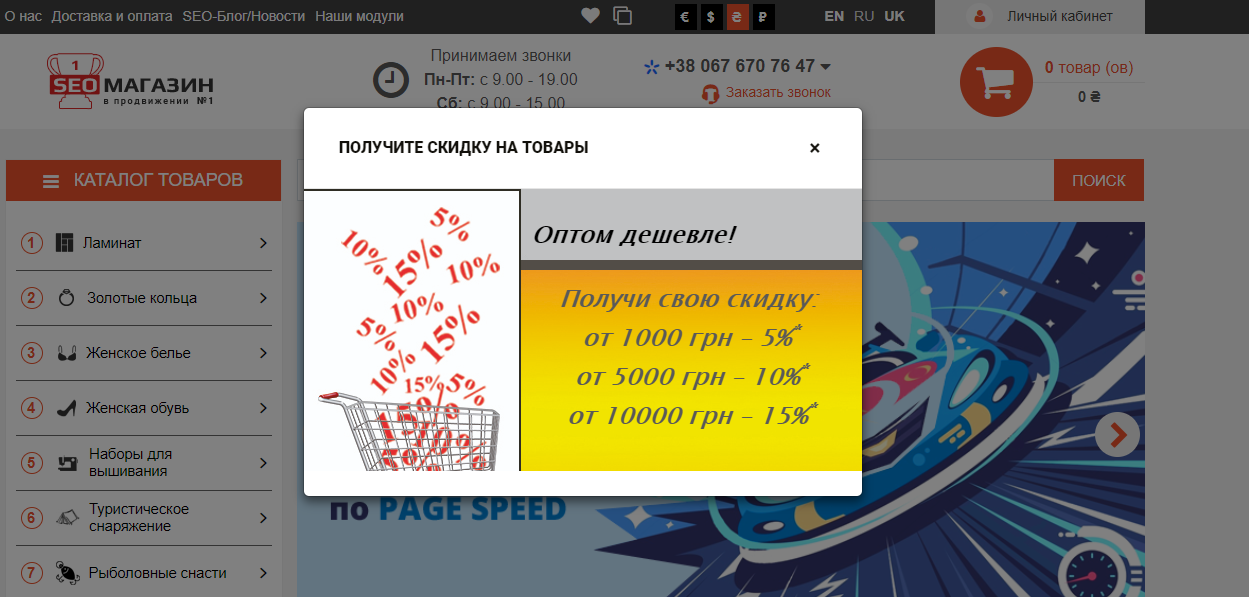
Для примера, выберем положение “По центру окна”:

-
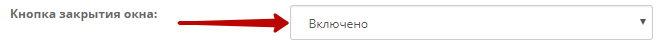
Кнопка закрытия окна. С помощью данного поля можно скрывать/отображать кнопку закрытия всплывающего окна сообщения.

-
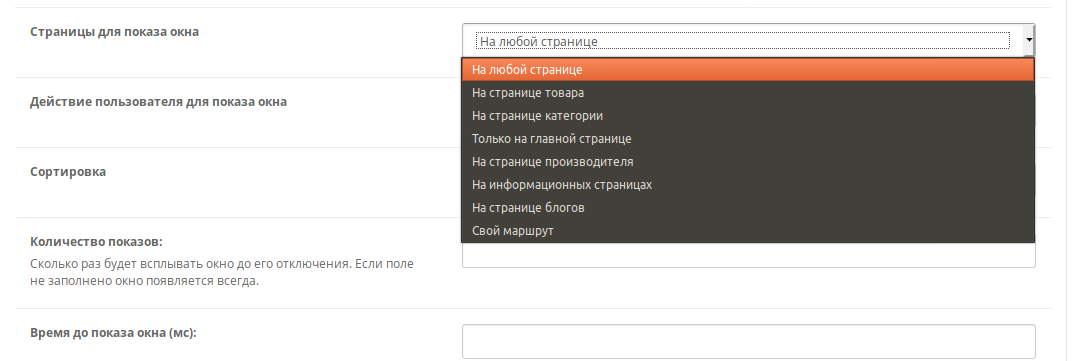
Страницы для показа окна. Можно выбрать страницы, на которых это окно будет отображаться. К примеру если необходимо создать разные окна для карточки товара и для главной страницы сайта:

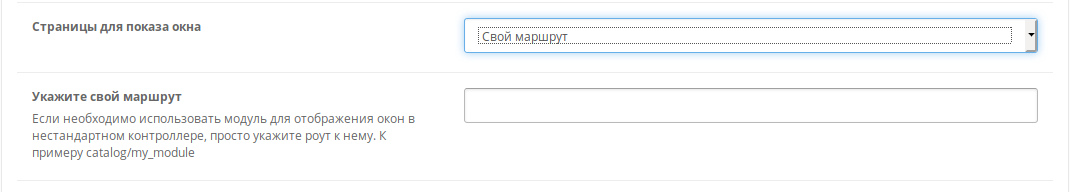
Также доступна опция “Свой маршрут”. Если она выбрана, то появится дополнительное поле для указания маршрута.
-
Укажите свой маршрут. Появляется при выборе в поле “Страница для показа” опции “Свой маршрут”

-
Тут необходимо указать внутренний маршрут “route” . Используется для нестандартных модулей OpenCart или для добавления окна к модулям, не указанным в списке.
-
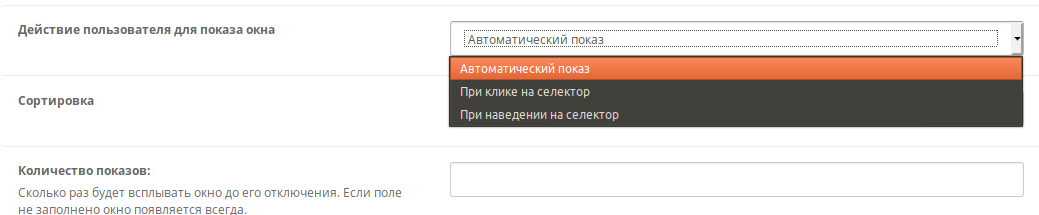
Действие пользователя для показа окна. Позволяет указать как именно будет показываться окно.

-
“Автоматические показ” - будет показываться пользователю при входе на страницу либо при обновлении страницы. “При клике на селектор” - окно будет показано пользователю при клике на определенный элемент на странице. “При наведении на селектор” - окно будет показано при наведении курсора мыши на определенный элемент на странице. При выборе опций “При клике на селектор” или “При наведении на селектор” появится дополнительное поле, в котором необходимо будет указать селектор для срабатывания опции. Селектор необходимо указывать подходящий для JQuery.
-
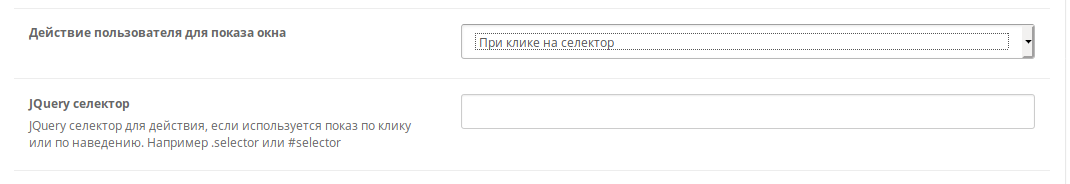
JQuery селектор. Данная опция появится при выборе в поле “Действие пользователя для показа окна” вариантов “При наведении на селектор” или “При клике на селектор”.
 Тут необходимо указать непосредственно сам селектор. Например .element-class или #element-id
Тут необходимо указать непосредственно сам селектор. Например .element-class или #element-id -
Сортировка. Указывает индекс сортировки при выборе окна для показа. К примеру, есть окно для показа на всех страницах и окно для показа на конкретной странице, то выбор между ними будет определяться индексом сортировки. Чем меньше индекс сортировки - тем быстрее окно будет показано.
-
Количество показов. Данное поле предназначено для указания количества показов окна пользователю при посещении сайта:

Если поле оставить незаполненным, то окно будет отображаться всегда (то есть, каждый раз при обновлении страницы или при переходе на другую страницу сайта будет появляться всплывающее окно):

-
Время до показа окна (мс). Данная настройка предназначена для указания необходимого количества времени в миллисекундах до отображения всплывающего окна на странице сайта:

-
Для определения нужных размеров всплывающего окна, необходимо указать их ширину и высоту в полях “Минимальная высота окна” и “Минимальная ширина окна”:

-
Цвет шрифта заголовка. Данное поле предназначено для выбора цвета шрифта заголовка всплывающего окна сообщения:

-
Цвет фона заголовка. Данное поле предназначено для выбора цвета фона заголовка всплывающего окна сообщения:

-
Цвет фона окна. Данное поле предназначено для указания цвета фона всплывающего окна:

-
Изображение окна. Если необходимо в качестве фона всплывающего окна выбрать изображение, в поле “Изображение окна” нажмите левой кнопкой мыши на изображение и выберите пункт “Редактировать”:

В открывшемся диалоговом окне, выберите или загрузите необходимое изображение:

-
Заголовок окна. Данное поле предназначено для указания заголовка всплывающего окна на всех языках магазина (в данном случае, для английского, русского и украинского языков). Для примера, добавим заголовок “Получите скидку на товары”:

-
Текст окна. Данное поле предназначено для указания текста всплывающего окна на всех языках магазина (в данном случае, для английского, русского и украинского языков). Для примера, добавим следующий текст окна:

Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:

После сохранения всех изменений, получаем следующий вид всплывающего окна сообщения:

Не нашли ответ на свой вопрос? — Задайте его на нашем форуме: