- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Настройка модуля “NeoSeo Менеджер заказов” для Интернет-магазина {SEO-Mагазин}, OpenCart 2.х, 3.х, ocStore
Содержание
1. Установка модуля “NeoSeo Менеджер заказов”
Для установки модуля “NeoSeo Менеджер заказов” необходимо:
-
Установить файлы модуля и лицензии на сайт.
-
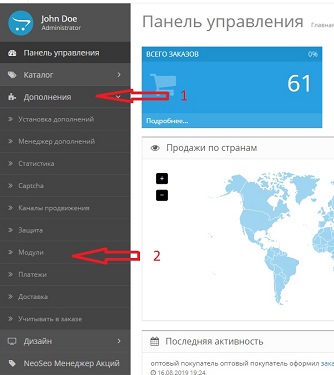
После того как файлы модуля и лицензия установлены необходимо перейти в административной панели сайта в раздел “Дополнения”->”Модули”:

-
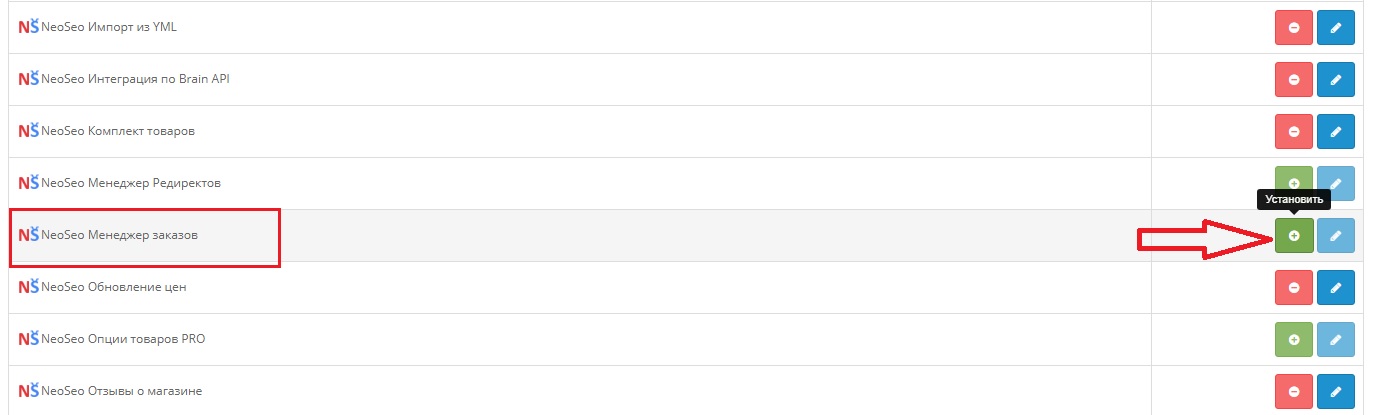
В открывшемся списке модулей выбрать “NeoSeo Менеджер заказов” и нажать кнопку “Установить”:

-
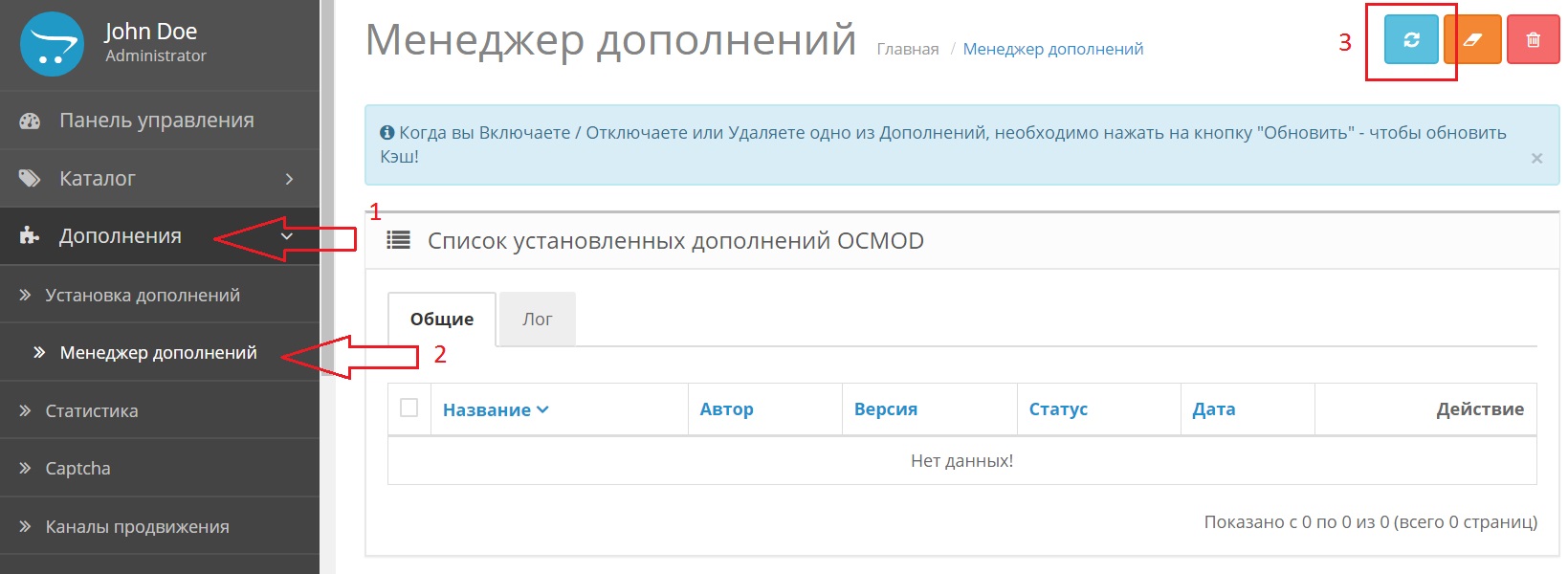
Далее необходимо перейти в раздел “Дополнения”->”Менеджер дополнений”:

и нажать кнопку обновления модификаторов.
2. Настройка модуля “NeoSeo Менеджер заказов”
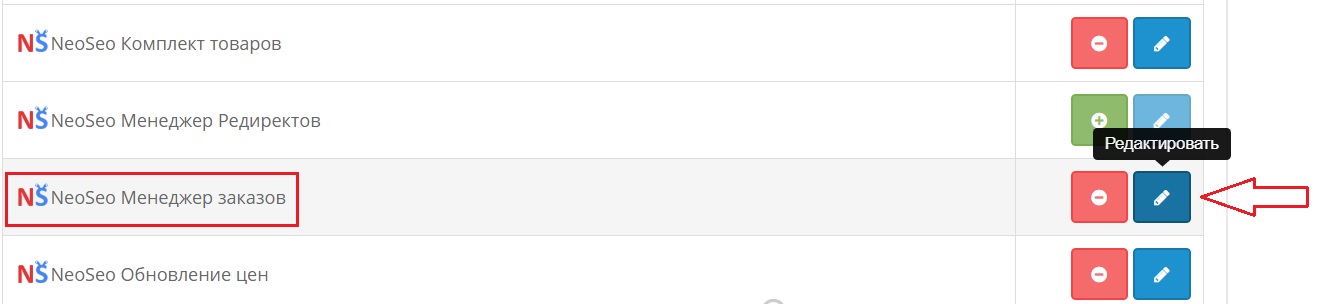
Для настройки модуля необходимо перейти в раздел “Дополнения”->”Модули” и выбрать редактирование модуля “NeoSeo Менеджер заказов”.

Модуль имеет довольно обширную систему настроек, рассмотрим каждый раздел отдельно.
Общие настройки

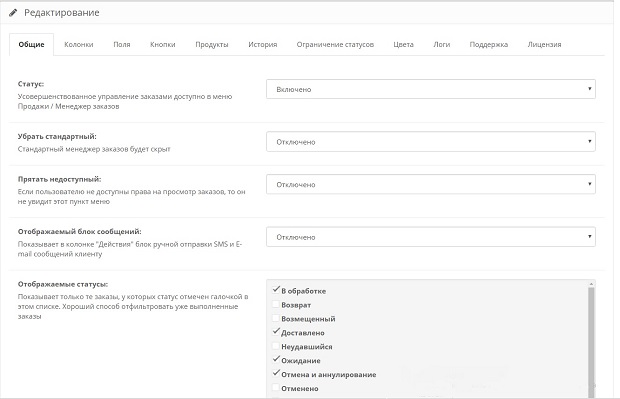
Вкладка “Общие” содержит следующие настройки:
-
Статус - статус модуля (Включено/Отключено);
-
Убрать стандартный - если включена данная опция то стандартный функционал заказов опенкарта будет скрыт (меню “Продажи->Заказы”);
-
Прятать недоступный - данный селект дает возможность вам более гибко настраивать права доступа пользователям админ панели (вашим менеджерам): если установлен в состояние “Включено”, то пункт меню “Продажи->Менеджер заказов” будет недоступен если у пользователя нет прав на просмотр/редактирование заказов (стандартного функционала заказов опенкарта), несмотря на то что права на просмотр и редактирование пункта меню “Продажи->Менеджер заказов” у данного пользователя есть. Данный пункт введен из соображений дополнительной безопасности и соблюдения конфиденциальности.
-
Отображаемый блок сообщений - отображает в списке заказов в колонке “Действия” поле для ввода сообщения и кнопки отправки сообщения клиенту через смс или емейл (для отправки SMS необходим модуль “NeoSeo SMS Информер”).
-
Отображаемые статусы - список статусов заказов которые будут отображаться в меню “Продажи->Менеджер заказов”. Данная настройка введена из соображений фильтрации уже выполненных заказов, чтобы вы могли видеть и работать только с теми заказами, которые нуждаются в вашем внимании.
Колонки
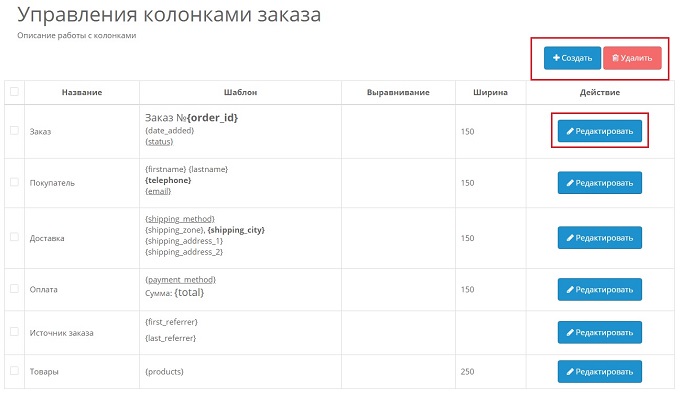
На вкладке “Колонки” предоставлена возможность настроить “под себя” отображение соответствующих полей в списке заказов, а также добавить дополнительные кастомные поля, которые могут вам потребоваться в заказах.

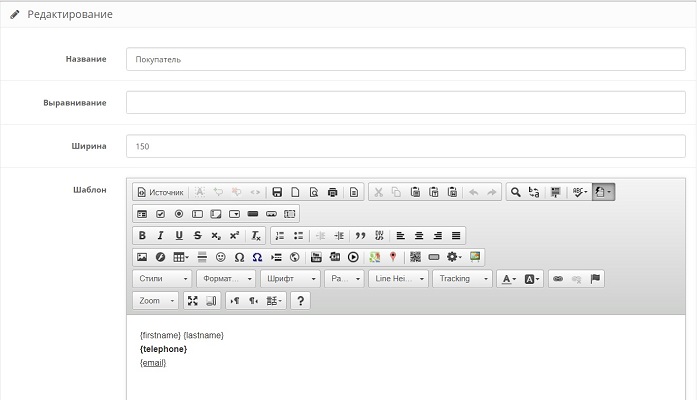
Для изменения уже существующий полей необходимо нажать кнопку “Редактировать” напротив соответствующего поля. При этом вам отобразится следующая страница: 
Для редактирования доступно: название поля - отличное от стандартного, указать тип выравнивания и ширину колонки, а также задать шаблон отображения поля. Шаблоны полей описаны на вкладке “Поля” (см. следующий раздел).
Добавить поле вы можете нажав на кнопку “Создать” вверху списка полей. Отобразиться форма аналогичная форме редактирования поля, с той лишь разницей что все поля этой формы будут пустыми. Заполните их нужными значениями и нажмите кнопку “Сохранить” вверху страницы.
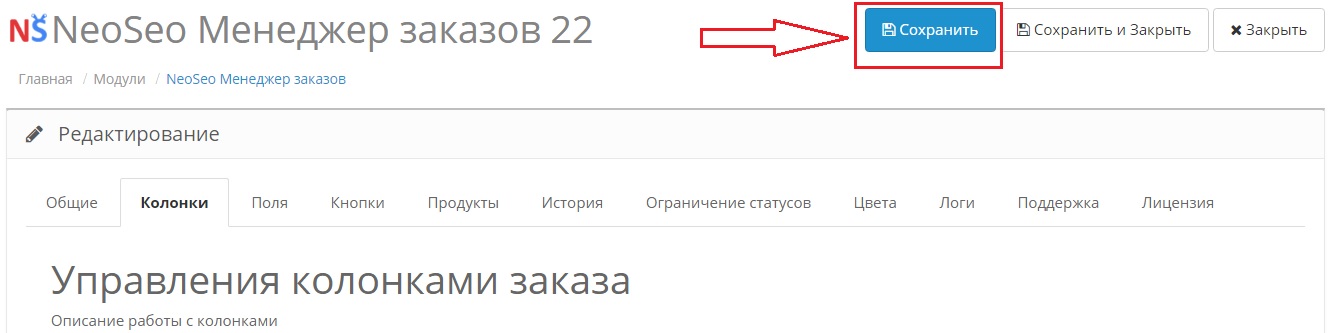
ВАЖНО! После внесения вами необходимых изменений в разделе “Колонки” не забудьте нажать кнопку “Сохранить” для сохранения настроек модуля. 
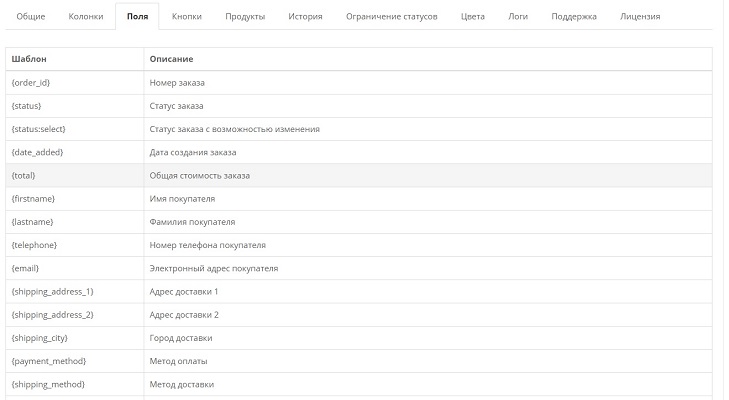
Поля
Данный раздел содержит описание всех шаблонов, поддерживаемых модулем, которые вы можете использовать для вывода информации о заказе в меню “Продажи>Менеджер заказов

Данный пункт не содержит настроек, которые можно редактировать.
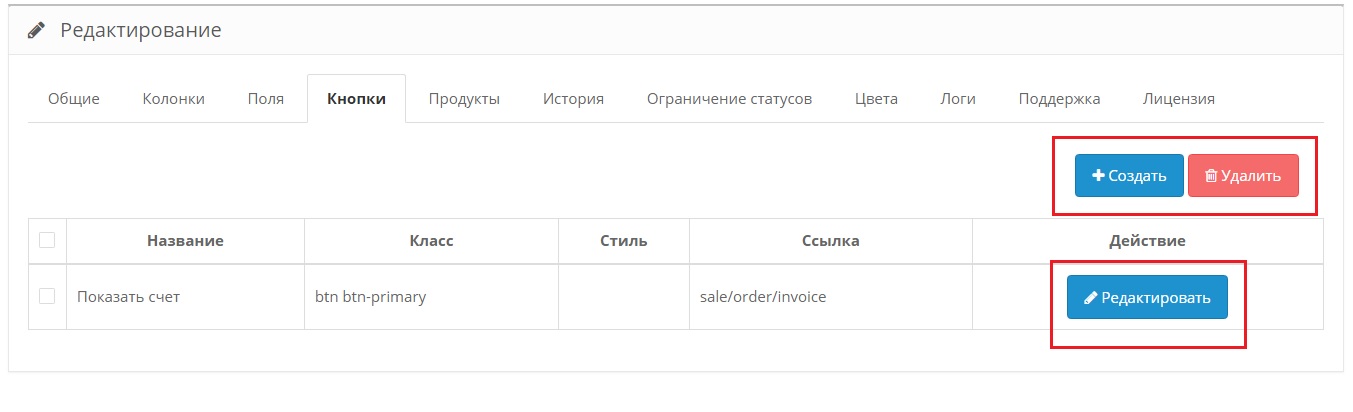
Кнопки
С целью расширения функциональных возможностей модуля предусмотрена возможность создания пользовательских кнопок, по нажатию на которые, будут выполняться требуемые вам действия. Данный функционал реализован на вкладке “Кнопки”.
По умолчанию в модуле создана кнопка “Показать счет”, которая ссылается на стандартный функционал заказов.
Интерфейс аналогичен вкладке “Колонки”: нажав на кнопку “Редактировать” вы можете изменить свойства уже существующих кнопок; нажав на кнопку “Создать”/”Удалить” вы можете соответственно добавить или удалить кнопки.
Приведенная ниже информация в значительно большей степени будет полезна программистам для написания функционала кнопок, чем обычным пользователям магазина.
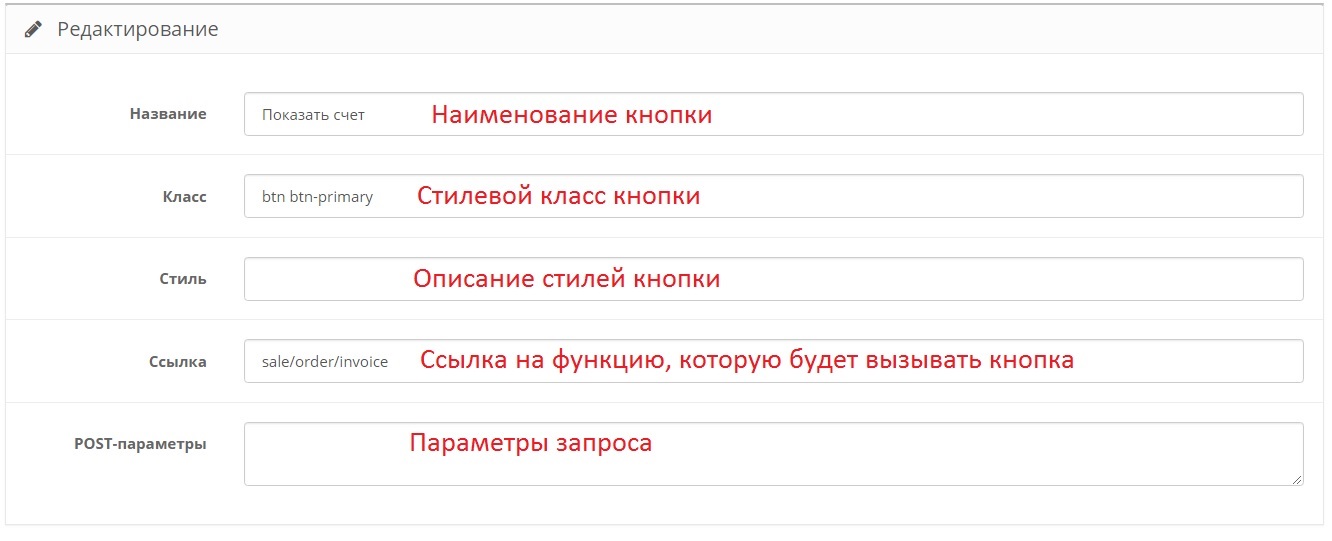
При редактировании свойств кнопки вы увидите форму следующего вида: 
-
Наименование кнопки - просто название, он же заголовок кнопки;
-
Стилевой класс кнопки - описание CSS классов кнопки (аналогично записи в тегах class=”....”);
-
Описание стилей кнопки - дополнительные стили, которые будут применены при оформлении внешнего вида кнопки в браузере (аналогично записи style=”...”);
-
Ссылка на функцию - маршрут или путь (он же роут) к функциональным файлам кнопки;
-
Параметры запроса - в данном поле можете указать дополнительные параметры, которые будут переданы в запросе в качестве аргументов.
При создании кнопки внешний вид формы будет аналогичен форме редактирования, с той лишь разницей что все поля формы будут пустыми.
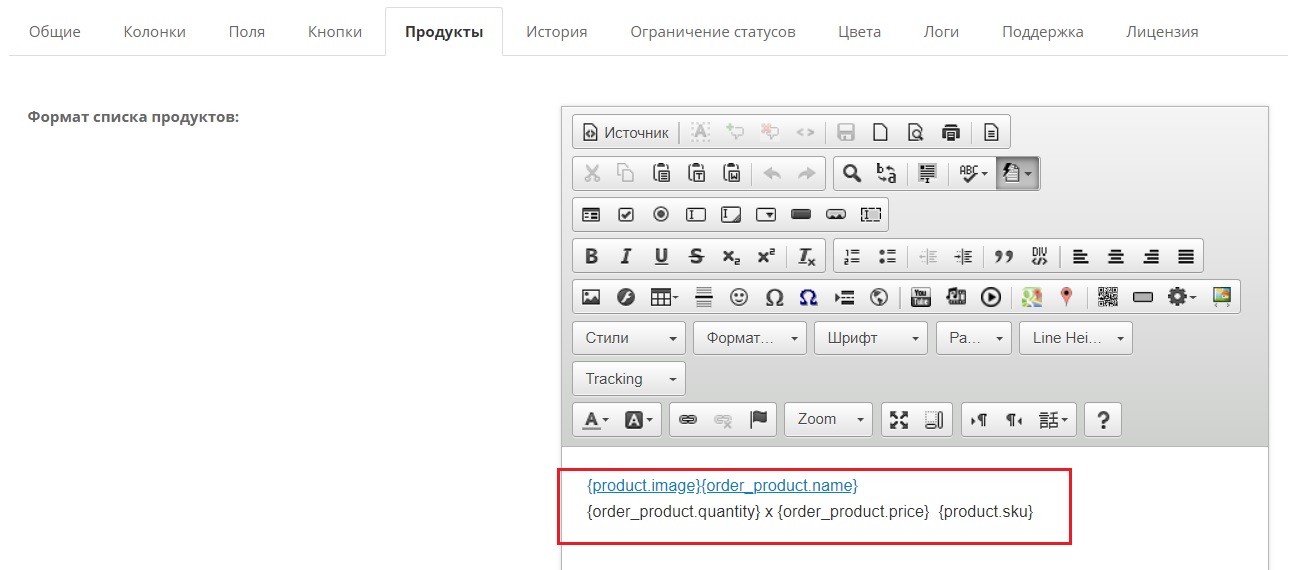
Продукты

На вкладке “Продукты” вы можете задать шаблон отображения списка продуктов в заказе. Данный шаблон используется модулем для вывода продуктов в списке заказов.
Допустимые шаблоны которые вы можете использовать при выводе списка продуктов:
-
{product.image} - изображение товара;
-
{product.product_id} - идентификатор товара;
-
{order_product.name} - наименование товара;
-
{order_product.quantity} - количество товара;
-
{order_product.price} - цена товара;
-
{product.sku} - артикула товара.
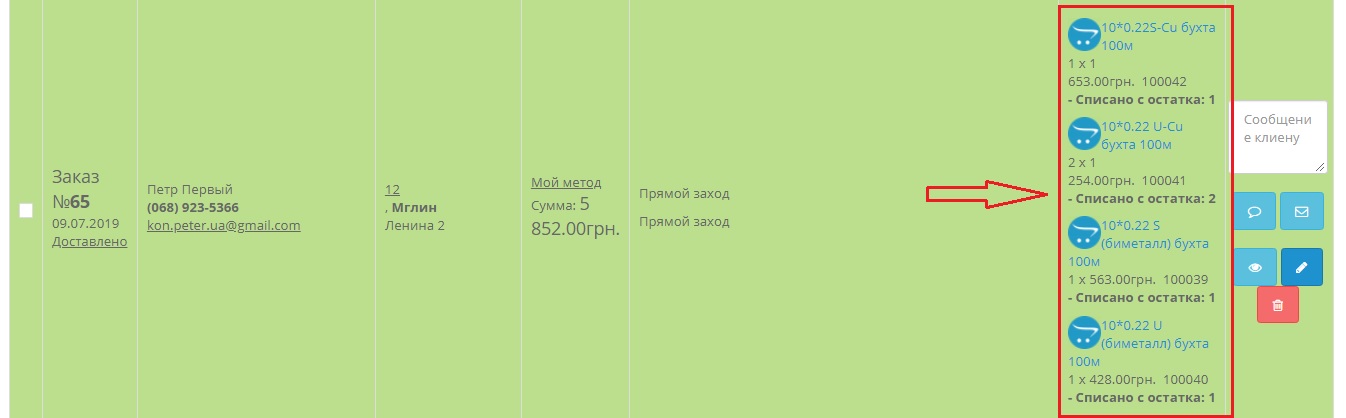
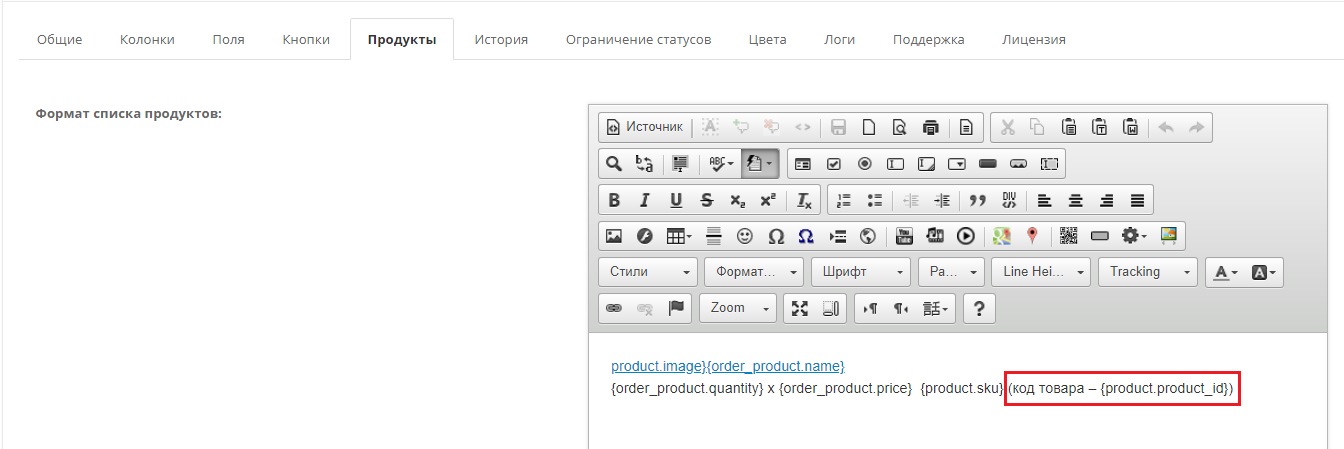
Например шаблон вывода списка товаров показанный на рисунке: 
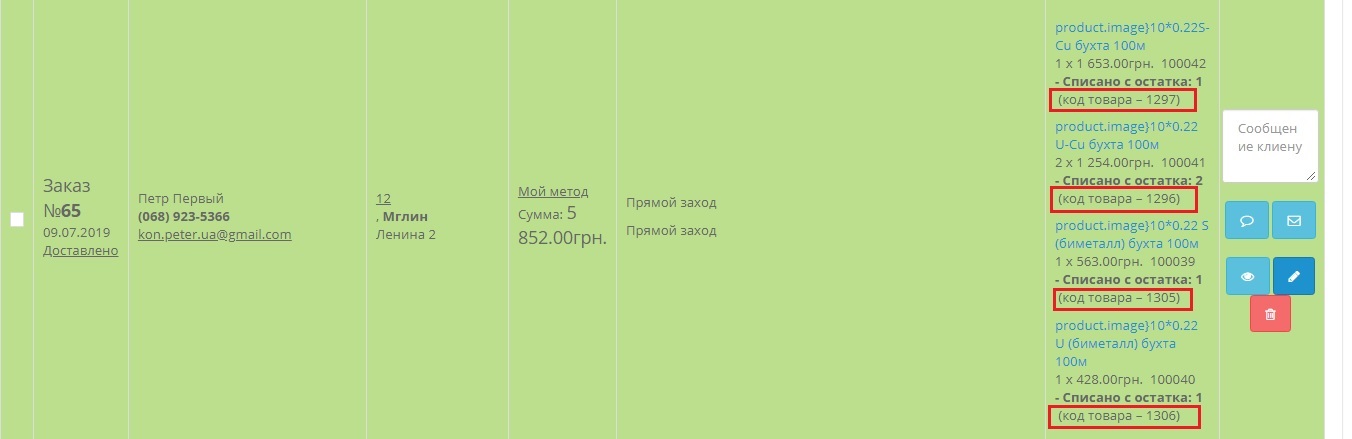
будет отображаться в списке товаров следующим образом: 
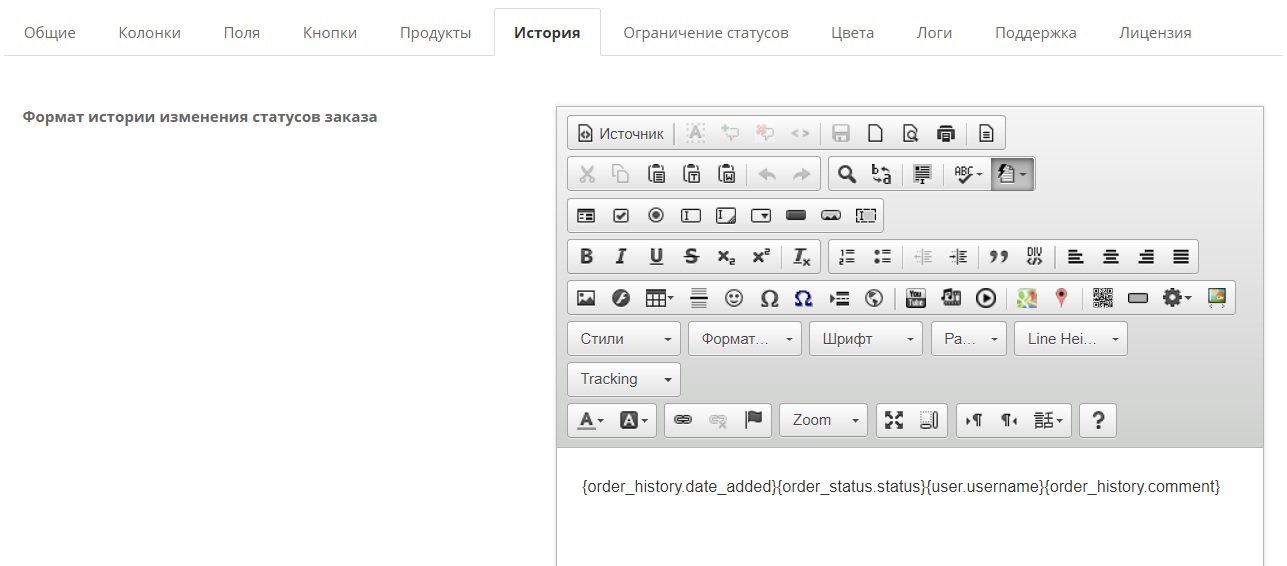
История
На вкладке “История” вы можете настроить шаблон отображения истории заказа в списке заказов. 
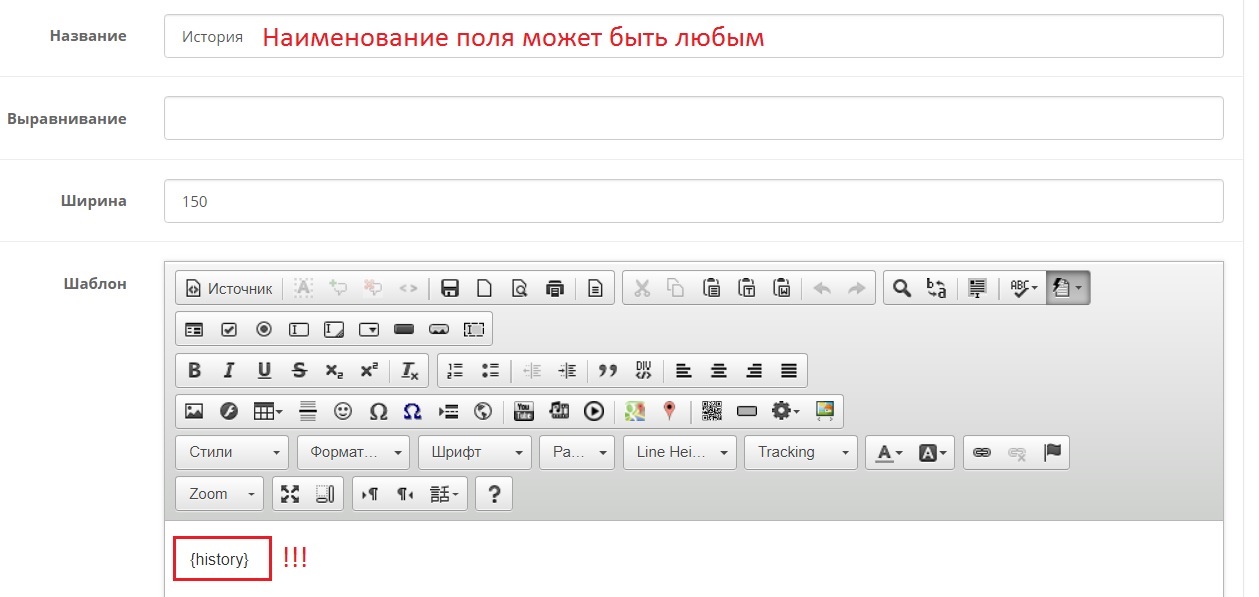
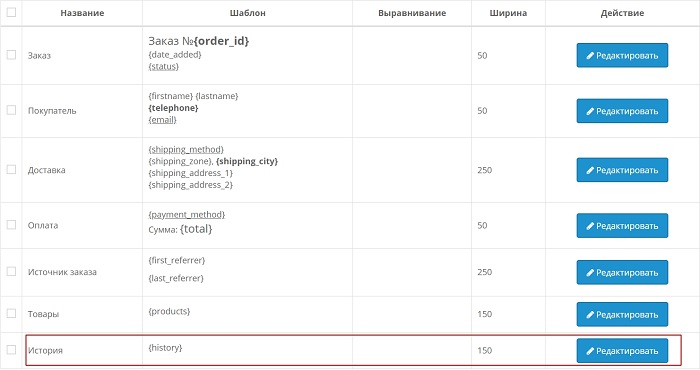
По умолчанию колонка история не отображается в списке заказов. Для отображения истории в списке заказов необходимо создать дополнительное поле на вкладке “Колонки” со следующим содержанием полей: 
Для вывода истории в этом поле необходимо использовать шаблон {history}. Список столбцов во вкладке “Колонки” будет иметь приблизительно следующий вид: 
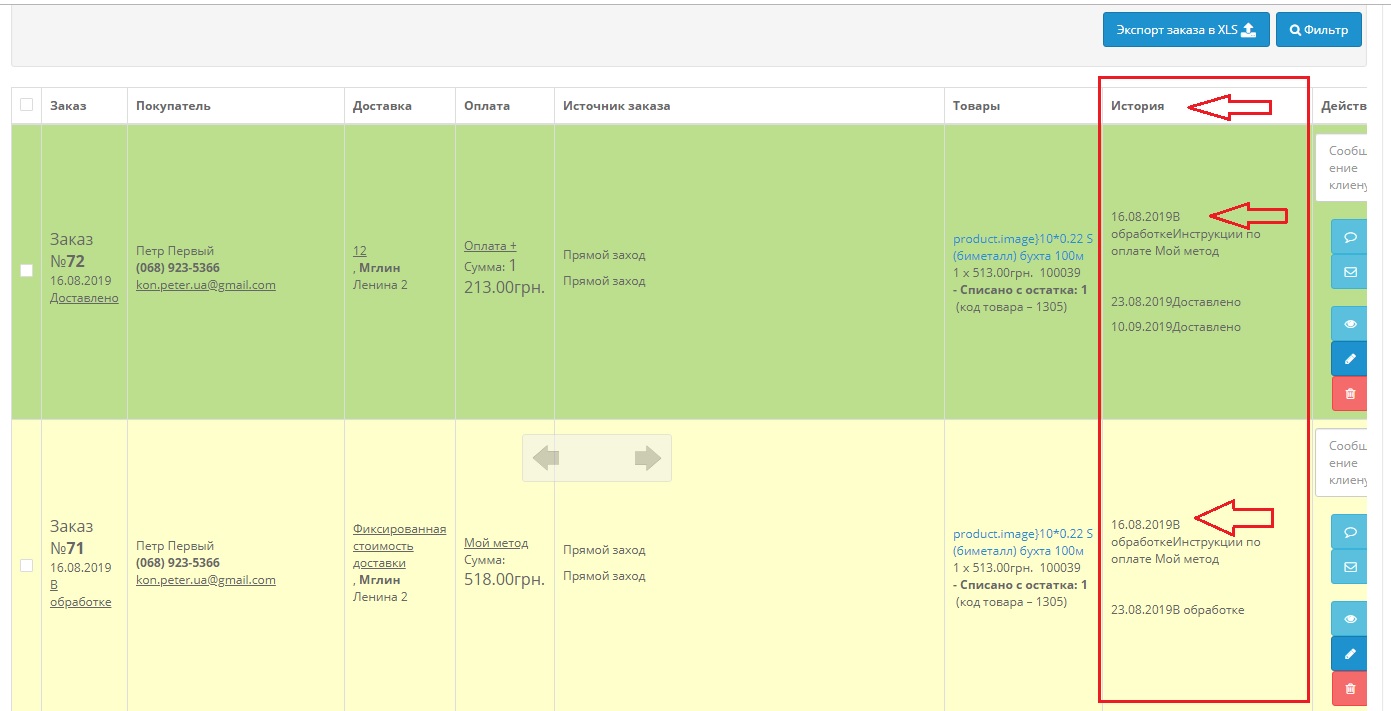
В списке заказов появится дополнительный столбец: 
Описание шаблонов истории:
-
{order_history.date_added} - дата создания заказа;
-
{order_status.status} - статус заказа;
-
{user.username} - имя заказчика;
-
{order_history.comment} - комментарий к заказу;
Шаблон вывода истории выводится аналогично шаблону вывода продуктов.
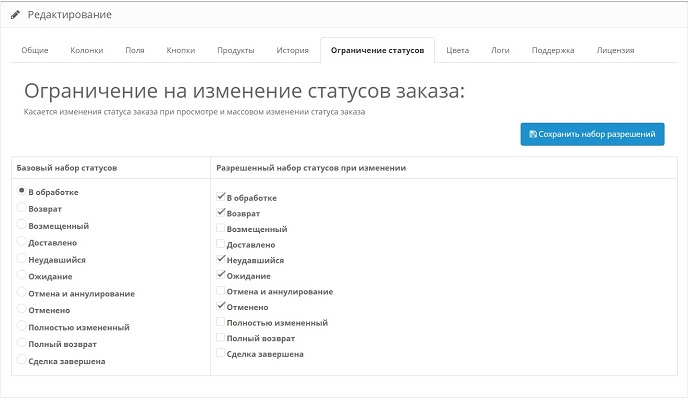
Ограничение статусов
С целью контроля выполнения заказов в модуле предусмотрена возможность ограничивать изменение статуса заказа. Вы можете указать для каждого статуса заказа разрешенные статусы, в которые может быть переведен заказ. Данная настройка касается изменения статусов при просмотре заказа и массовом изменении статуса.

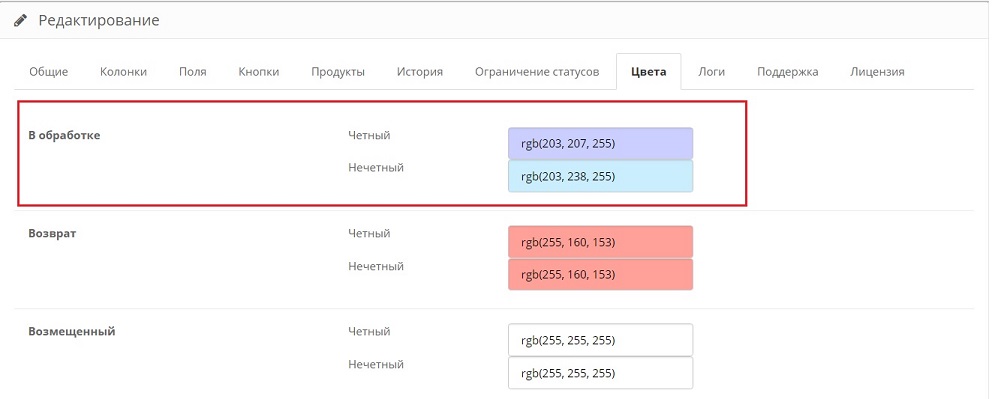
Цвета
Для удобства пользователей в модуле предусмотрена возможность отображать заказы различными цветами в зависимости от статуса и четности/нечетности строки. 
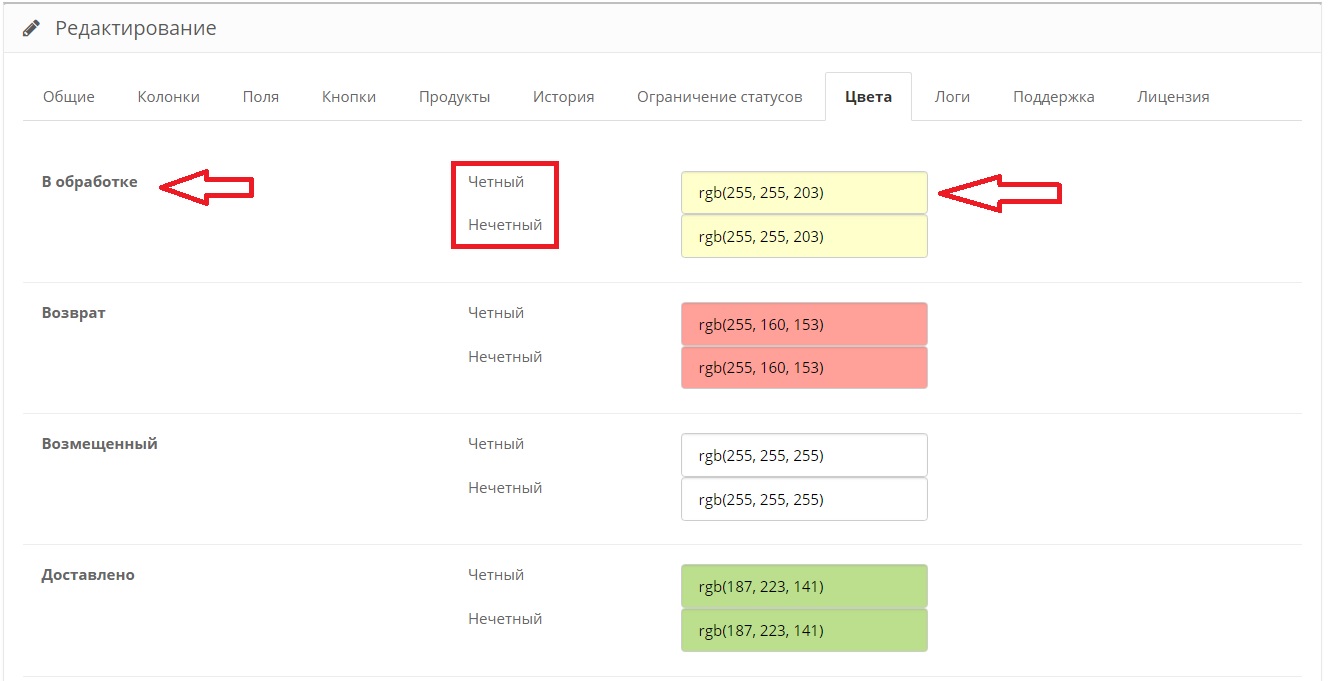
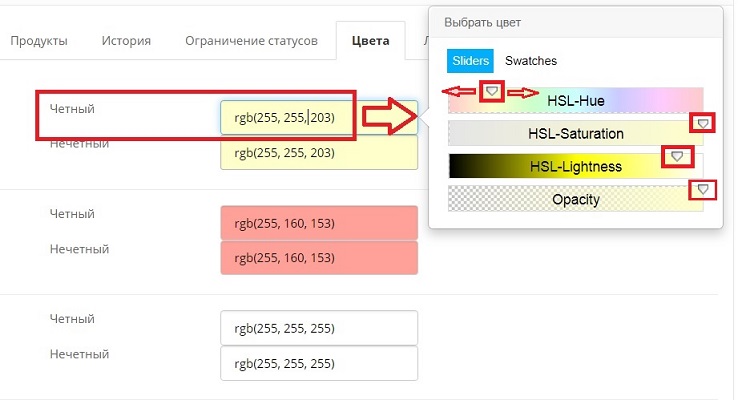
Слева наименование статуса заказа, посредине тип строки (четный/нечетный) и в правой части виджет выбора цвета. Цвет указывается в виде трех цифр в модели RGB (red,green,blue). Вы можете выбрать цвет отображения заказа следующим образом: ввести параметры цвета в соответствующий виджет вручную или выбрать цвет, двигая ползунок на соответствующей шкале выбора цвета 
Например изменим цвета для отображения заказов в статусе “В обработке” следующим образом: 
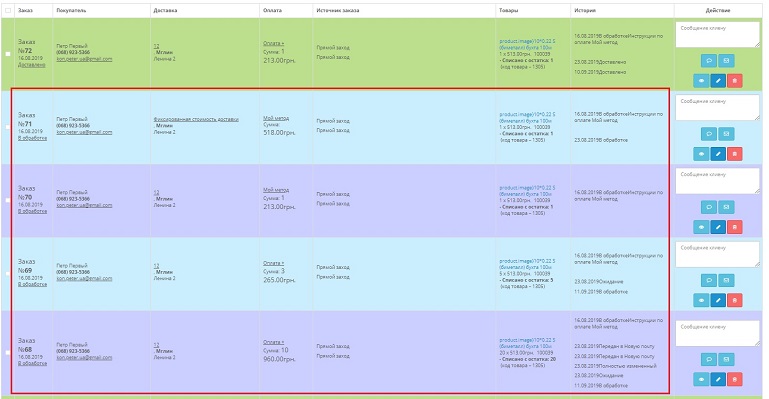
В результате в списке заказов заказы со статусом “В обработке” будут отображаться следующим образом

Не нашли ответ на свой вопрос? — Задайте его на нашем форуме: