- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Why do you need "layout" of the site and how it is done?
Website layout (online store) – this is the procedure for creating the appearance of each individual page of the site, according to the available layouts. In the course of this operation, the design project finds its immediate implementation on the customer's web resource.
Content
- What is the layout of web pages?
- What for it is necessary? "To be different!"
- Map of categories on the main
- Catalog page
- Block of goods in the form of a carousel on the main page of the site
- Block of goods in a children's clothing store
- Category map in a shoe store
- How is the professional web-design of the online store
- Layout services: the degree of complexity and timing of the provision
- High-quality layout of the online store in the web-studio NeoSeo
- Dear future NeoSeo web studio clients!
What is the layout of web pages?
To make it even easier for you to understand what this type of work is, let's draw an analogy. A computer «understands» tasks of the developer through programming languages, in exactly the same way as browsers, whether it's Google Chrome or standard Internet Explorer, analyzing the code prescribed by the web designer, «define», how to handle the code to properly display the contents of the page.
When you open any section of a correctly created site, you see that all the elements in it are placed harmoniously, symmetrically, sequentially. You understand what kind of fragment of the text is illustrated by this or that picture, it is clear to you where and why to click, how much to move the slider to go to the right place. Everything looks extremely integral and is perceived as easily as from a newspaper spread.
What for it is necessary? "To be different!"
Like any enterprise, in addition to competent marketing, your online store needs an attractive shell. After glancing at the site, the visitor decides in the first seconds whether to stay here or leave - the old truth works "Meet on the clothes ...".
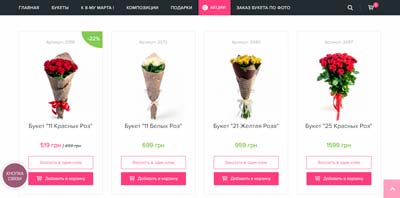
What will see a potential buyer in your store - you decide.
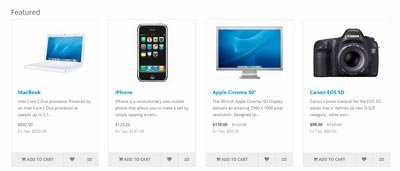
You can install the basic version of OpenCart with a concise design


and you can add useful information, use a thoughtful color scheme and with the help of layout and stylization of our decision to get selling online store.


Your buyer will appreciate, for example, a convenient mega-menu with several options


Adaptive, cross-browser and semantic layout will ensure the correct and stable operation of your store, and additionally stylized elements will add brightness and personality to it.
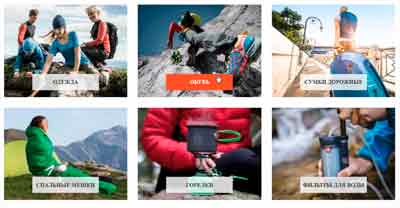
Map of categories on the main

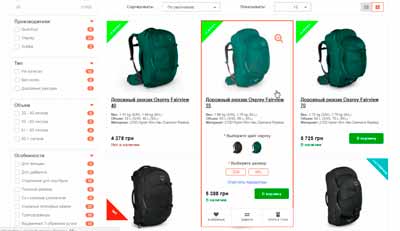
Catalog page

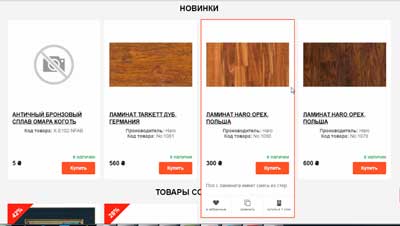
Block of goods in the form of a carousel on the main page of the site

Add bright colors and buyers will remember your online store!

Block of goods in a children's clothing store

Category map in a shoe store

More variants of the layout can be found in our portfolio. There you will also find examples adaptive layout.
Our task is to make your site memorable and unique, add to it a highlight.
We will issue your store for the layout you provided, any complexity, or you can use services of our designer.
How is the professional web-design of the online store
In order for your customers to feel comfortable and comfortable in your online store, our layout specialist obtains from the page such visual design in the browser, which will be as close to the content of the template or the presented graphic layout developed by the designers.
But how is this done?
In order to «explain» browser, how the page should look, the layout maker uses HTML markup. With its help, you can structure the text (lists, paragraphs, quotes, subtitles, etc.), and also specify where the pictures should be placed and what permission they should assign, how and where to display any other content.
However, designers usually create more complex layouts, in which a part of the text can be placed in a semicircle, wave or diagonally, on a colored or a tonal background. In addition, some sentences or words adjacent to one page are often colored in different colors and printed in unequal fonts. To implement all this in practice, the layout designer uses CSS styling, which describes the behavior of the elements and their appearance.

To apply a style design to a particular page fragment, you must first select the desired area in the symbol array. To do this, the specialist uses a special tag – <div>, which code is divided into clear blocks. Elements, separated in this way, are called «layers». The code with this structure is more convenient to read, and therefore it is well indexed by search engines. Web-layout, which is obtained as a result, is called «block».
In some cases, a specialist can additionally use the capabilities of the JavaScript language, as well as so-called frameworks – sets of ready-made template solutions, thanks to which you can quickly complete work on large-scale projects.
It should be noted that the development of the site from the PSD-template provided by the customer, requires significantly less labor and is much cheaper than creating pages «from scratch».
Distinguish the following types of layout
By layout type:
- Fixed. Has a static content width.
- Rubber. The width of the content is stretched to the width of the browser window.
- Adaptive. The appearance of the page changes and adapts to the browser window, depending on the device on which the site is open.
By type of implementation:
- Table. The grid is based on the nested tables.
- Block. The grid is constructed from layers separated by tags <span> и <div>.
- Flexible layout of web pages. Allows to use the technology of flex containers, with which you can set the direction of the main axis and alignment, as in a mosaic.
The layout must be:
- Cross-browser. Equally displayed in any software web browser.
- Whichever of the above is not used, the layout should be semantic, When elements are used in accordance with their purpose, logic and page hierarchy.
- Separately it is worth noting that there is such a thing as «valid imposition». They designate the work performed without errors and corresponding to the quality standard W3C.
Layout services: the degree of complexity and timing of the provision
The work in this direction is associated with some "pitfalls", because of which no honest pros promise you to make a full-featured online store for a penny within 5 – 7 days. Let's consider what is at stake:
- The number of graphic elements and their features. Various trifles like the folded corner in the upper right corner of the page of the site or figured blocks, inside of which are output photos with examples of works from the portfolio or with links to commodity items, – all this and much more will make the appearance of the site more vivid, convenient and enjoyable in operation. But to make such compositions, it will take a lot of time.
- Necessity for cross-browser compatibility. So far, not all browsers yet «perceive» HTML or CSS page layout is the same. A page that is well displayed, for example, in Chrome, in other web browsers may not look exactly as it was intended. Therefore, to make the site ideally displayed in all browsers, a specialist needs to use several styles, connect JavaScript capabilities, and also resort to other tricks. And all this is associated with additional labor costs.
- Adjustment for all variety of display formats. Users can visit your web resource from different devices, including from tablets, smartphones and even modern TVs. In each such case, the site will be displayed on screens that have different sizes and resolutions. Therefore, it is more appropriate to use a more complex, adaptive layout. Thanks to this technology, the page becomes «rubber», that is, in each individual case it ideally stretches across the screen, observing the proportions according to the basic settings. To do this, you need to prescribe additional styles and think over the behavior pattern of graphic elements in different situations, for example, the automatic change of the menu format for users viewing the resource from mobile gadgets.
And these are just a few aspects that a professional layout designer must take into account.
If the design and layout are designed exclusively for PC users who are on the Internet only with the help of one of the most popular browsers, creating one page of such an online store will require less time, and therefore less payment.
Therefore, if you want to get an online store that will be well displayed in any conditions and on all types of devices, please note that it will take some time. And the cost of making an adaptive cross-browser site will always be slightly higher than the price of a simplified web resource.
High-quality layout of the online store in the web-studio NeoSeo
Our web-studio always follows the terms of the layout and deadlines coordinated with the customer. We solve the tasks set before us as quickly as possible in clearly specified time intervals (the main thing is that you are always in touch and can quickly take work, make comments or additional wishes). Before the conclusion of the transaction, our experts carefully analyze the customer's wishes, and then call the approximate cost of work and the real time frame for their implementation. In addition, with us you can order absolutely any types of layout that are necessary in your case.
After completing the layout, you get an ideally working site, which is always displayed without the slightest mistakes and looks exactly the way you wanted. Be convinced of it, having familiarized with examples of the completed projects collected in portfolio.
Dear future NeoSeo web studio clients!
Please take into account that any work that you order in our web studio, we perform on specially deployed for this local and test environment.
As we already mentioned earlier, during any kind of programming work, conflicts and failures in the program code are possible, which can not be predicted. Therefore, it is important that programmers have the opportunity to make changes, test and adjust the work of the new functionality on the local and test environment, and then pass it to you for approval without affecting the main site.
This will avoid the occurrence of possible errors on the site and / or a complete stoppage of its work. You can check the correctness of the new functionality and if you want to make additional changes, and only after your approval we transfer the work data to the main site.
The deployment of a local and test environment requires 3 hours of specialist work (the prices of all services can be found here).
In order to save money, you can opt out of the local and test environment, but then all the work will be done on your main site. In this case, the entire responsibility for the consequences due to possible mistakes and incorrect work of the Internet store falls on you.
An exception may be situations - if you have a completely new site, there are no visitors on it, and the work carried out will not affect the sales of your online store.
We are always glad to help your online business,
NeoSeo Team.
Offer for all orders until August 15!
All that you need to correct at the front end (all that concerns the work of the layout maker) will do at a special rate - 10$ / hour.
Hurry up to order the services in advance, the masters in the layout are two, but they are not rubber ))












Comments