- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Настройка мега-меню {SEO-Магазина}
Содержание
- Пример мега-меню Ламинат
- Пример мега-меню Золотые кольца
- Пример мега-меню Женская обувь
- Пример мега-меню Женское белье
- Пример мега-меню Наборы для вышивания
- Пример мега-меню Туристическое снаряжение
- Пример мега-меню Рыболовные снасти
- Пример мега-меню Детские товары
- Пример мега-меню Акции
- Пример мега-меню Коллекция LOFT
- Пример мега-меню Межкомнатные двери
Для настройки мега меню в модуле Neoseo Меню для OpenCart и {SEO-Магазина} необходимо зайти в админпанель - Дополнения - Модули - Neoseo Меню - Главное меню
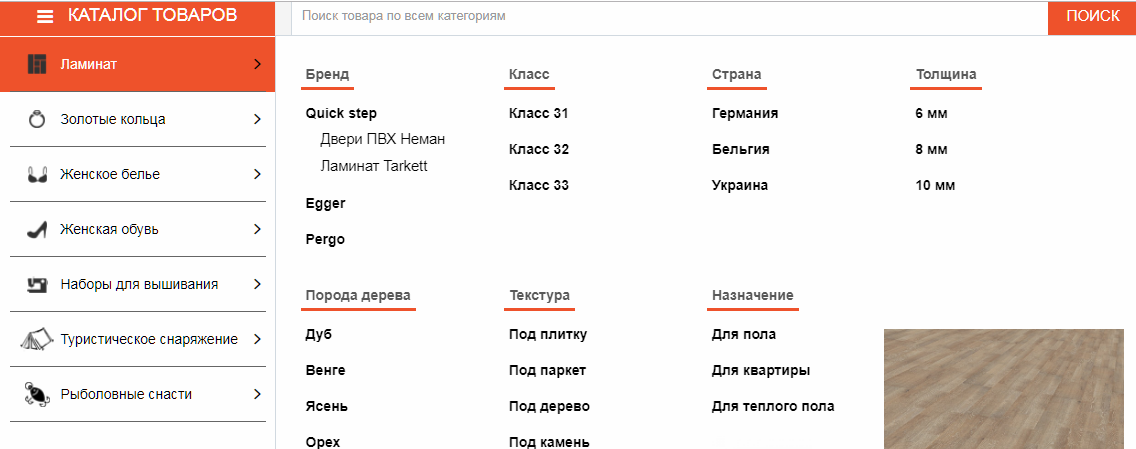
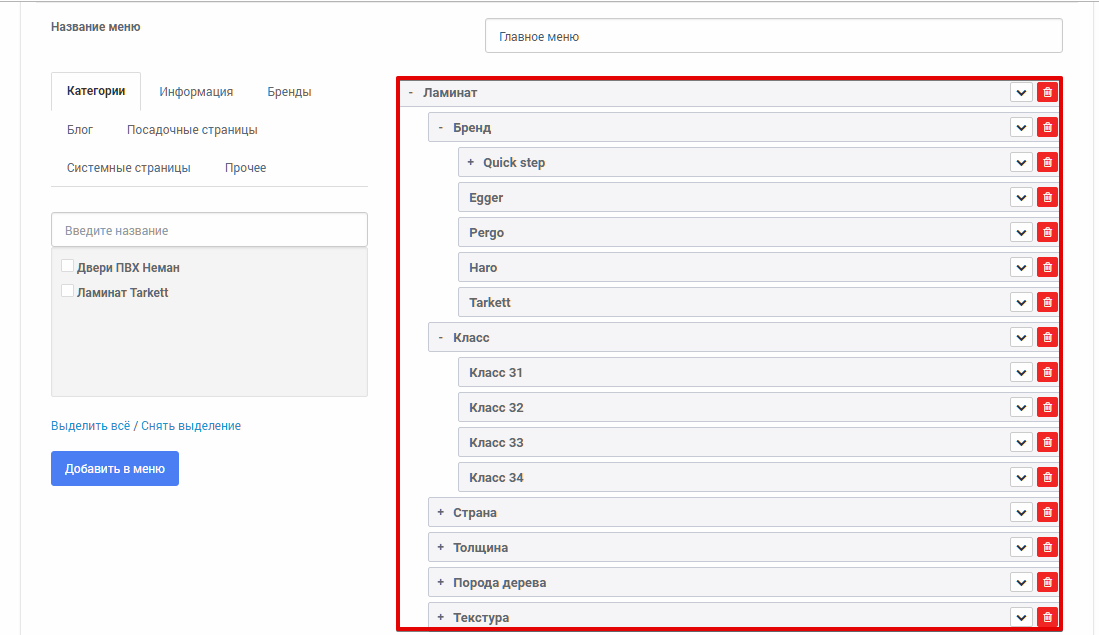
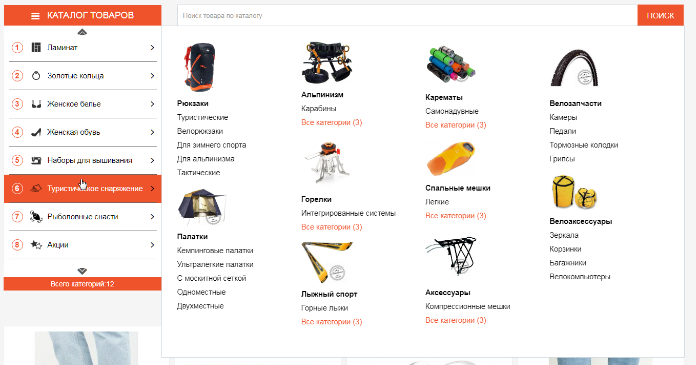
Пример мега-меню Ламинат

- Создаем структуру меню, как показано на рисунке

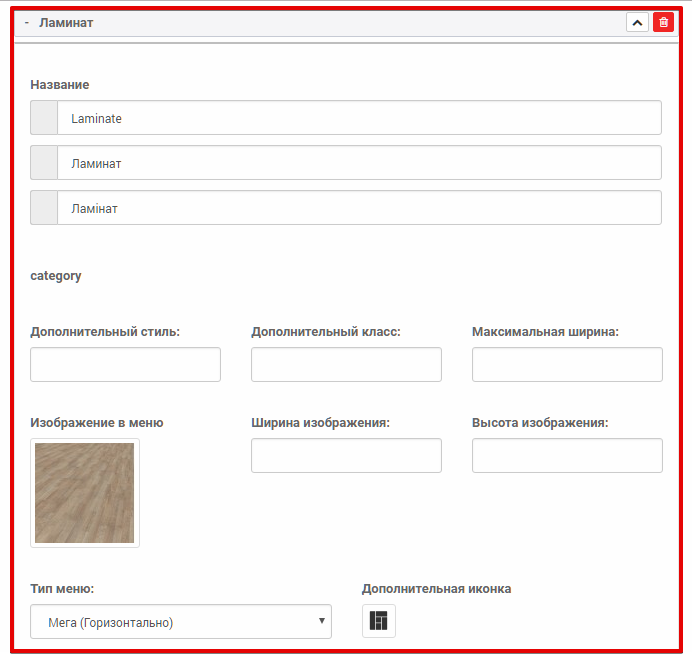
- Для главной категории Ламинат задаем Название и Параметры:

- Тип меню - Мега (Горизонтальное)
- Выбираем Дополнительную иконку, которая будет отображаться рядом с этим пунктом
- Выбираем изображение для выпадающего меню
- После настройки всех параметров необходимо сохранить меню и обновить страницу сайта
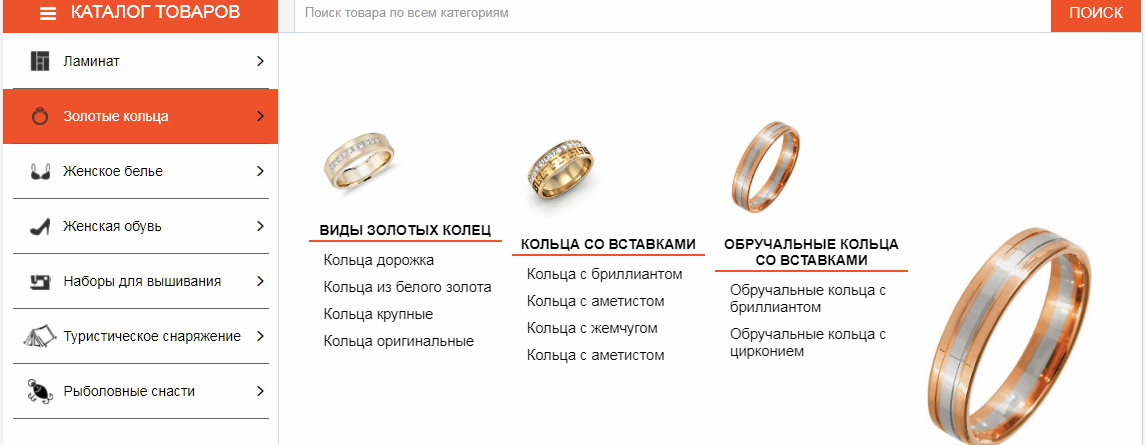
Пример мега-меню Золотые кольца

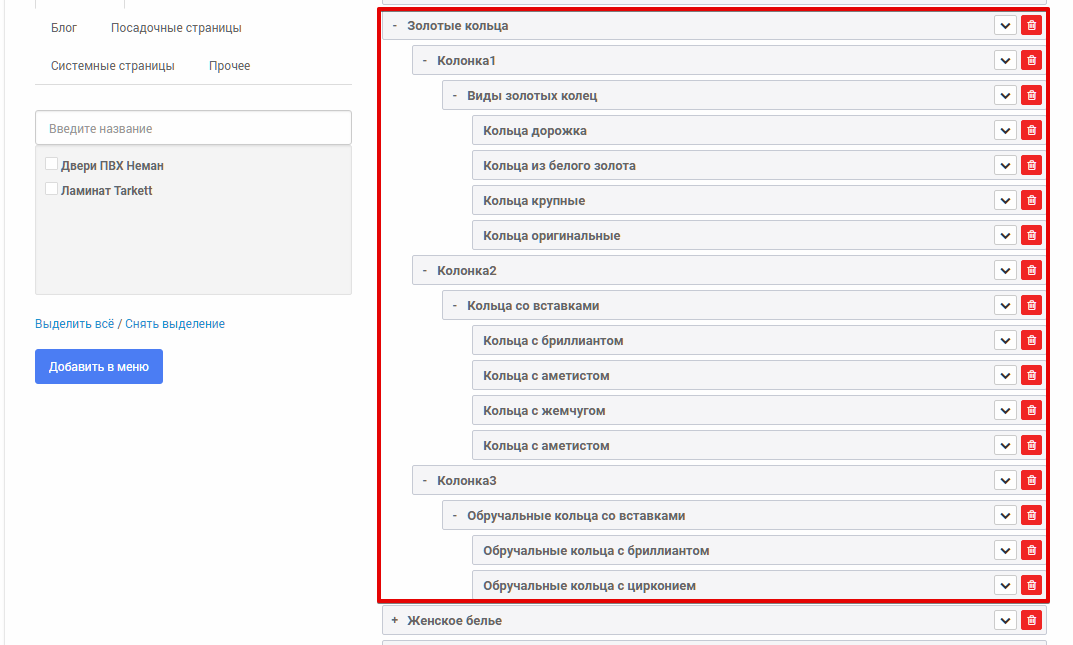
- Создаем структуру меню, как показано на рисунке

Примечание. Колонка1, Колонка 2 и т.д. вспомогательные пункты, необходимые для разметки меню на заданное количество колонок
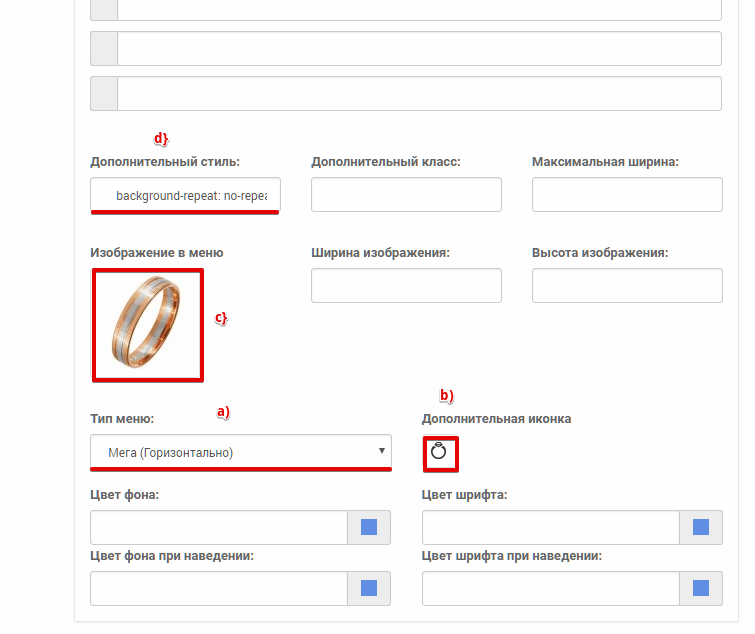
- Для главной категории Золотые кольца задаем Название и параметры:

- Тип меню - Мега (Горизонтальное)
- Выбираем иконку, которая будет отображаться рядом с этим пунктом
- Выбираем изображение для выпадающего блока
- Указываем дополнительный стиль background-repeat: no-repeat; background-position: right bottom; для правильного размещения фоновой картинки
- Для каждого вспомогательного пункта Колонка 1 и т.д. задаем Название и параметры
- Тип меню - Мега (Горизонтальное)
- Дополнительный стиль display: none; чтобы это название не выводилось в меню
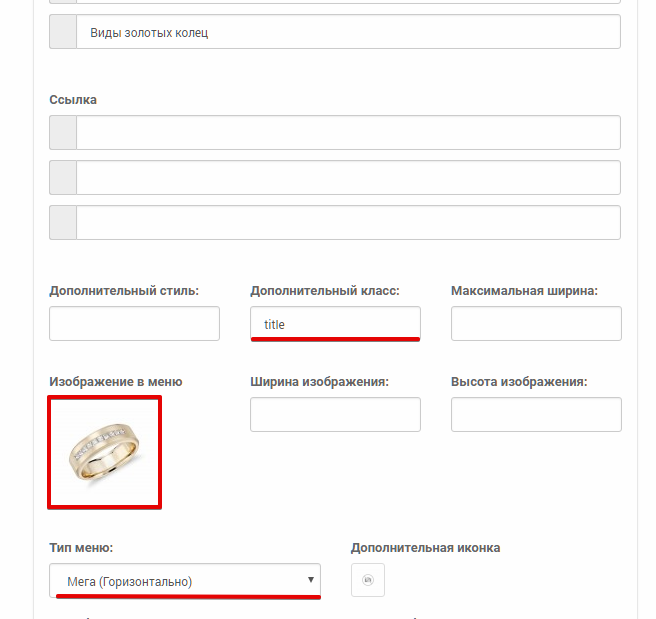
- Для каждого пункта категории 2-го уровня задаем Название и параметры

- Тип меню - Мега (Горизонтальное)
- Изображение меню
- Дополнительный класс title
Примечание. Изображения необходимо подобрать так, чтобы они были одинаковые по ширине, а по высоте. Тогда меню будет выглядеть корректно.
- После настройки всех параметров необходимо сохранить меню и обновить страницу сайта
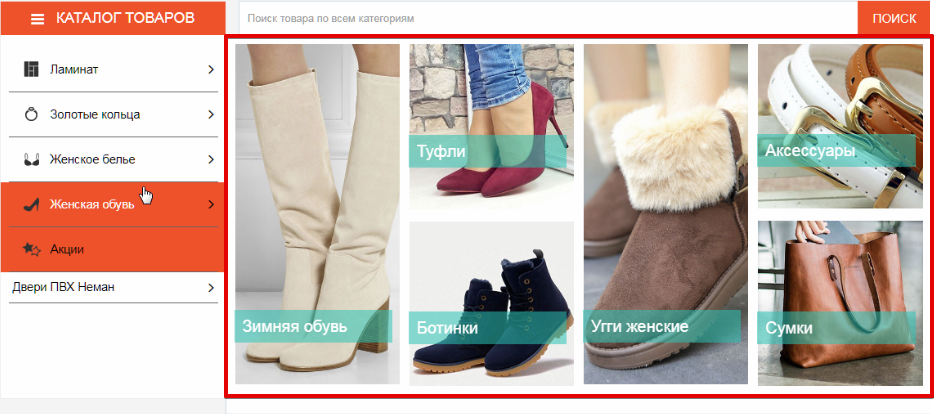
Пример мега-меню Женская обувь

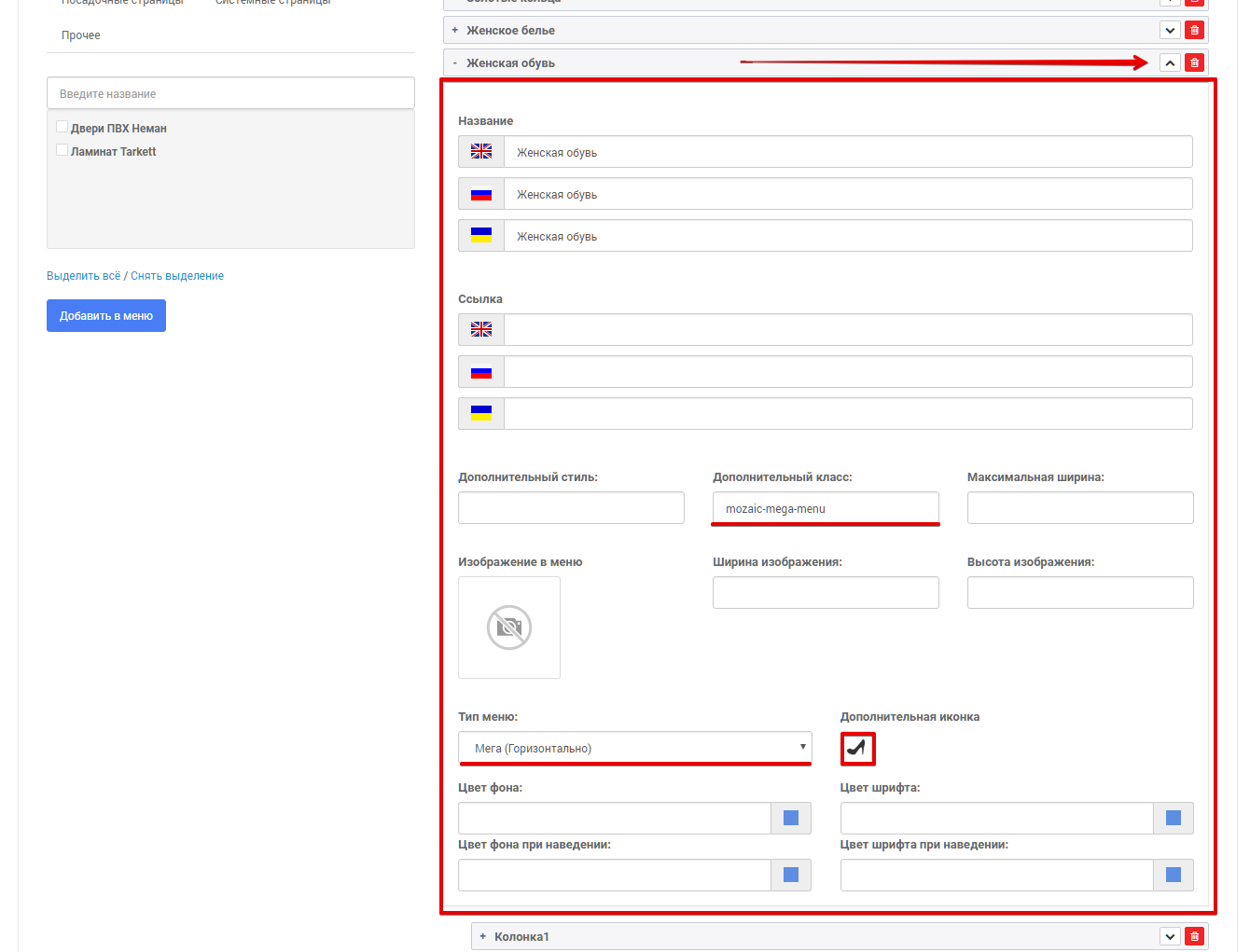
- Создаем структуру меню, как показано на рисунке

(чтобы получить структуру “мозаика”, чередуем в колонках 1 или 2 пункта)
Примечание. Колонка1, Колонка 2 и т.д. вспомогательные пункты, необходимые для разметки меню на заданное количество колонок
- Для главной категории Женская обувь задаем Название и параметры:

- Тип меню - Мега (Горизонтальное)
- Дополнительный класс mozaic-mega-menu
- Выбираем иконку, которая будет отображаться рядом с этим пунктом
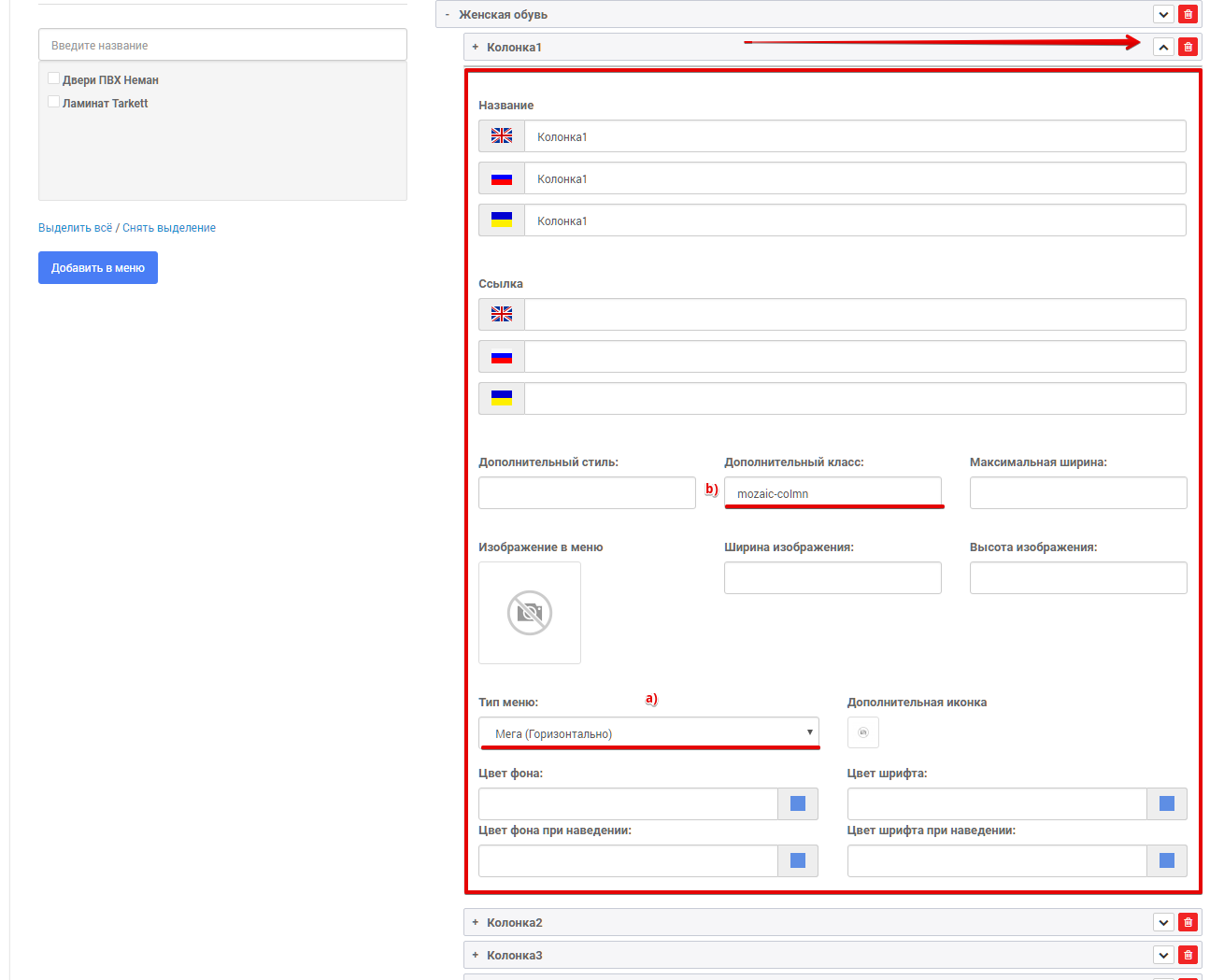
- Для каждого пункта Колонка 1 и т.д. задаем Название и параметры

- Тип меню - Мега (Горизонтальное)
- Дополнительный класс mozaic-column
- Дополнительный стиль display: none; чтобы это название не выводилось в меню
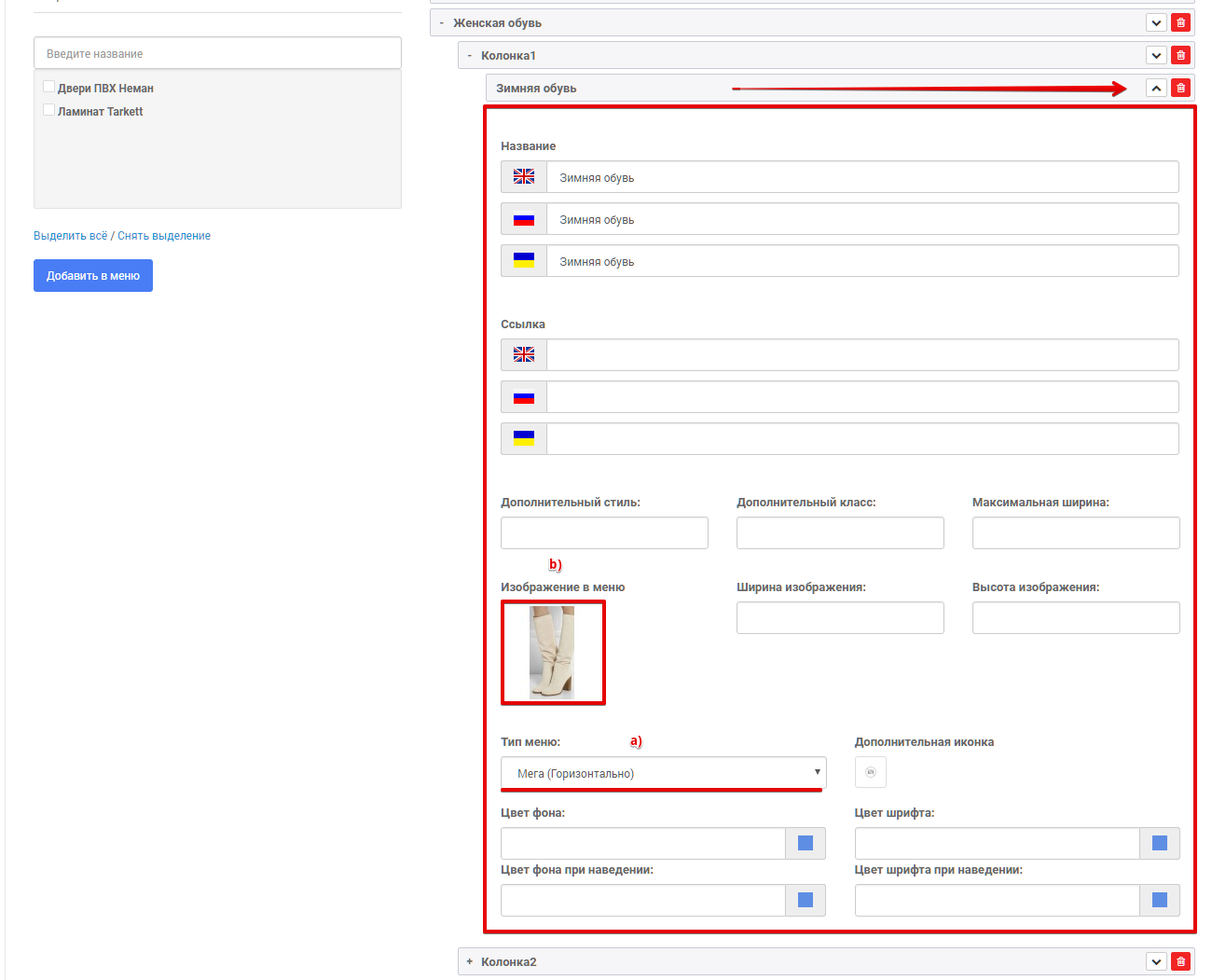
- Для каждого пункта реальной категории задаем Название и параметры

- Тип меню - Мега (Горизонтальное)
- Изображение меню
Примечание. Изображения необходимо подобрать так, чтобы они были одинаковые по ширине, а по высоте 2 картинки из четных колонок были равны одной из нечетной. Тогда меню будет выглядеть корректно.
- После настройки всех параметров необходимо сохранить меню и обновить страницу сайта
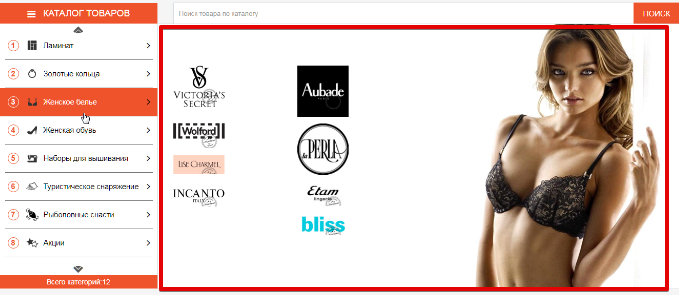
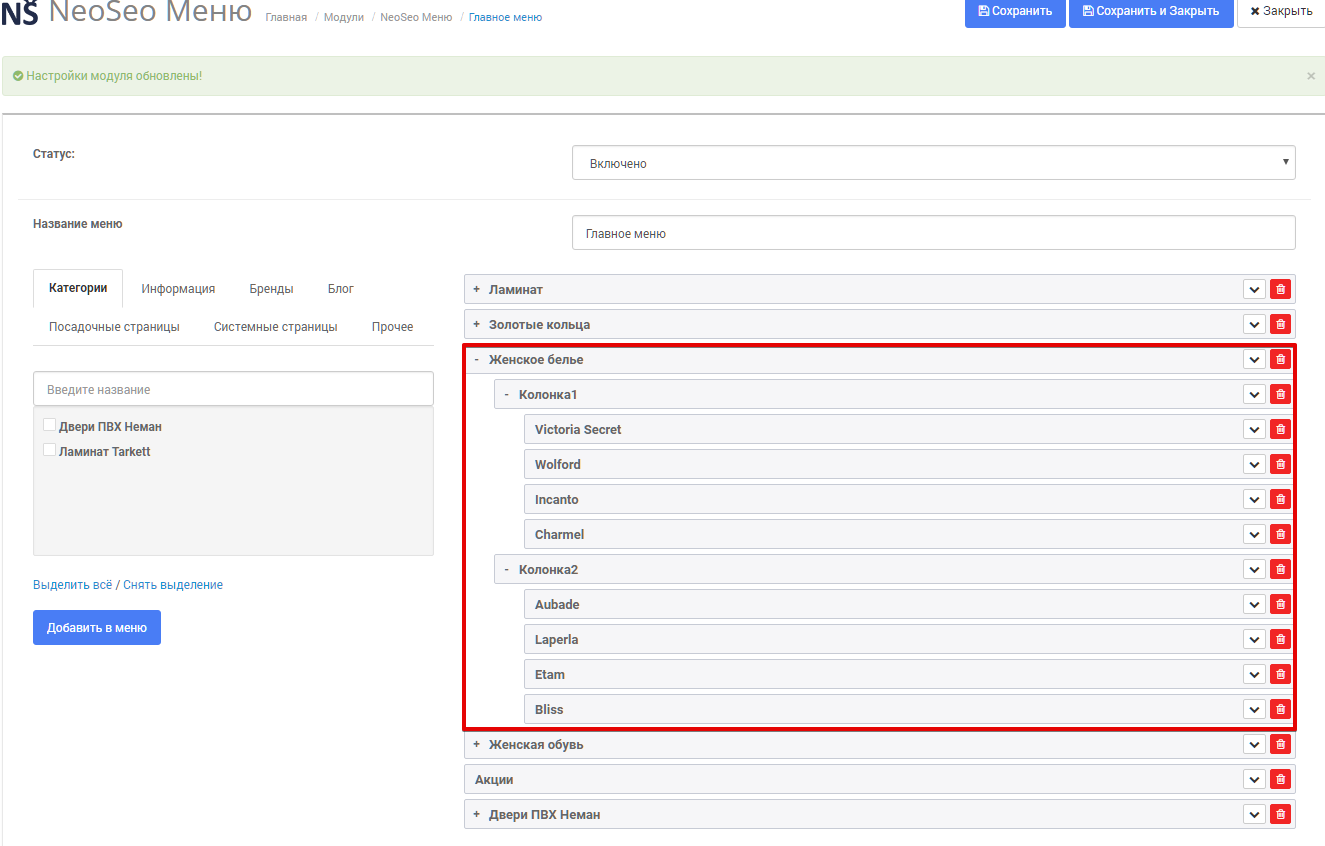
Пример мега-меню Женское белье

- Создаем структуру меню, как показано на рисунке

(чтобы получилось разместить большую фоновую картинку справа, не стоит делать больше 3-х колонок)
Примечание. Колонка1, Колонка 2 и т.д. вспомогательные пункты, необходимые для разметки меню на заданное количество колонок. Для каждого из этих пунктов необходимо указать дополнительный стиль display: none; чтобы это название не выводилось в меню
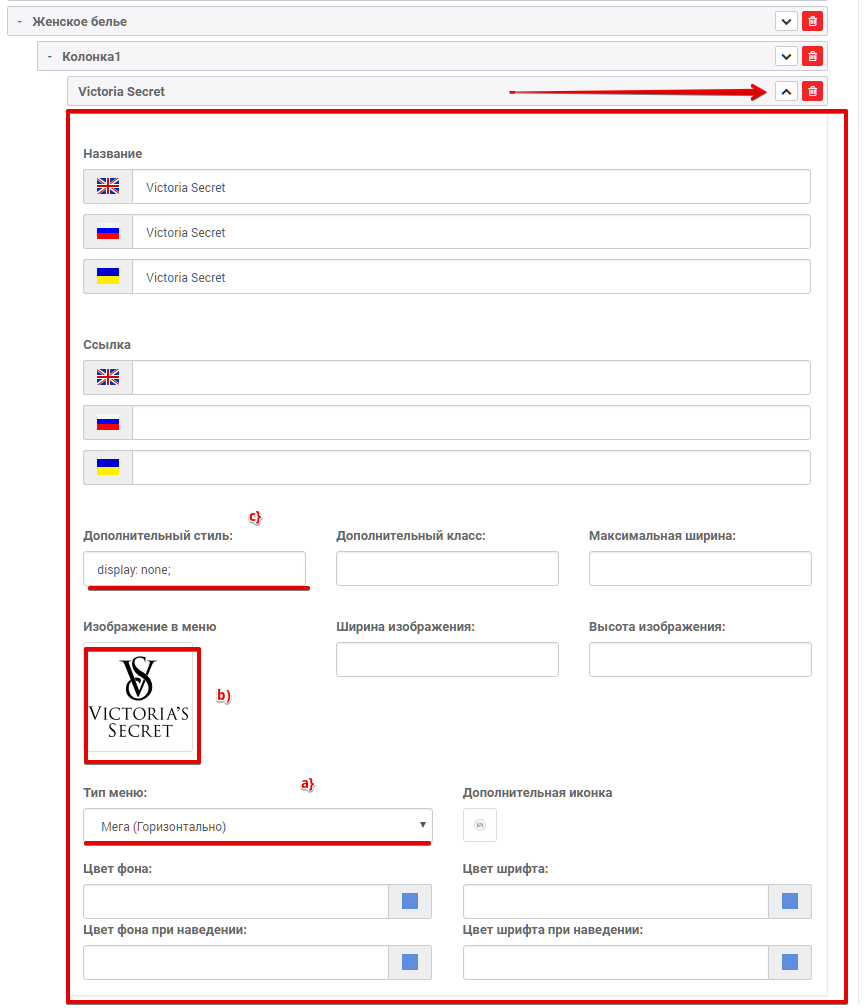
- Для главной категории Женское белье задаем Название и параметры:

- Тип меню - Мега (Горизонтальное)
- Выбираем иконку, которая будет отображаться рядом с этим пунктом
- Выбираем фоновую картинку ( в данном случае изображение должно быть сдвинуто вправо, чтобы не пересекаться с пунктами меню)
- Выбираем способ отображения картинки Изображение фоном
- Дополнительные классы third-mega-menu cover
- Дополнительный стиль background-size:cover
- Для каждого пункта реальной категории задаем Название и параметры :

- Тип меню - Мега (Горизонтальное)
- Изображение меню
Примечание. Изображения необходимо подобрать так, чтобы они были примерно одинаковыми по размеру (квадратные или горизонтальные картинки). Тогда меню будет выглядеть корректно.
- Дополнительный стиль display: none;
Необходим для того, чтобы выводились только изображения пунктов без названий.
- После настройки всех параметров необходимо сохранить меню и обновить страницу сайта
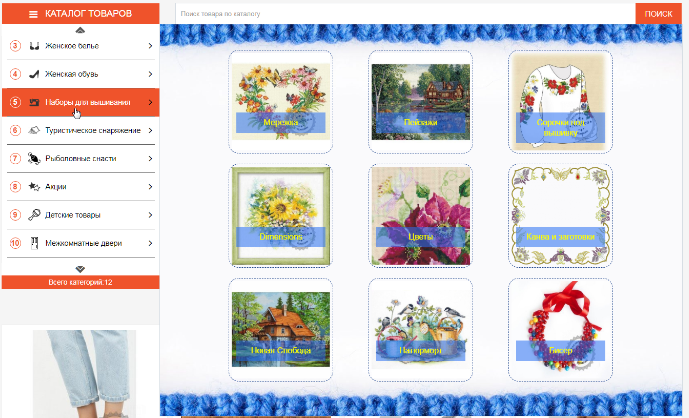
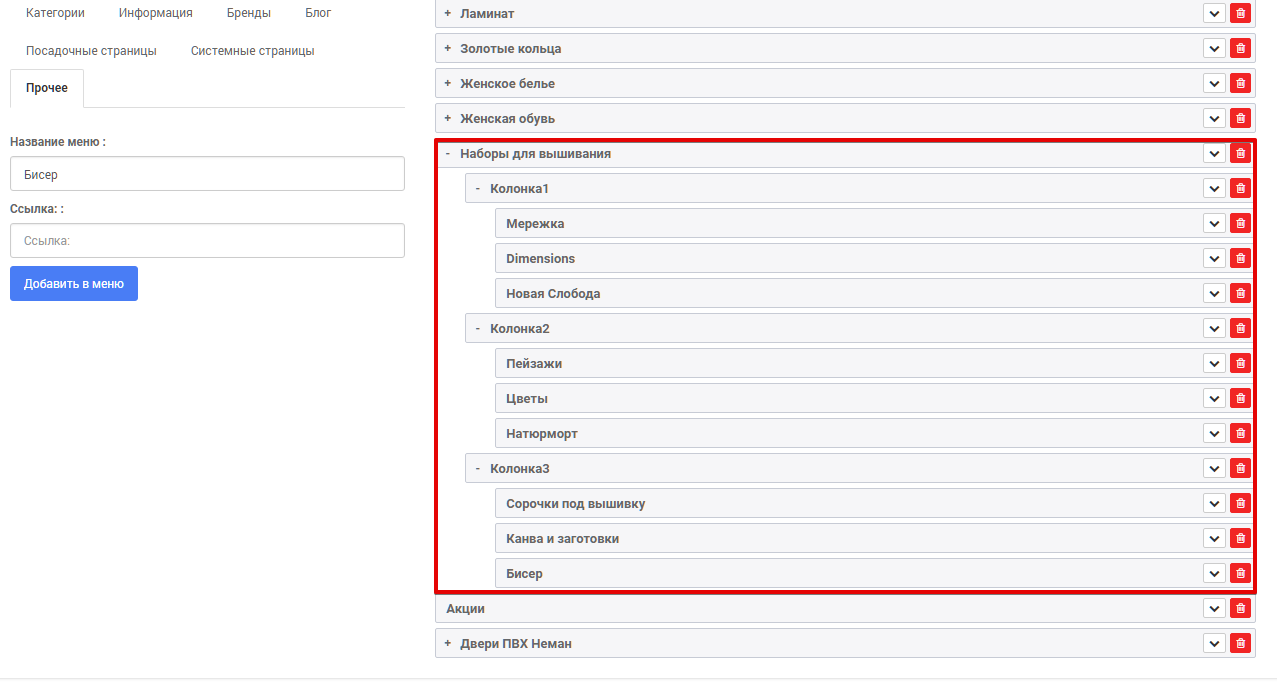
Пример мега-меню Наборы для вышивания

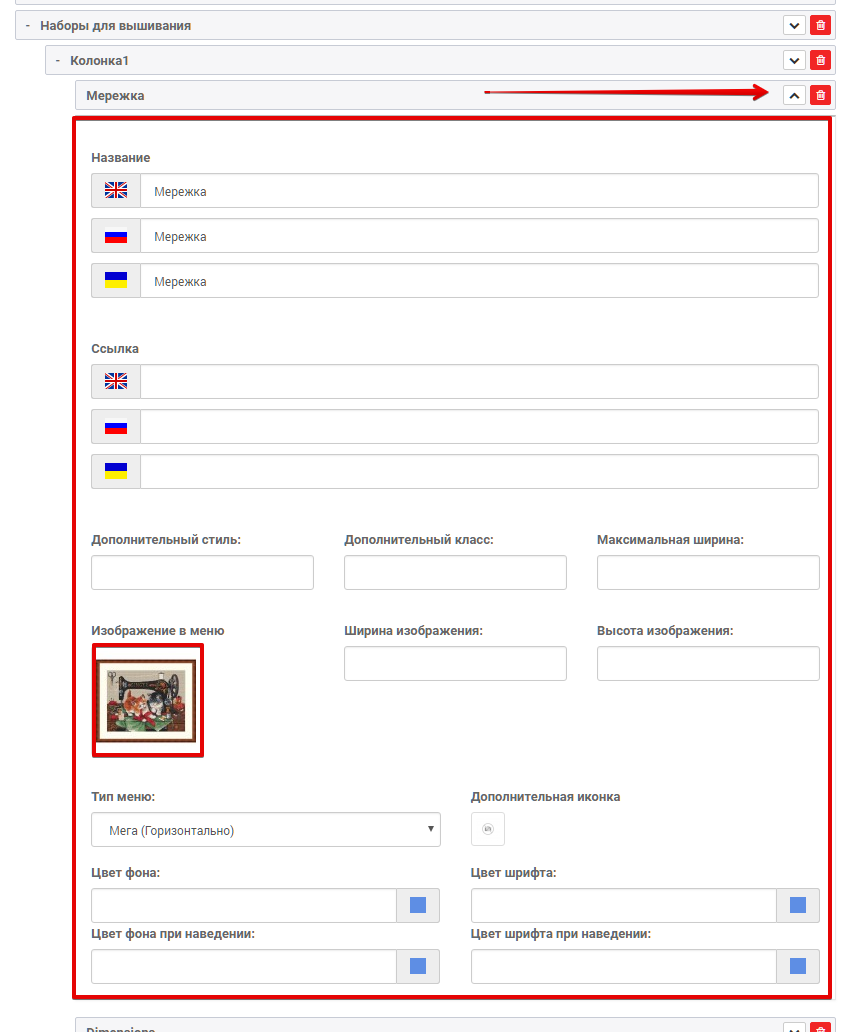
- Создаем структуру меню, как показано на рисунке

Примечание. Колонка1, Колонка 2 и т.д. вспомогательные пункты, необходимые для разметки меню на заданное количество колонок. Для каждого из этих пунктов необходимо указать дополнительный стиль display: none; чтобы это название не выводилось в меню
- Для главной категории Наборы для вышивания задаем Название и параметры :
- Тип меню - Мега (Горизонтальное)
- Выбираем иконку, которая будет отображаться рядом с этим пунктом
- Выбираем фоновую картинку ( в данном случае изображение должно быть сдвинуто вправо, чтобы не пересекаться с пунктами меню)
- Выбираем способ отображения картинки Изображение фоном
- Дополнительные классы triple-mega-menu
- Дополнительный стиль background-size:cover
- Для каждого пункта реальной категории задаем Название и параметры

- Тип меню - Мега (Горизонтальное)
- Изображение меню
Примечание. Изображения необходимо подобрать так, чтобы они были примерно одинаковыми по размеру (квадратные или горизонтальные картинки). Тогда меню будет выглядеть корректно.
- После настройки всех параметров необходимо сохранить меню и обновить страницу сайта
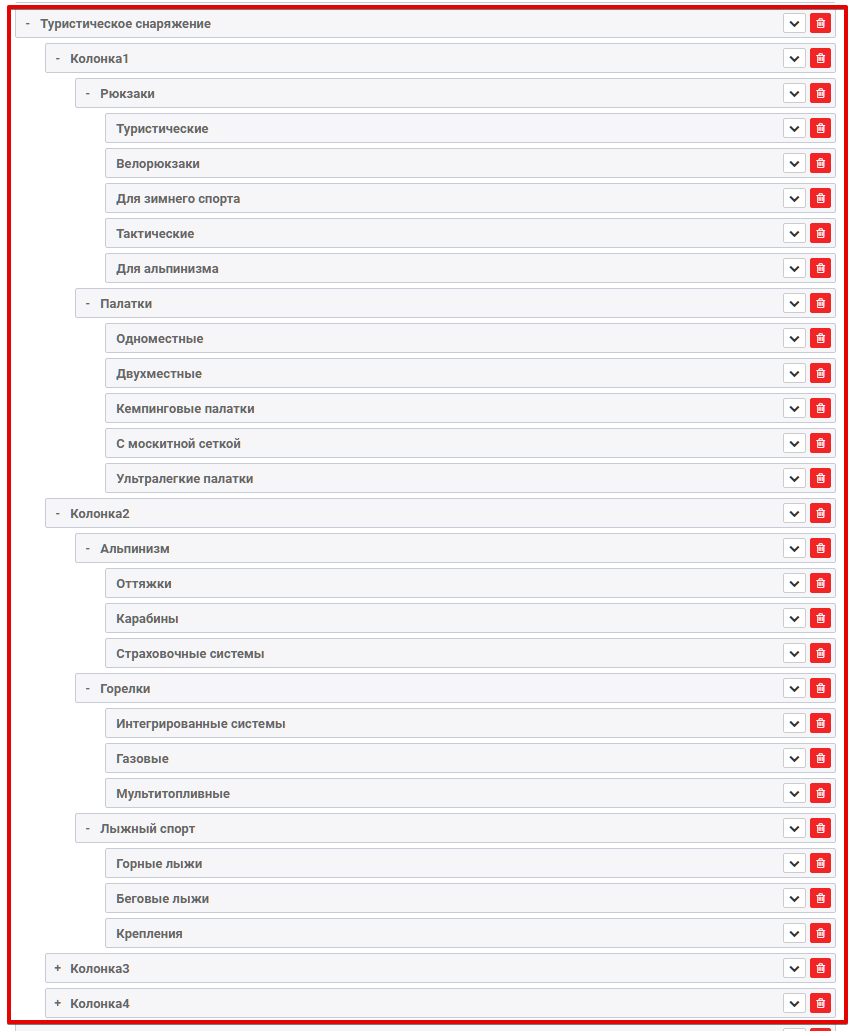
Пример мега-меню Туристическое снаряжение

- Создаем структуру меню, как показано на рисунке (4 уровня вложенности)

Примечание. Колонка1, Колонка 2 и т.д. вспомогательные пункты, необходимые для разметки меню на заданное количество колонок. Для каждого из этих пунктов необходимо указать дополнительный стиль display: none; чтобы это название не выводилось в меню
- Для главной категории Туристическое снаряжение задаем Название и параметры :
- Тип меню - Мега (Горизонтальное)
- Выбираем иконку, которая будет отображаться рядом с этим пунктом
- Выбираем фоновую картинку ( в данном случае изображение должно быть сдвинуто вправо, чтобы не пересекаться с пунктами меню)
- Выбираем способ отображения картинки Изображение фоном
- Надо добавить главной категории доп. класс all-category-show
- Каждой категории, которую надо скрыть, надо добавить доп. класс child-hidden
- Дополнительный стиль background-size:cover
- Для каждого пункта реальной категории задаем Название и параметры:
- Тип меню - Мега (Горизонтальное)
- Изображение меню
Примечание. Изображения необходимо подобрать так, чтобы они были примерно одинаковыми по размеру (квадратные или горизонтальные картинки). Тогда меню будет выглядеть корректно.
- После настройки всех параметров необходимо сохранить меню и обновить страницу сайта
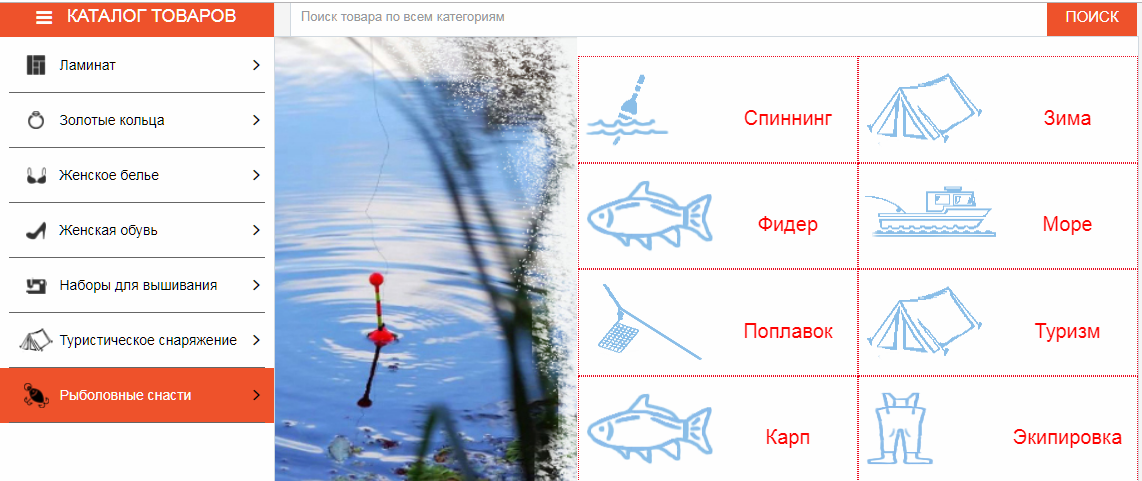
Пример мега-меню Рыболовные снасти

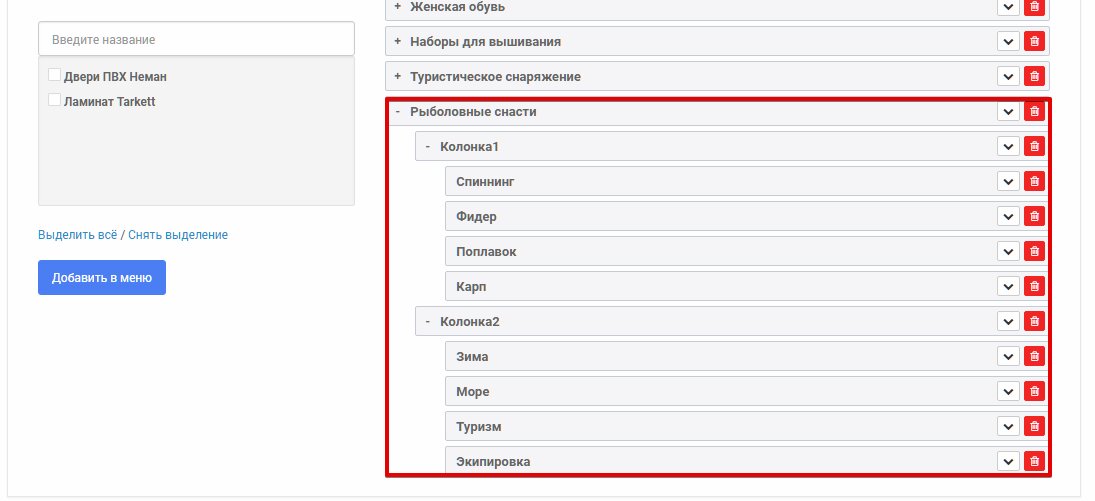
- Создаем структуру меню, как показано на рисунке

Примечание. Колонка1, Колонка 2 и т.д. вспомогательные пункты, необходимые для разметки меню на заданное количество колонок. Для каждого из этих пунктов необходимо указать дополнительный стиль display: none; чтобы это название не выводилось в меню.
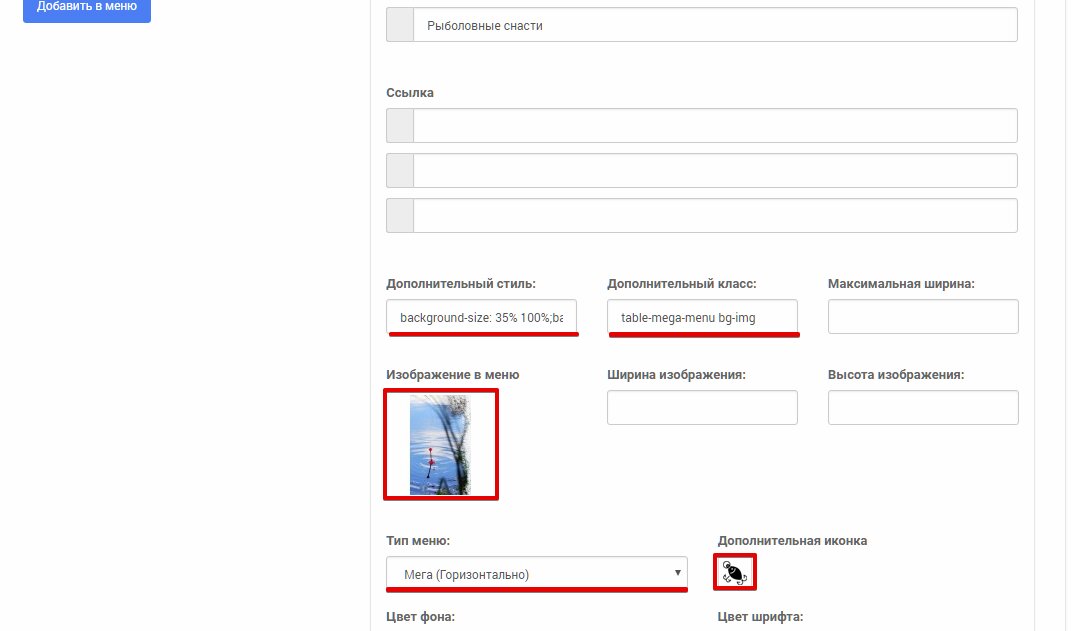
- Для главной категории Рыболовные снасти задаем Название и параметры:
- Тип меню - Мега (Горизонтальное)
- Дополнительный класс table-mega-menu bg-img
- Выбираем иконку, которая будет отображаться рядом с этим пунктом
- Дополнительный стиль background-size: 35% 100%;background-repeat: no-repeat; background-position: left center;

- Для каждого пункта Колонка 1 и т.д. задаем Название и параметры
- Тип меню - Мега (Горизонтальное)
- Изображение в меню, которое будет располагаться слева в выпадающем меню
- Для каждого пункта реальной категории задаем Название и параметры
- Тип меню - Мега (Горизонтальное)
- Изображение меню
- После настройки всех параметров необходимо сохранить меню и обновить страницу сайта
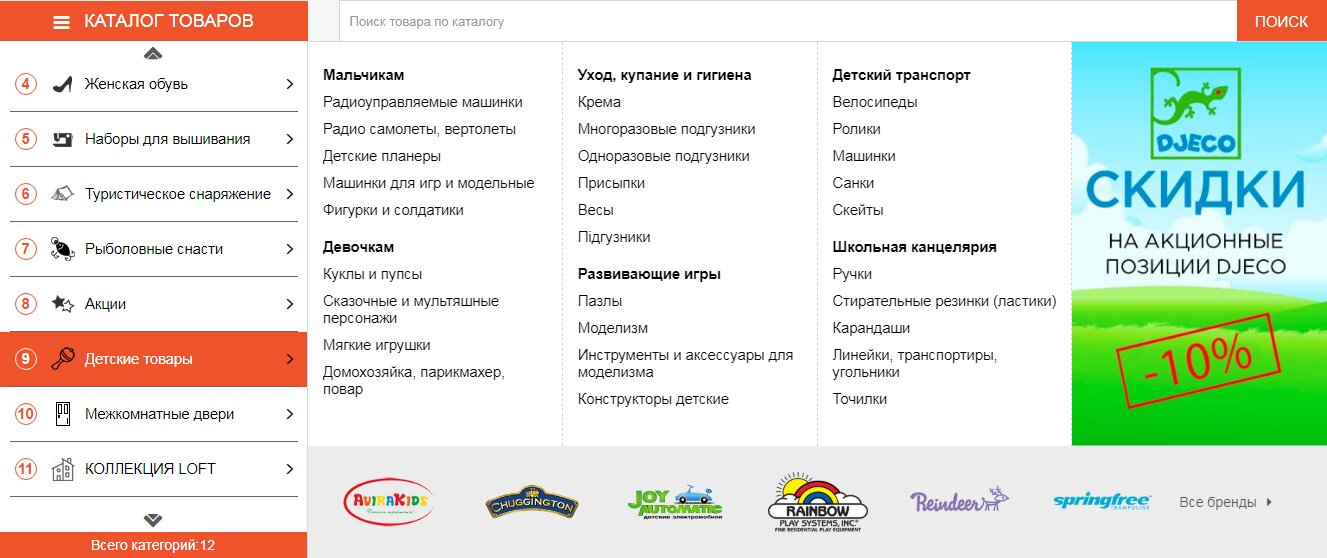
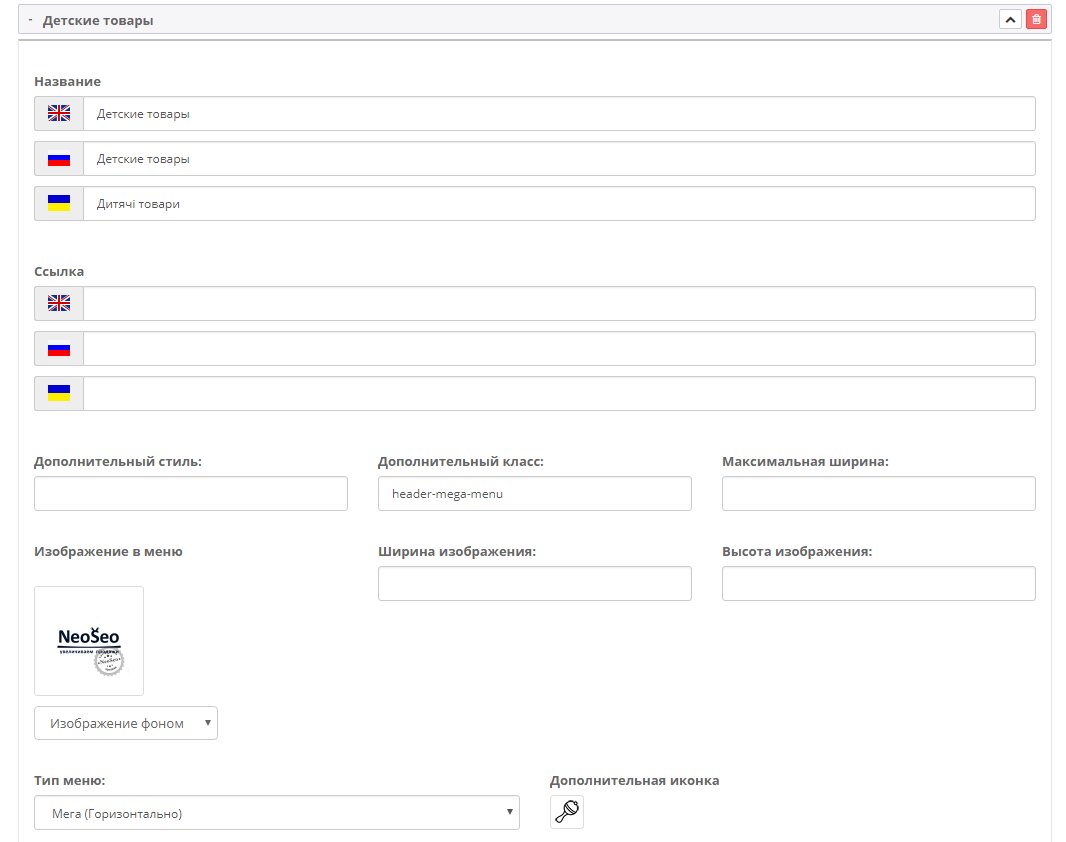
Пример мега-меню Детские товары

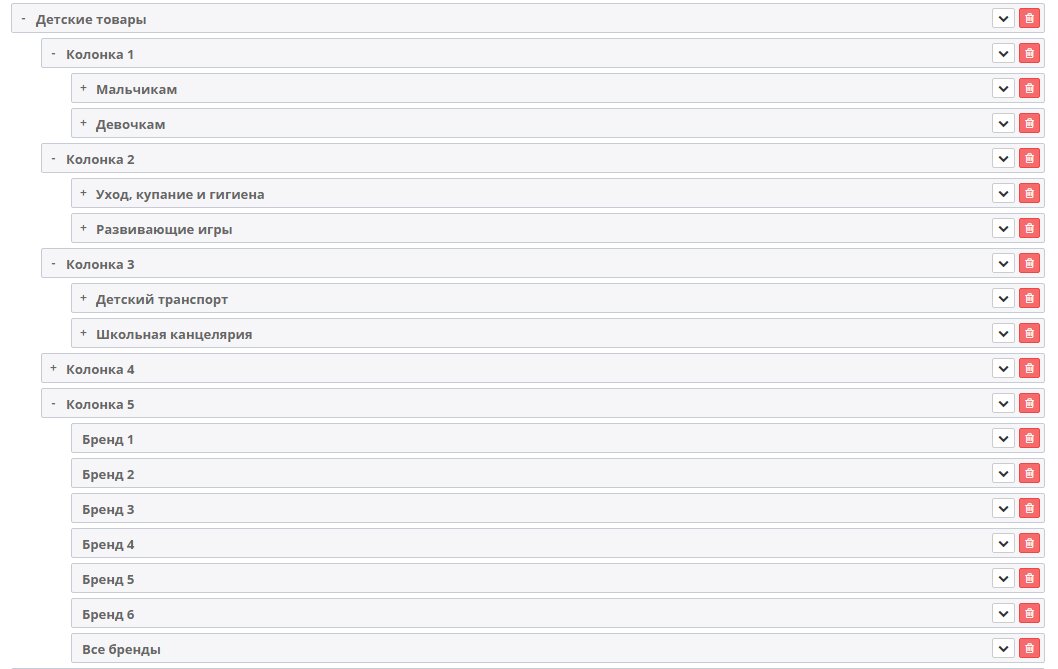
- Создаем структуру меню, как показано на рисунке

- Для главной категории Детские товары задаем Название и параметры:

- Дополнительный класс header-mega-menu
- Тип меню - Мега (Горизонтальное)
- Выбираем Дополнительную иконку, которая будет отображаться рядом с этим пунктом
- Выбираем изображение для выпадающего меню
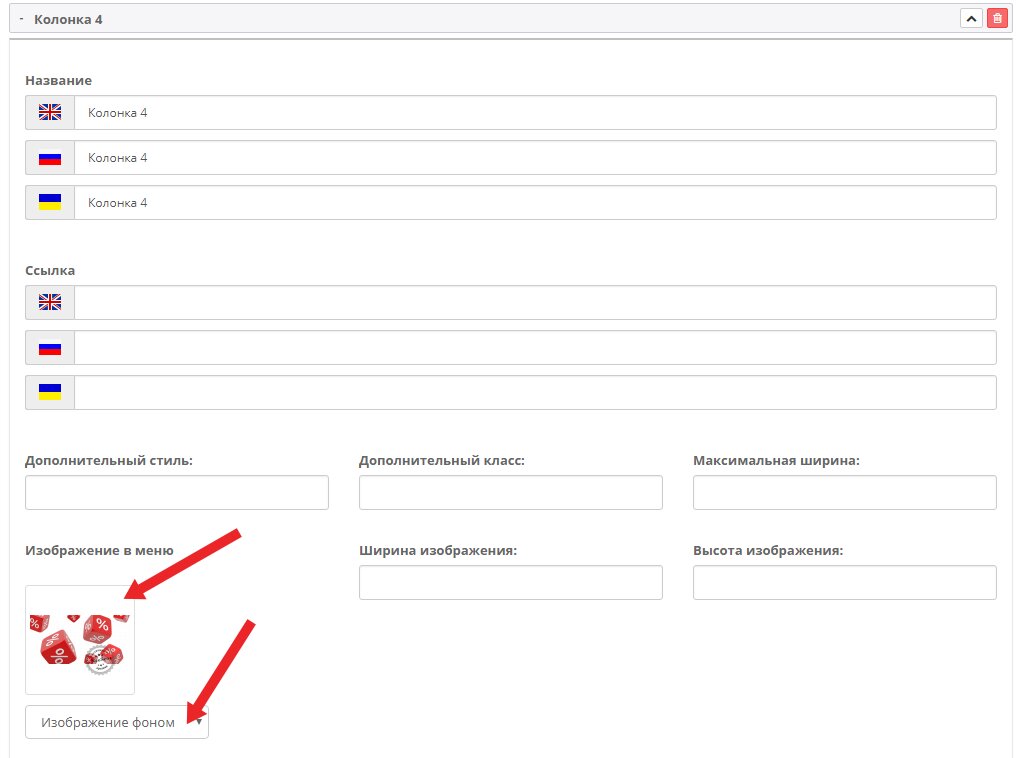
- Для ячейки “Колонка 4” выбираем изображение:

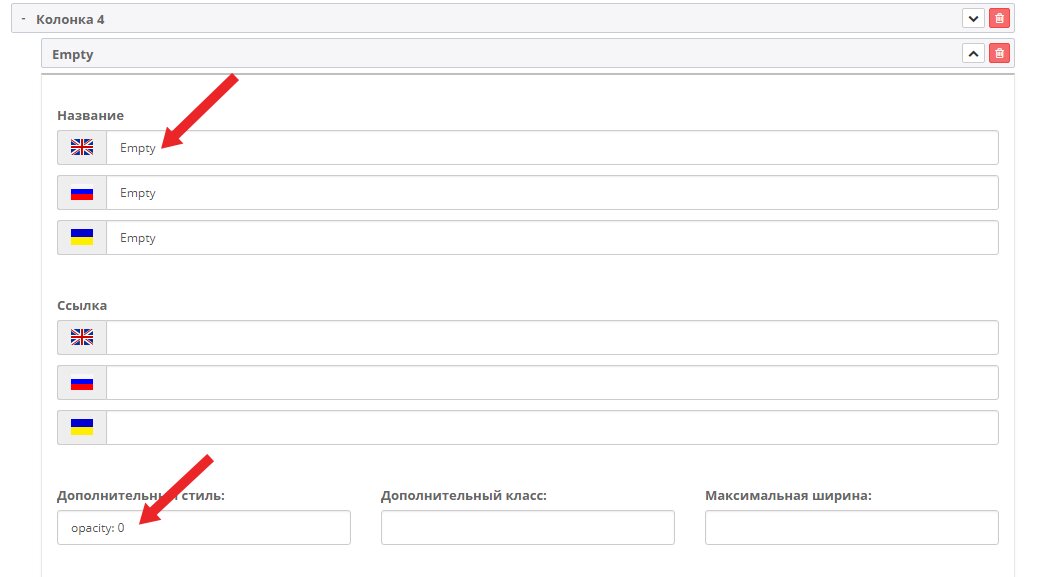
- Для ячейки “Колонка 4” создаем пустую ссылку и прописываем стили opacity: 0:

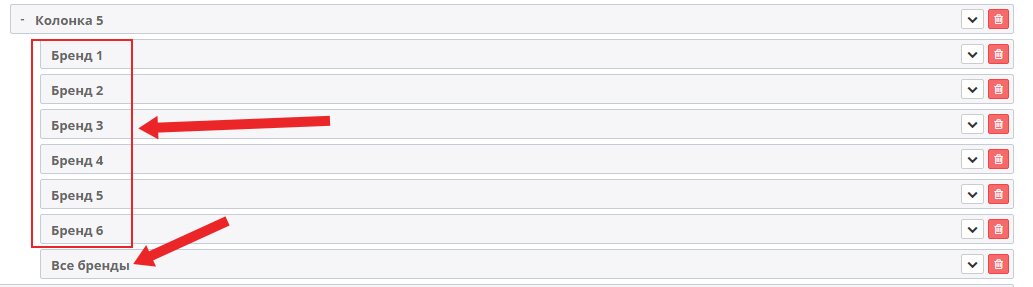
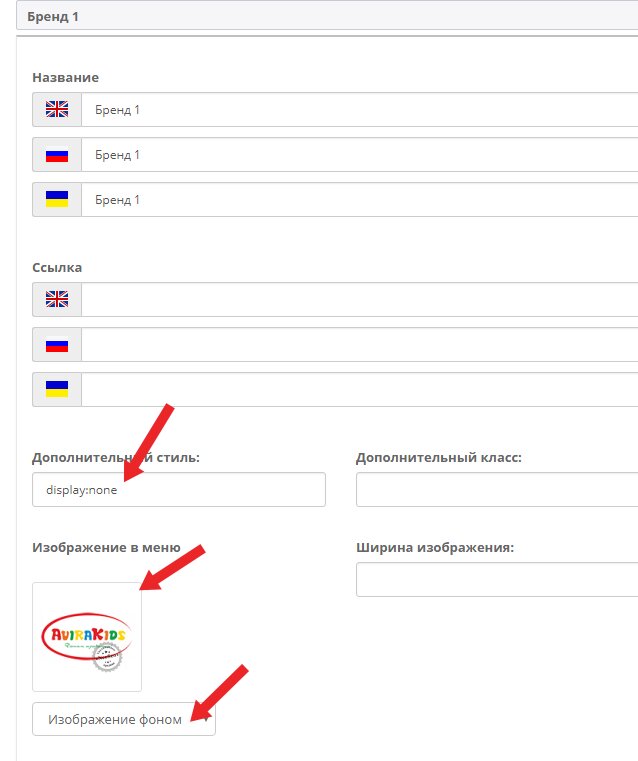
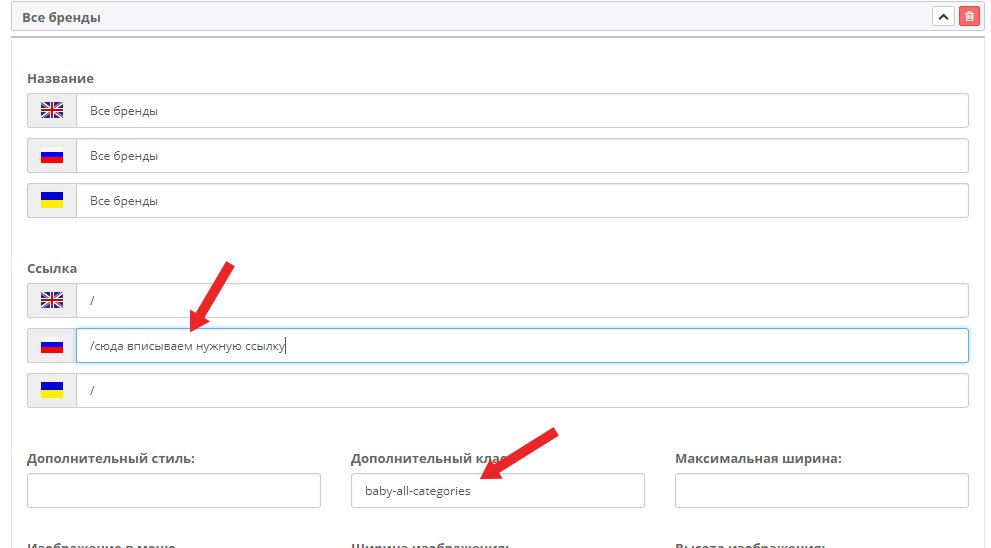
- Для ячейки “Колонка 5” создаем 5 брендов и ссылку на все категории:

- Для брендов задаем стили display:none и ставим изображение фоном

- Для “Все бренды” прописываем нужную ссылку и добавляем класс baby-all-categories

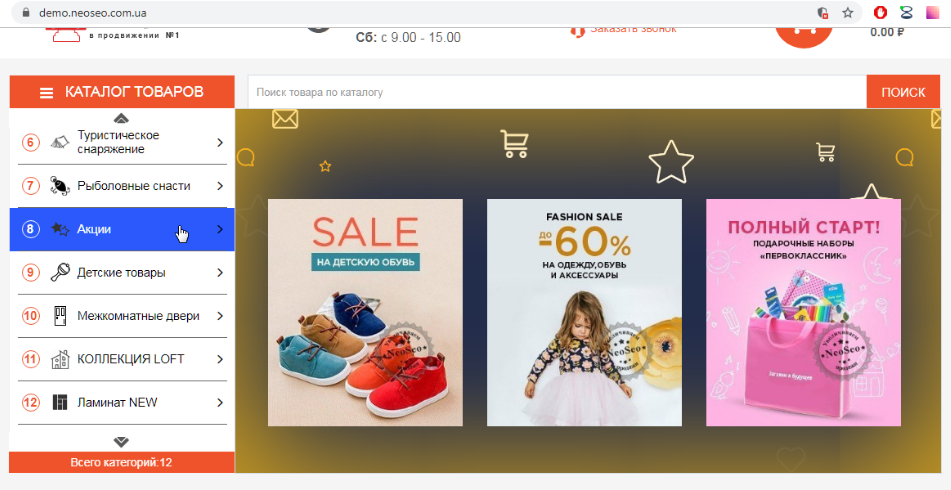
Пример мега-меню Акции

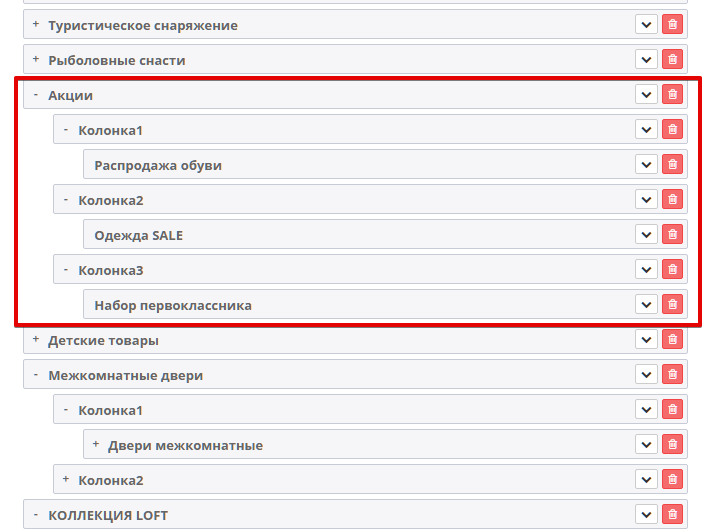
- Создаем структуру меню, как показано на рисунке

Примечание. Колонка1, Колонка 2 и т.д. вспомогательные пункты, необходимые для разметки меню на заданное количество колонок. Для каждого из этих пунктов необходимо указать дополнительный стиль display: none; чтобы это название не выводилось в меню.
- Для главной категории Акции задаем Название и параметры:
- Тип меню - Мега (Горизонтальное)
- Дополнительный класс action-mega-menu
- Выбираем иконку, которая будет отображаться рядом с этим пунктом
- Для каждого пункта Колонка 1 и т.д. задаем Название и параметры
- Тип меню - Мега (Горизонтальное)
- Для каждого пункта реальной категории задаем Название и параметры
- Тип меню - Мега (Горизонтальное)
- Изображение меню
- После настройки всех параметров необходимо сохранить меню и обновить страницу сайта
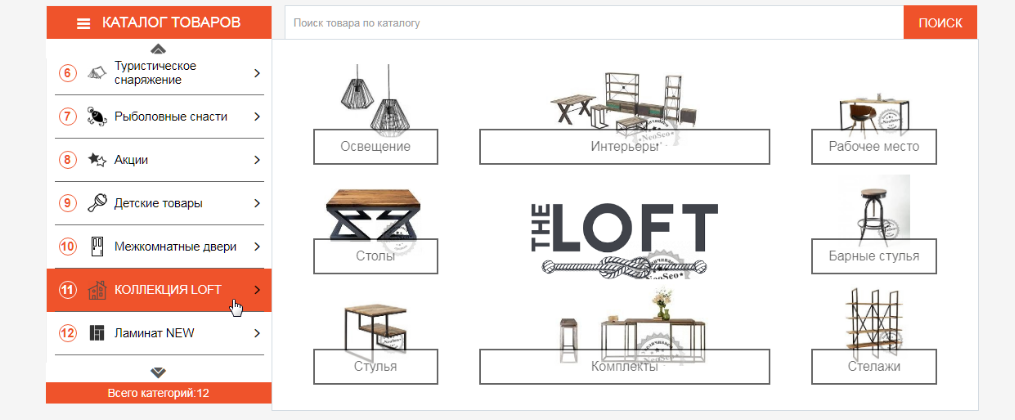
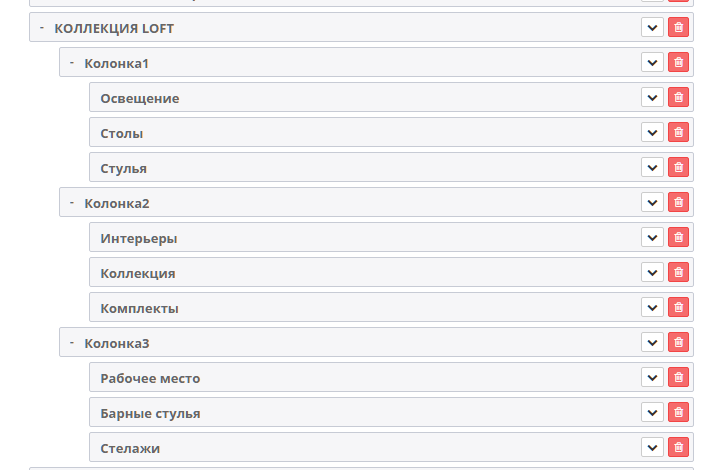
Пример мега-меню Коллекция LOFT

-
Создаем структуру меню, как показано на рисунке

Примечание. Колонка1, Колонка 2 и т.д. вспомогательные пункты, необходимые для разметки меню на заданное количество колонок. Для каждого из этих пунктов необходимо указать дополнительный стиль display: none; чтобы это название не выводилось в меню.
-
Для главной категории Коллекция LOFT задаем Название и параметры:
-
Тип меню - Мега (Горизонтальное)
-
Дополнительный класс center-img-mega-men
-
Выбираем иконку, которая будет отображаться рядом с этим пунктом
-
-
Для каждого пункта Колонка 1 и т.д. задаем Название и параметры
-
Тип меню - Мега (Горизонтальное)
-
Для каждого пункта реальной категории задаем Название и параметры
-
Тип меню - Мега (Горизонтальное)
-
Изображение меню
-
-
После настройки всех параметров необходимо сохранить меню и обновить страницу сайта
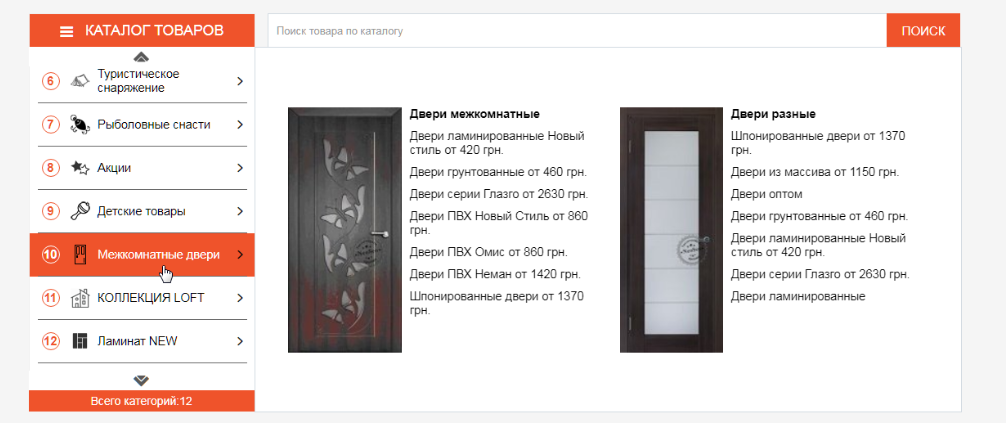
Пример мега-меню Межкомнатные двери

-
Создаем структуру меню, как показано на рисунке

Примечание. Колонка1, Колонка 2 и т.д. вспомогательные пункты, необходимые для разметки меню на заданное количество колонок. Для каждого из этих пунктов необходимо указать дополнительный стиль display: none; чтобы это название не выводилось в меню.
-
Для главной категории Межкомнатные двери задаем Название и параметры:
-
Тип меню - Мега (Горизонтальное)
-
Дополнительный класс side-img-mega-menu
-
Выбираем иконку, которая будет отображаться рядом с этим пунктом
-
-
Для каждого пункта Колонка 1 и т.д. задаем Название и параметры
-
Тип меню - Мега (Горизонтальное)
-
Для каждого пункта реальной категории задаем Название и параметры
-
Тип меню - Мега (Горизонтальное)
-
Изображение меню (для категорий второго уровня)
-
-
После настройки всех параметров необходимо сохранить меню и обновить страницу сайта
