- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Настройка модуля Слайд-шоу для Интернет-магазина {SEO-Mагазин}, OpenCart 2.х, 3.х, ocStore
-
Установка модуля “NeoSeo Слайдшоу”
Для установки модуля “NeoSeo Слайдшоу” для OpenCart необходимо:
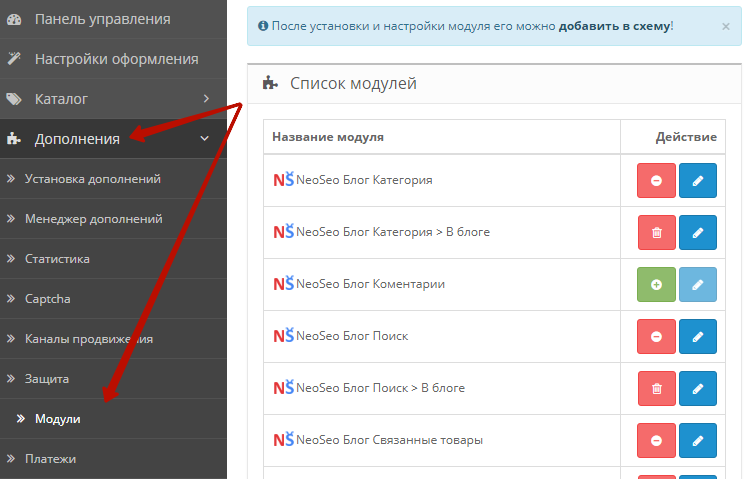
- Перейти в административную панель сайта и выбрать раздел “Дополнения”->”Модули”:

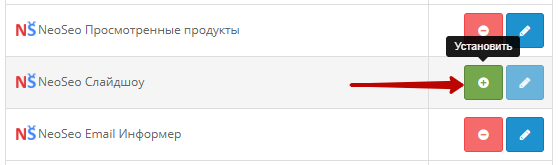
- В открывшемся списке модулей выбрать “NeoSeo Слайдшоу” и нажать на кнопку “Установить”:

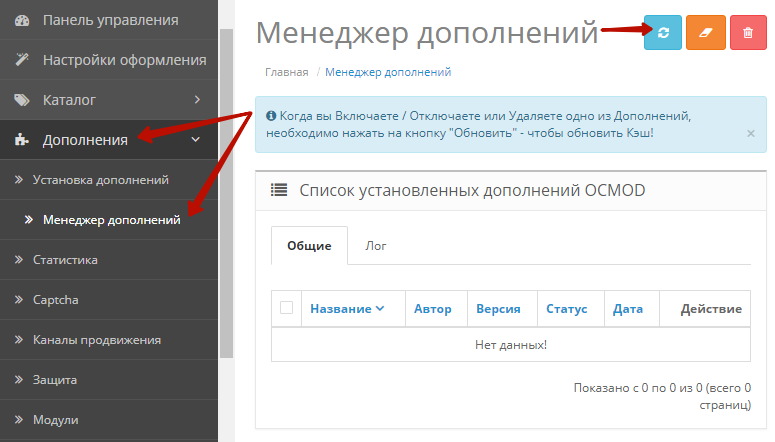
- Перейти в раздел “Дополнения”->”Менеджер дополнений” и в открывшемся окне нажать на кнопку “Обновить”.

На этом установка модуля завершена и можно переходить к редактированию настроек модуля.
-
Редактирование настроек модуля
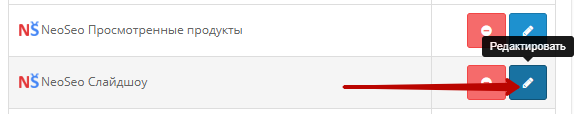
Для редактирования настроек модуля необходимо перейти в административную панель сайта и выбрать раздел “Дополнения”->”Модули”. В открывшемся списке модулей выбрать “NeoSeo Слайдшоу” и нажать на кнопку “Редактировать”:
После этого на экране появится окно редактирования настроек модуля:
Вкладка “Параметры” предназначена для настройки следующих параметров:
- Название. Данное поле предназначено для ввода названия слайдшоу. Для примера, создадим слайдшоу для главной страницы интернет-магазина с названием “Баннер для главной страницы”:

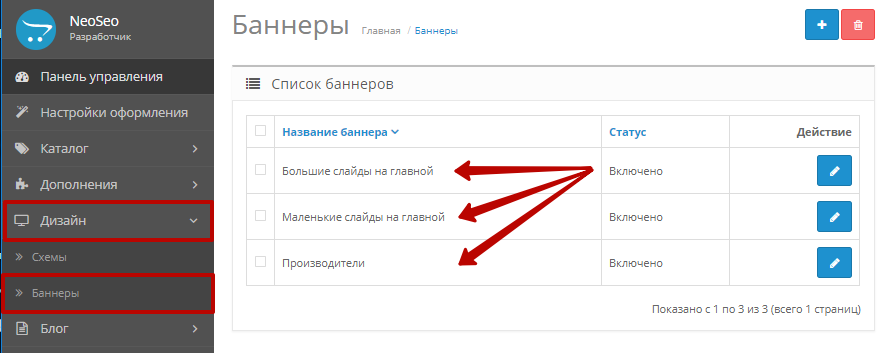
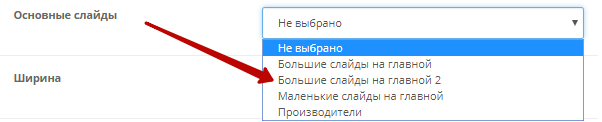
- Основные слайды. Данная опция позволяет выбрать необходимые изображения (слайды), которые будут выводится в слайдшоу:

В данном списке отображаются существующие баннеры интернет-магазина. В примере три баннера: “Большие слайды на главной”, “Маленькие слайды на главной” и “Производители”.
Чтобы просмотреть существующие баннеры, необходимо перейти в административную панель сайта и выбрать раздел “Дизайн”->”Баннеры”.
В разделе “Баннеры” можно отредактировать существующие баннеры, нажав на кнопку “Редактировать”:
Или создать новые, нажав на кнопку “Добавить”:
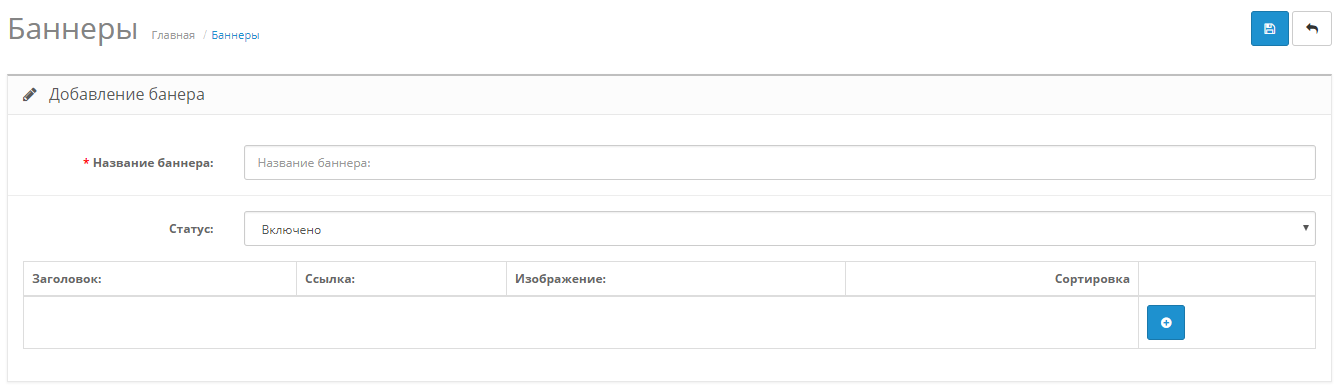
В результате откроется окно настройки нового баннера:
Для примера, создадим новый баннер с названием “Большие слайды на главной 2”:
В поле “Статус” выберем значение “Включено”: 
Для добавления нового изображения нажмем на кнопку “Добавить баннер”:
В результате откроется окно настройки нового изображения
В поле “Заголовок” вводим названия изображения, например “Слайд 1”.
Если необходимо сделать кликабельное изображение (то есть, чтобы при нажатии на изображение происходило перенаправление на определенную страницу) введите необходимую ссылку в поле “Ссылка”, например “https://neoseo.com.ua/”.
В поле “Изображение” выберите нужное изображение для слайдера.
В поле “Сортировка”, введите порядок вывода изображения, например 1.
Для примера добавим два рекламных изображения для баннера “Большие слайды на главной 2”:
После добавления всех настроек, необходимо нажать на кнопку “Сохранить”.
Теперь новый баннер стал доступен для выбора в списке слайдов:

Для нашего примера, выберем баннер “Большие слайды на главной”:
Зададим необходимые размеры слайдов, указав их ширину и высоту в соответствующих полях:
- Дополнительные слайды. Данная опция позволяет выбрать дополнительные изображения, которые будут выводится рядом со слайдшоу.

При выборе значения “Не выбрано”, дополнительные изображения отображаться не будут. При выборе баннера из списка, необходимо также задать размеры изображений, указав их ширину и высоту в соответствующих полях:
- Статус. Для того, чтобы подключить данный модуль к магазину, необходимо в поле “Статус” выбрать значение “Включено”.
Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:
После сохранения настроек модуля перейдите в административную панель сайта и выберите раздел “Дополнения”->”Модули”. В списке модулей появился модуль “NeoSeo Слайдшоу->Баннер для главной страницы”:
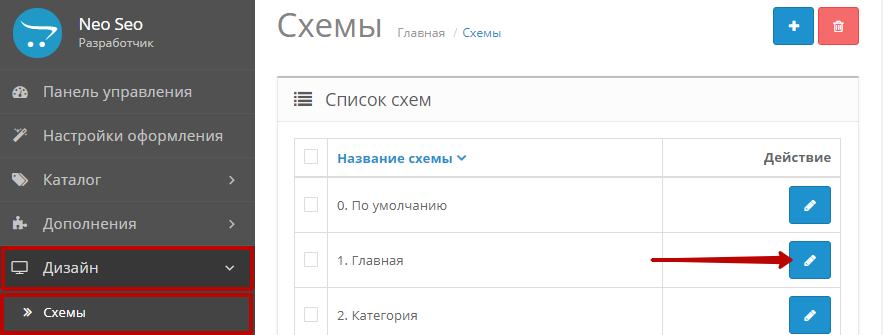
Теперь, данный модуль можно подключить к любой странице сайта. Для этого перейдите в административную панель сайта и выберите раздел “Дизайн”->”Схемы”. В списке схем выберите схему, в которую необходимо добавить слайдшоу, и нажмите на кнопку “Редактировать”. Для данного примера выберем схему “Главная”:
В окне редактирования схемы нажимаем на кнопку “Добавить модуль”:
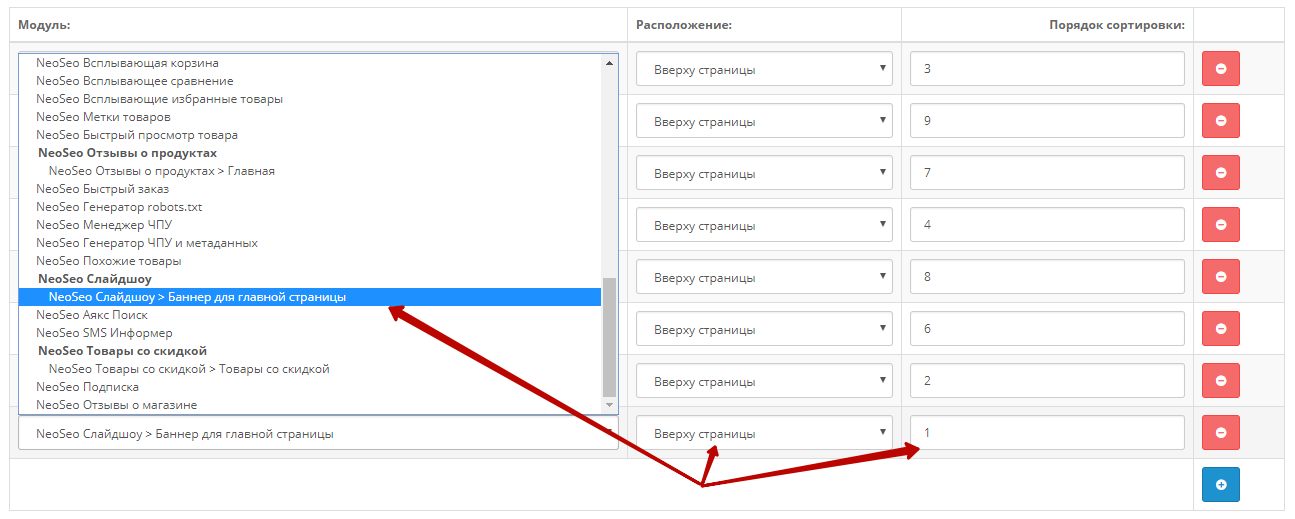
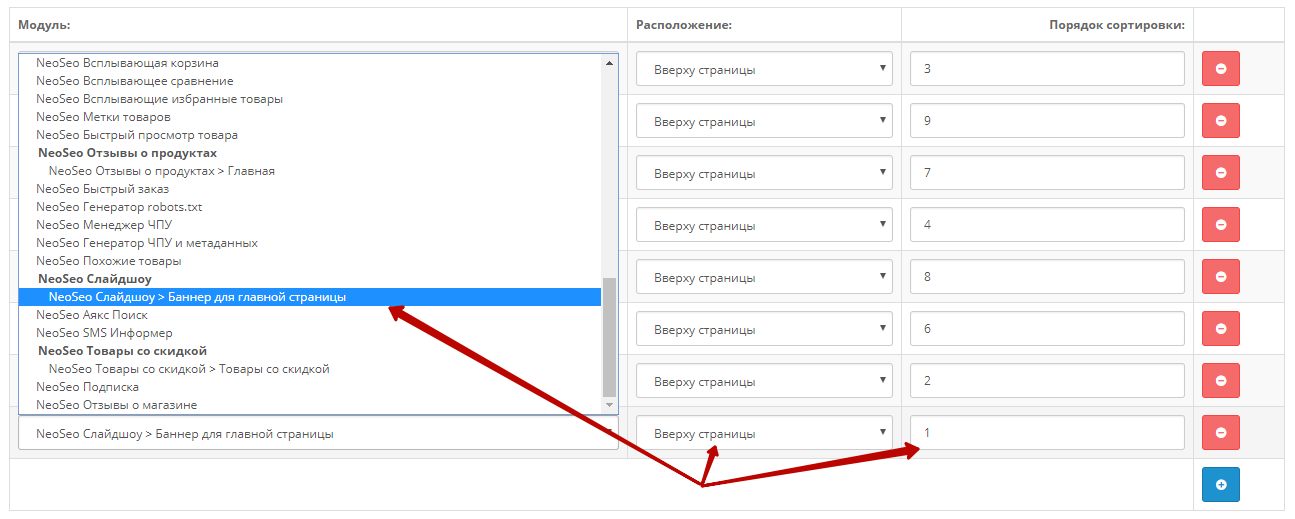
В списке модулей выбираем “NeoSeo Слайдшоу->Баннер для главной страницы”, в колонке “Расположение” выбираем необходимое расположение слайдшоу и задаем порядок сортировки:
После внесения всех изменений нажимаем на кнопку “Сохранить”:
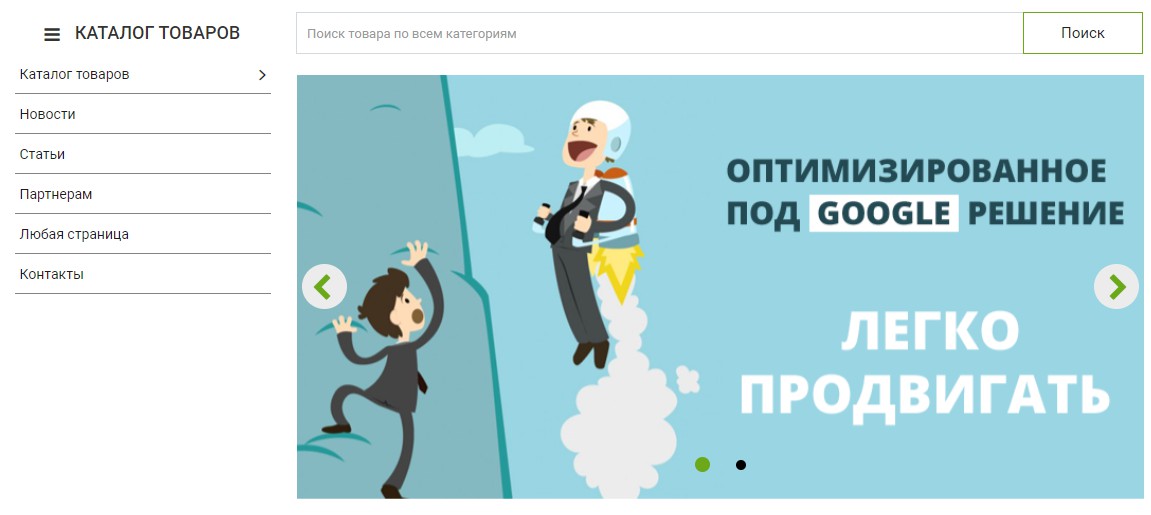
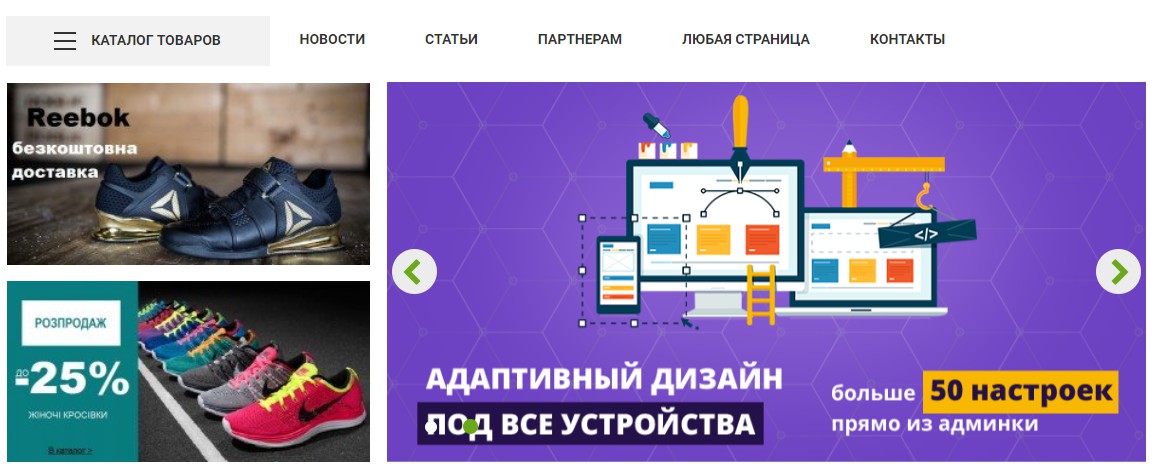
В результате, после добавления модуля в схему “Главная” получаем следующий вид главной страницы сайта:

В данном случае, в настройках модуля указаны только основные слайды:
Для вертикального типа меню рекомендуемый размер большого баннера 800*400 рх. Для горизонтального меню – 1200*400 рх.
Отредактируем настройки модуля и добавим вывод дополнительных слайдов. Для этого в поле “Дополнительные слайды” выберем один из существующих баннеров, например “Большие слайды для главной 2” и зададим размеры изображений:
В результате получаем следующий вид главной страницы сайта:







Комментарии