- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Why is the speed of loading pages of an online store more expensive than a 10K of diamond?
Once the loading speed did not affect the ranking of the site. Ten years ago, all sites loaded equally slowly, the Internet speed was low and users waited patiently until their favorite site was downloaded. It was possible to go for tea, then come back to the computer and see picture still loading. It was slow, but cool, of course.
However, time changes: the speed of the Internet has grown to tens of megabits per second. Sites, although they became heavier still get loaded quickly and users ceased to be patient. Search engines like Google and Yandex have improved and redo their algorithms and also lost patience - so slow sites no one likes it any more..
Why are slow sites bad?
First, customers don’t like them, simply because they are slow. Here everything is simple, you are looking for an online store, find two suitable options and open at once two pages. One booted in 3 seconds, the second - took 10. On which page will you stay?

Of course, you will close the second page. In the same way absolutely all people on the Internet behave, and your potential clients too. They will choose a site that quickly loads, will go to it and make purchases there, and only you choose whether this fast site will be yours or your competitor.
Remember: people like fast sites. Here with no option - if your site is slow, you lose customers and money
Of course, search engines catch the desires of users and badly refer to sites that are loaded for a long time, because of their low conversion (this is when most customers close the page before it is uploaded). And also because of the slow loading on mobile devices.
The fact is that in 2018 most of people use smartphones. More than half of the customers on your site make purchases using devices on Android or iOS (and maybe even on Windows phone!).
The mobile Internet has its own features, because of that the download speed of the site should be ideally optimized - for example, it is logical that the mobile Internet is slower than usual. The speed of 3G networks is on average 40% lower than the speed of your home high-speed connection, it is logical that the site that is opened using 3G should be optimized as soon as possible.

Despite this, 85% of mobile users still expect that the mobile version will be loaded as quickly as usual. In general, smartphone users are ready to wait for about three seconds - after that, up to 40% of users can close your site.
All this leads us to the fact that mobile sites should be loaded in a few seconds. If your site is loaded longer, the consequences will be the same as for a regular site - loss of customers and a bad attitude of search engines.
In mid-2018, Google plans to make the load speed of the mobile version of the site as a ranking factor. If you have problems with this, in July you will lose your position in the results page, if you do not fix it, of course.
Not sure if you have a problem? Check your site with Google Pagespeed Insights - this is a tool that shows whether everything is good with loading speed (and what needs to be fixed). If you get less than 80 points, you need to do something urgently. If 80-90 - in principle, everything is fine, but you can improve the situation. The result in 95-99 is an ideal result, to which most never come close. If the site is gaining a little less than 100 points, you can say that such a site is loaded perfectly.
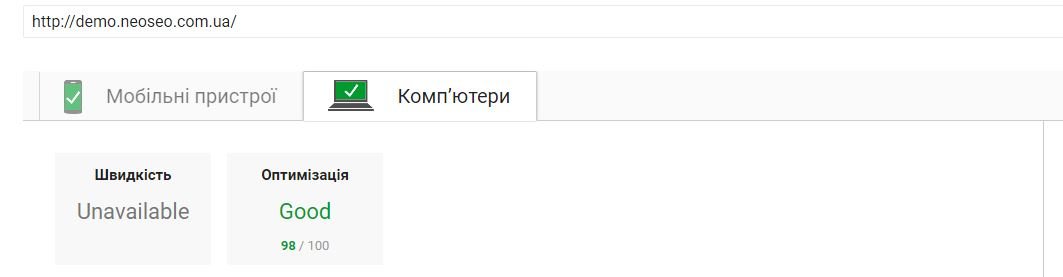
What does an ideal site look like?
As we said, the loading should be extremely fast. Ideally, the site should give 95-100 points in Pagespeed Insights.
That's how it looks on the example of a from the company NeoSeo:
>

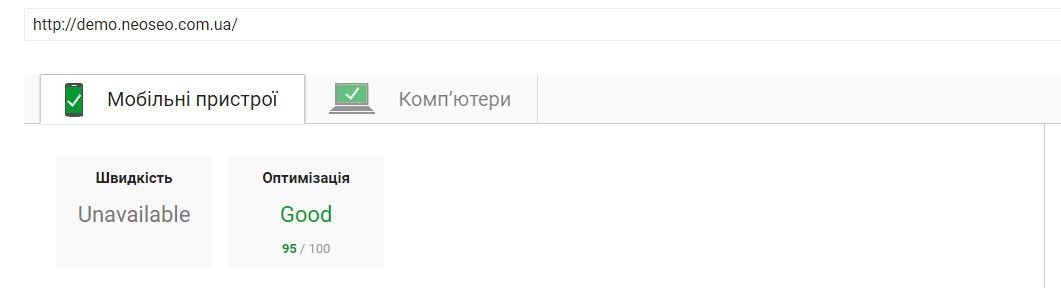
Remember that we talked about the importance of optimizing for mobile devices? Here, too, should be 95-99 points. The ideal looks like this

What can I do to improve the loading speed?
It all depends on two sides: the client side and the server side. Both of these sides are equally important for fast loading - this means that in order to get a good result, you need to do both client and server optimization.
Client optimization is simply, optimizing everything that happens in the browser of the person who opens your site. It optimizes loading CSS-styles, running JS-code, loading web fonts, images (and all other elements) and rendering the page.
Server optimization is the optimization of the server part. Here we include optimization of hosting, speeding up the database server, changing and upgrading the CMS and caching the pages.
In general, there are quite a lot of work here. But nothing is impossible - if you do not believe it, take another look at the results of our online .
How do we speed up the sites?
If we talk about server optimization, first of all, we plan hosting transfer. Most often, the problem is precisely this: at the beginning of the website existence, people often save on the hosting provider, and then, when the site grows, becomes more complicated and attracts more and more customers, the server starts to lag.
When there are not enough hosting resources for the site to work, we transfer such sites to other, faster hostings. VPS / VDS hostings on fast SSDs and on more powerful servers give an excellent increase in speed.
We follow the recommendations from Google Pagespeed Insights for maximum optimization of the speed of loading the pages of the online store.

- Reduce the size of the CSS file. The better the CSS code is optimized (spaces, comments) - the the loading will be faster.
- We optimize the HTML code. Delete all unnecessary characters (the same spaces, comments, line breaks), reduce the size of HTML files and speed up the loading speed.
- We optimize JS. Decreasing the JavaScript file is done in the same way as HTML / CSS, but not only unnecessary characters are removed, but obfuscation also - the variable names change to shorter ones, which speeds up the loading but does not affect the work.
- Remove the redirects. This is very important for mobile optimization - when a client who uses a smartphone clicks on a link like "site.com", he can immediately go to the mobile version of the site without redirects, he can immediately transfer to the mobile version ("m.site.com" ), and can generally be thrown first to "www.site.com", and then to "m.site.com". It is logical that the first option - the best and fastest, and the second and third - slower and worse. We do only as in the first example - you can go to demo.neoseo.com.ua from the phone and check.
All very quickly and without redirects (Google also ).
- Remove from the top of the page JS and CSS code that blocks the display of this part of the page. This is a rather complex moment, but very important: when the content of the top of the page is displayed later than necessary, the download speed drops dramatically.
- We use the browser cache. This means that some elements of the site, such as images and CSS / JS files, are cached (saved) in the user's browser. When a user visits the site at the second and all subsequent times, this item greatly speeds up the loading speed.
- Optimize the images. Pictures usually weigh a lot, so our task is to make them less without losing quality. Unnecessary pictures are deleted, the necessary ones - we recode and reduce their size.
- Turn on compression. Reduce the weight of data that is sent to the user's browser, using gzip compression - this item can speed up the site several times, if before your site did not use gzip.
- Optimize the loading of visible content. We do it so that important content is loaded first (content on the first screen, which the user sees first). Reduce the amount of data that the browser displays at the top of the page.
What should be done right now?
First of all, you need to check your site in . If the result is less than 95 - refer to people who know how it works and what should be done to optimize the download speed, for example, to our specialists.




Comments