- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Зачем нужна “вёрстка” сайта и как ее делают?
«Есть три ответа на результат дизайна – да, нет и НИЧЕГО СЕБЕ! «Ничего себе» – это то, к чему надо стремиться».
Милтон Глэзер
Содержание
- Что такое верстка
- Зачем нужна верстка и её примеры:
- Пример карты категорий магазина туристического снаряжения
- Пример страницы каталога
- Пример блока товаров в виде карусели на главной странице Интернет-магазина
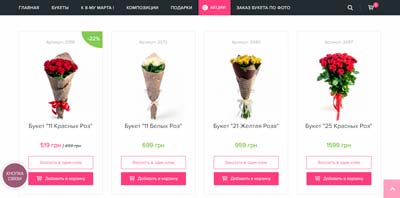
- Пример страницы акционных предложений магазина цветов
- Пример блока рекомендуемых товаров магазина детской одежды
- Пример карты категорий в магазине обуви
- Пример более функционального меню
- Пример нестандартного оформления мега-меню
- Пример изящного варианта корзины
- Пример варианта оформления заказа
- Пример пошагового оформления заказа в популярном модуле Simple (вариант для мобильного)
- Пример пошагового оформления заказа (вариант для десктопа)
- Пример применения нестандартных шрифтов
- Пример нестандартного "липкого" меню
- Пример нестандартного блока Instagram
- Пример декоративных элементов
- Как выполняется профессиональная верстка Интернет-магазина
- Виды верстки
- Характеристики качественной верстки
- От чего зависит степень сложности и сроки выполнения верстки
- Почему стоит заказать верстку у нас
Что такое верстка web-страниц?
Верстка сайта (Интернет-магазина) – это процедура по созданию внешнего вида каждой отдельной страницы сайта, согласно имеющимся макетам. В ходе выполнения данной операции проект дизайна обретает свое непосредственное воплощение на веб-ресурсе заказчика.
Чтобы Вам было еще проще понять, что представляет собой этот вид работ, проведем аналогию. Компьютер «понимает» задачи разработчика через языки программирования, точно таким же образом и браузеры, будь то Google Chrome или стандартный Internet Explorer, анализируя код, прописанный web-верстальщиком, «определяют», как следует обработать код, чтобы правильно отображать содержимое страницы.
Когда Вы открываете какой-либо раздел правильно сверстанного сайта, Вы видите, что все элементы в нем размещены гармонично, симметрично, последовательно. Вы понимаете, какой именно фрагмент текста иллюстрирует та или иная картинка, Вам ясно, куда и зачем нажимать, насколько сдвигать ползунок, чтобы перейти к нужному месту. Все смотрится предельно цельно и воспринимается также легко, как с газетного разворота.
Зачем это надо? - Чтобы отличаться!
Как и любому предприятию, помимо грамотного маркетинга, вашему Интернет-магазину нужна привлекательная оболочка. Заглянув на сайт, посетитель в первые секунды решает, остаться ему здесь или уйти - работает старая истина "Встречают по одежке ...".
Что увидит потенциальный покупатель в вашем магазине - вам решать.
Можно установить базовую версию OpenCart с лаконичным дизайном


а можно добавить полезную информацию, использовать продуманную цветовую схему и с помощью верстки и стилизации нашего решения получить продающий Интернет-магазин.


Ваш покупатель по достоинству оценит, к примеру, удобное мега-меню с несколькими вариантами исполнения


Адаптивная, кроссбраузерная и семантическая верстка обеспечат корректную и стабильную работу вашего магазина, а дополнительно стилизованные элементы добавят ему яркости и индивидуальности.
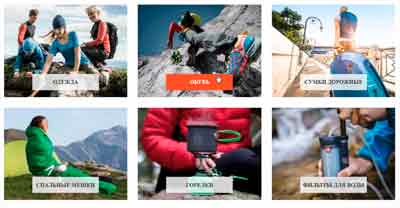
Карта категорий на главной

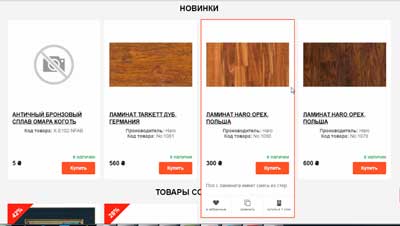
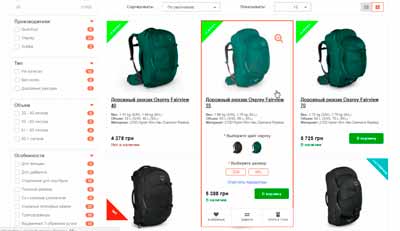
Страница каталога

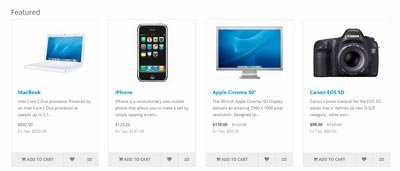
Блок товаров в виде карусели на главной странице сайта

Добавьте ярких красок и покупатели запомнят Ваш Интернет-магазин!

Блок товаров в магазине детской одежды

Карта категорий в магазине обуви

Более функциональное меню
Изначально меню выглядит так -

Сегодня более функциональное меню есть у любой компании, которой не чужды понятия фирменного стиля и корпоративной культуры. Ценится продуманная навигация и минимум кликов для перехода в нужный раздел.
Визуальная составляющая для Интернет-магазинов важна особенно. От внешнего вида зависит первое впечатление и заинтересованность клиента в Вас и в Вашем продукте, поэтому мы рекомендуем нашу разработку {SEO-магазин} модель "А" с современным, интуитивно-понятным и адаптивным дизайном. Ну а если у Вас уже есть какие-либо идеи по поводу разработки сайта для вашего бизнеса, мы предлагаем сделать профессиональный Интернет-магазин с нуля и “под ключ”.
Нужно уделить особое внимание той информации, которая важна для пользователей. Она должна быть показана на сайте в удобной легкой к восприятию форме и что дает возможность интуитивно ее воспринимать. Важно сосредоточить внимание пользователя на том, что действительно имеет для него значение и избегать «изысков» и помех, которые отвлекают его от главного.

Пример нестандартного оформления мега-меню
Особую популярность мега-меню приобрело с ростом числа проектов e-commerce. Для некоторых тематик подойдет меню с красивыми картинками, указывающими на группу товара. Мега-меню не только визуально легче воспринимается посетителями, но и позволяет легче ориентироваться в асоортименте.

Пример изящного варианта корзины
Мы не станем вдаваться в теорию о том, что такое корзина и какова ее важность в процессе оформления заказа. Просто покажем Вам стандартный вариант

и более изящное исполнение

Выбор за Вами.
Пример варианта оформления заказа
Стандартный вариант оформления заказа

Сайт для бизнеса решает две задачи: формирует имидж компании и продаёт услуги. Долгое оформление заказа это сложный процесс, который скорее всего оттолкнет потенциального покупателя. Среднестатистический покупатель не будет тратить слишком много времени на оформление заказа.
На странице оформления заказа давайте подробную информацию о заказанных товарах. Также давайте пользователю возможность проверить правильность своего заказа и отказаться от товаров, которые он поместил в корзину только ради сравнения.
Если Вы придержались всех правил, описанных выше, то остается лишь в красивом виде все подать покупателю.

Пример пошагового оформления заказа (вариант для десктопа)
шаг 1:

шаг 2:

шаг 3:

шаг 4:

Пример применения нестандартных шрифтов
Большинство из стандартных шрифтов ужасно приелись и навевают тоску и уныние на пользователей. Нестандартный шрифт является неотъемлемой частью бренда и поскольку такие шрифты более выразительные, то многие компании стремятся активнее их использовать. Стоит отметить, что таких шрифтов на порядок больше, чем стандартных, например:

Пример нестандартного "липкого" меню
На сегодня большинство Интернет-магазинов используют липкое меню навигации. Мы отдаем предпочтение общепринятым элементам навигации с упором на читабельность, органичность и единообразие.

Пример нестандартного блока Instagram
Используя нестандартный блок Instagram на Вашем Интернет-магазине, Вы можете привлечь внимание пользователя к самому главному. Сравните, как выглядит шаблонный вариант:

и несколько не стандартный блок:

Пример декоративных элементов
Красивая, и в то же время простая инфографика преимуществ, оформленная в стиле тематики Вашего Интернет-магазина, непременно понравится как целевой аудитории, так и случайно забредшему на сайт посетителю. Инфографика также является элементом уникального дизайна сайта, что позволяет потребителям сразу распознавать Ваш бренд.

Возможно не в тему, но очень полезно:
Еще больше вариантов верстки вы можете посмотреть в нашем портфолио. Там вы также найдете и примеры адаптивной верстки.
Наша задача - сделать ваш сайт запоминающимся и уникальным, добавить ему изюминку.
Мы оформим ваш магазин по предоставленному вами макету любой сложности или вы можете воспользоваться услугами нашего дизайнера.
Как выполняется профессиональная веб-верстка Интернет-магазина
Чтобы ваши покупатели удобно и комфортно чувствовали себя у вас в Интернет-магазине, наш специалист-верстальщик добивается от страницы такого визуального оформления в браузере, которое будет максимально близким к содержанию шаблона или представленного графического макета, разработанного дизайнерами.
Но каким образом это делается?
Для того, чтобы «объяснить» браузеру, как должна выглядеть страница, верстальщик использует HTML-разметку. С ее помощью можно структурировать текст (списки, абзацы, цитаты, подзаголовки и т.д.), а также указывать, где должны размещаться картинки и какое разрешение им присваивать, каким образом и где конкретно отображать любой другой контент.
Однако дизайнеры обычно создают более сложные макеты, в которых часть текста может быть размещена полукругом, волной или по диагонали, находиться на цветном или оттеночном фоне. К тому же, некоторые предложения или слова, соседствующие на одной странице, нередко окрашиваются в разные цвета и печатаются в неодинаковых шрифтах. Для реализации всего этого на практике, верстальщик использует CSS-стилизацию, описывающую поведение элементов и их внешний вид.

Чтобы применить к тому или иному фрагменту страницы стилевое оформление, необходимо сначала выделить нужный участок в массиве символов. Для этого специалист использует специальный тег – <div>, которым код разбивается на четкие блоки. Элементы, разделенные данным образом, называют «слоями». Код, обладающий такой структурой, удобнее читать, и потому он хорошо индексируется поисковыми системами. Web-верстка, которая получается в результате, именуется «блочной».
В отдельных случаях специалист может дополнительно использовать возможности языка JavaScript, а также так называемые фреймворки – наборы готовых шаблонных решений, благодаря которым удается быстрее завершить работу над крупномасштабными проектами.
Стоит отметить, что разработка сайта из PSD-шаблона, предоставленного заказчиком, требует значительно меньших трудозатрат и стоит намного дешевле, чем создание страниц «с нуля».
Различают следующие разновидности верстки
По типу макета:
- Фиксированная. Имеет статичную ширину контента.
- Резиновая. Ширина контента растягивается на ширину окна браузера.
- Адаптивная. Внешний вид страницы изменяется и подстраивается под окно браузера в зависимости от устройства, на котором открыт сайт.
По виду реализации:
- Табличная. Сетка верстается по принципу вложенных друг в друга таблиц.
- Блочная. Сетка конструируется из слоев, разделенных тегами <span> и <div>.
- Гибкая верстка веб-страниц. Позволяет использовать технологию флекс-контейнеров, с помощью которых можно задавать элементам направление главной оси и выравнивание, как в мозаике.
Вёрстка обязательно должна быть:
- Кроссбраузерная. Одинаково отображается в любых программных веб-обозревателях.
- Какой бы вид из перечисленных выше не использовался, верстка должна быть семантической, когда элементы используются в соответствии с их предназначением, логикой и иерархией страницы.
- Отдельно стоит отметить, что существует такое понятие, как «валидная верстка». Им обозначается работа, выполненная без ошибок и соответствующая стандарту качества W3C.
Услуги верстки: степень сложности и сроки предоставления
Работы в данном направлении сопряжены с некоторыми «подводными камнями», из-за которых ни один честный профи не пообещает Вам сверстать полнофункциональный Интернет-магазин за бесценок в течение 5 – 7 дней. Давайте рассмотрим, о чем же идет речь:
- Количество графических элементов и их особенности. Различные мелочи вроде загнутого уголка в правом верхнем углу страницы сайта или фигурных блоков, внутри которых выводятся фото с примерами работ из портфолио или со ссылками на товарные позиции, – все это и многое другое сделает облик сайта более ярким, удобным и приятным в эксплуатации. Но на то, чтобы сверстать подобные композиции, понадобится потратить немало времени.
- Необходимость в кроссбраузерности. До сих пор еще не все браузеры «воспринимают» разметку страницы HTML или CSS одинаково. Страница, хорошо отображающаяся, например, в Chrome, в других веб-обозревателях может выглядеть не совсем так, как это было задумано. Поэтому, чтобы сайт идеально отображался в любых браузерах, специалисту нужно использовать несколько стилей, подключать возможности JavaScript, а также прибегать к иным ухищрениям. И все это сопряжено с дополнительными трудозатратами.
- Подстройка под все многообразие форматов дисплеев. Пользователи могут посещать Ваш веб-ресурс с разных устройств, в том числе с планшетов, смартфонов и даже современных телевизоров. В каждом подобном случае сайт будет отображаться на экранах, обладающих разными габаритами и разрешениями. Поэтому целесообразнее использовать более сложную, адаптивную верстку. Благодаря этой технологии страница становится «резиновой», то есть, в каждом отдельном случае она идеально растягивается по экрану, соблюдая пропорции согласно базовым настройкам. Для этого необходимо прописывать дополнительные стили и продумывать модель поведения графических элементов в разных ситуациях, например, автоматическую смену формата меню для пользователей, просматривающих ресурс с мобильных гаджетов.
И это лишь несколько аспектов, которые обязан учитывать профессиональный верстальщик.
Если дизайн и верстка рассчитаны исключительно на пользователей ПК, входящих в Интернет только при помощи одного самого популярного браузера, то создание одной страницы такого онлайн-магазина потребует меньше времени, а значит и меньше оплаты.
Поэтому, если Вы хотите получить Интернет-магазин, который будет хорошо отображаться в любых условиях и на всех видах устройств, учтите, что это займет определенное время. И стоимость верстки адаптивного кроссбраузерного сайта всегда будет несколько выше, чем цена упрощенного веб-ресурса.
Качественная верстка Интернет-магазина в веб-студии NeoSeo
Наша веб-студия всегда соблюдает согласованные с заказчиком условия верстки и дедлайны. Мы решаем поставленные перед нами задачи максимально оперативно в четко указанные временные промежутки (главное, чтобы вы всегда были на связи и могли оперативно принимать работу, вносить замечания или дополнительные пожелания). Перед заключением сделки наши эксперты тщательно анализируют пожелания клиента, а затем называют приблизительную стоимость работ и реальные сроки их выполнения. Кроме того, у нас Вы можете заказать абсолютно любые, необходимые именно в Вашем случае виды верстки.
После завершения верстки Вы получаете идеально работающий сайт, который всегда отображается без малейших ошибок и выглядит именно так, как Вы хотели. Убедитесь в этом, ознакомившись с примерами завершенных проектов, собранных в портфолио.
Уважаемые будущие Клиенты веб-студии NeoSeo!
Просим взять во внимание, что любые работы, которые Вы заказываете в нашей веб-студии, мы выполняем на специально развернутом для этого локальном и тестовом окружении.
Как мы уже писали ранее, при проведении любого рода работ по программированию возможны конфликты и сбои в программном коде, предугадать которые невозможно. Поэтому важно, чтобы у программистов была возможность внести изменения, протестировать и наладить работу нового функционала на локальном и тестовом окружении, а позже передать вам на утверждение не затрагивая основной сайт.
Это позволит избежать появления возможных ошибок на сайте и/или полной остановки его работы. Вы сможете проверить корректность работы нового функционала и при желании внести дополнительные изменения, и только после вашего утверждения мы переносим данные работы на основной сайт.
На разворачивание локального и тестового окружения необходимо 3 часа работы специалиста (с ценами всех услуг можно ознакомиться здесь).
В целях экономии средств вы можете отказаться от локального и тестового окружения, но тогда все работы будут проводиться на вашем основном сайте. В этом случае вся ответственность за последствия из-за возможных ошибок и некорректной работы Интернет-магазина ложится на вас.
Исключением могут быть ситуации - если у вас совсем новый сайт, на нем нету посетителей, и проводимые работы не повлияют на продажи вашего Интернет-магазина.
Всегда рады помочь Вашему онлайн-бизнесу,
команда NeoSeo.












Комментарии