- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Настройка модуля Глобальные настройки SEO-магазина
Модуль “Глобальные настройки SEO-магазина” позволяет изменять внешний вид Интернет-магазина на OpenCart, {SEO-Магазина} прямо из админки. Вы легко можете изменять элементы дизайна, общий стиль, цвет кнопок, липкое меню, оформление основного меню и другие составляющие сайта.
Для настройки модуля необходимо перейти в административную панель сайта и выбрать раздел “Дополнения”->”Модули”. В открывшемся списке модулей выбрать “NeoSeo Глобальные настройки магазина” (в некоторых версиях возможно название: “NeoSeo Юнистор”) и нажать на кнопку “Редактировать”:
После этого на экране появится окно редактирования настроек модуля:
Также, перейти к окну редактирования настроек модуля можно, нажав на пункт меню “Настройки оформления” в административной панели сайта:
Вкладка “Параметры”
Вкладка “Параметры” позволяет задать персональные настройки для внешнего вида модулей сайта, кнопок, пагинации, ссылок, табов, а также задать общие настройки оформления сайта (цвет фона, общий стиль оформления, логотип).
Данная вкладка состоит из разделов: “Основные настройки”, “Настройки модулей”, “Кнопки”, “Кнопки наверх”, “Настройки пагинации”, “Настройки ссылок”, “Настройки табов”.
Раздел “Основные настройки” предназначен для настройки следующих опций:
- Логотип. Поле, предназначенное для добавления/редактирования логотипа сайта. Для добавления логотипа, нажмите левой кнопкой мыши на изображение логотипа, а затем на кнопку “Редактировать”. Поле является мультиязычным, т.е. позволяет добавить логотип для каждой языковой версии сайта:

- Общий стиль. Поле, предназначенное для выбора общего стиля сайта:

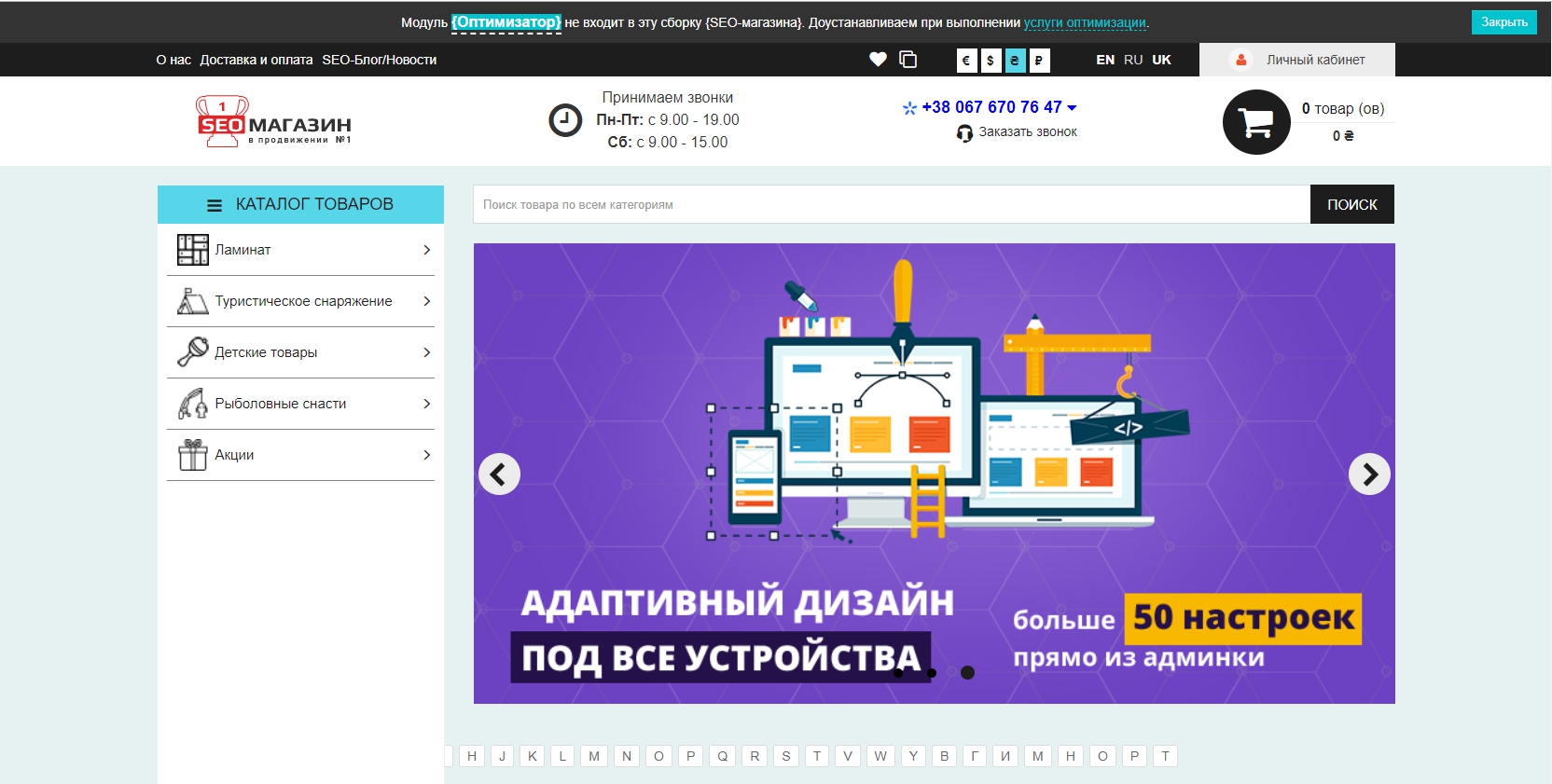
При выборе значения flat (плоский дизайн), сайт будет иметь следующий вид:
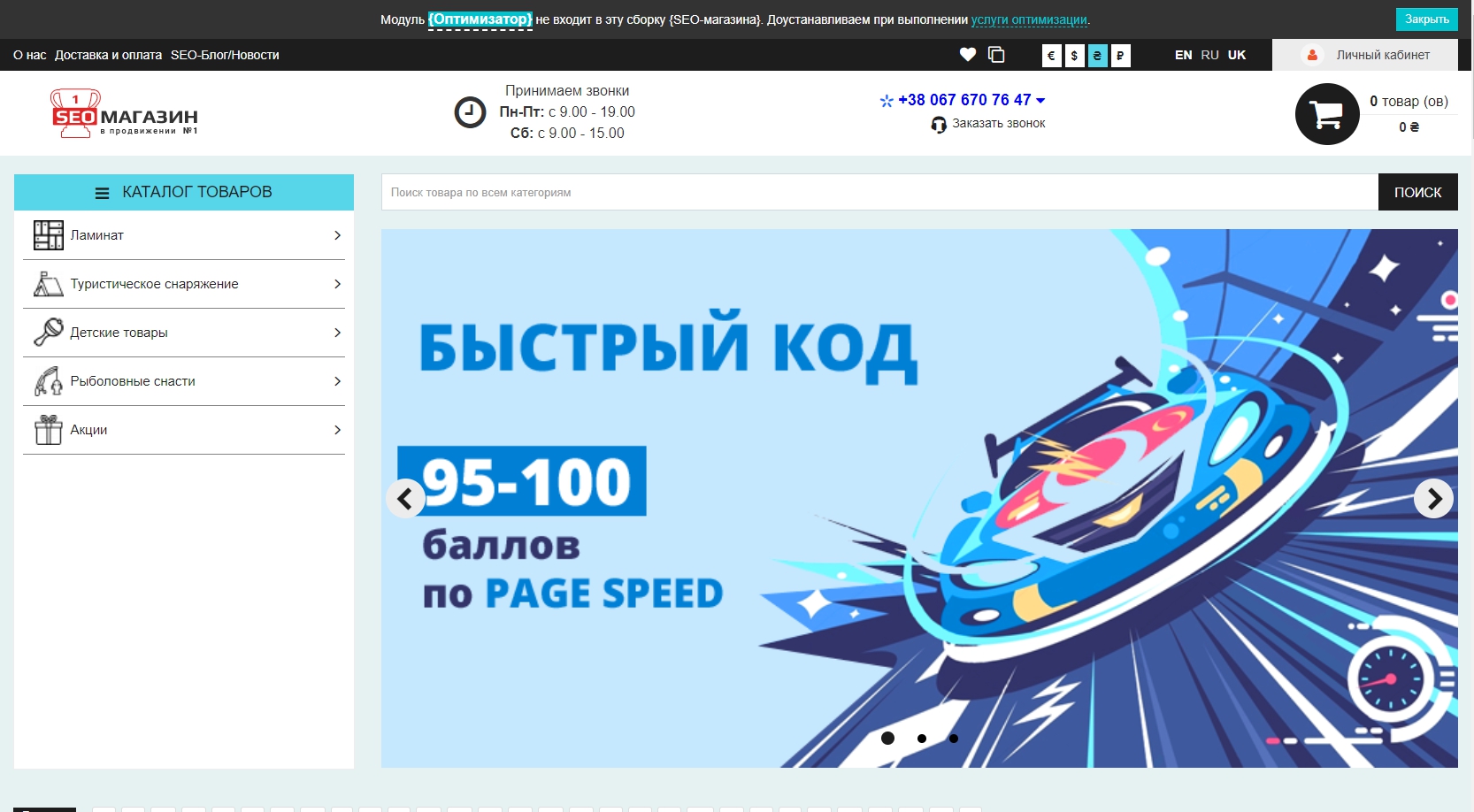
При выборе значения Material design (материал дизайн), сайт будет иметь следующий вид:
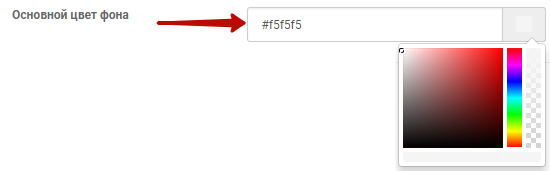
- Основной цвет фона. Поле, предназначенное для выбора цвета фона сайта:

Важно!!! Нельзя использовать формат цвета rgb, например “rgb(255, 157, 87)”. Правильным будет “#ff9d57”.
- Фоновое изображение. Поле, предназначенное для выбора изображения, которое будет выступать в качестве фона сайта. Для добавления фонового изображения, нажмите левой кнопкой мыши на поле, а затем на кнопку “Редактировать”:

Для примера, выберем изображение и установим его в качестве фона:
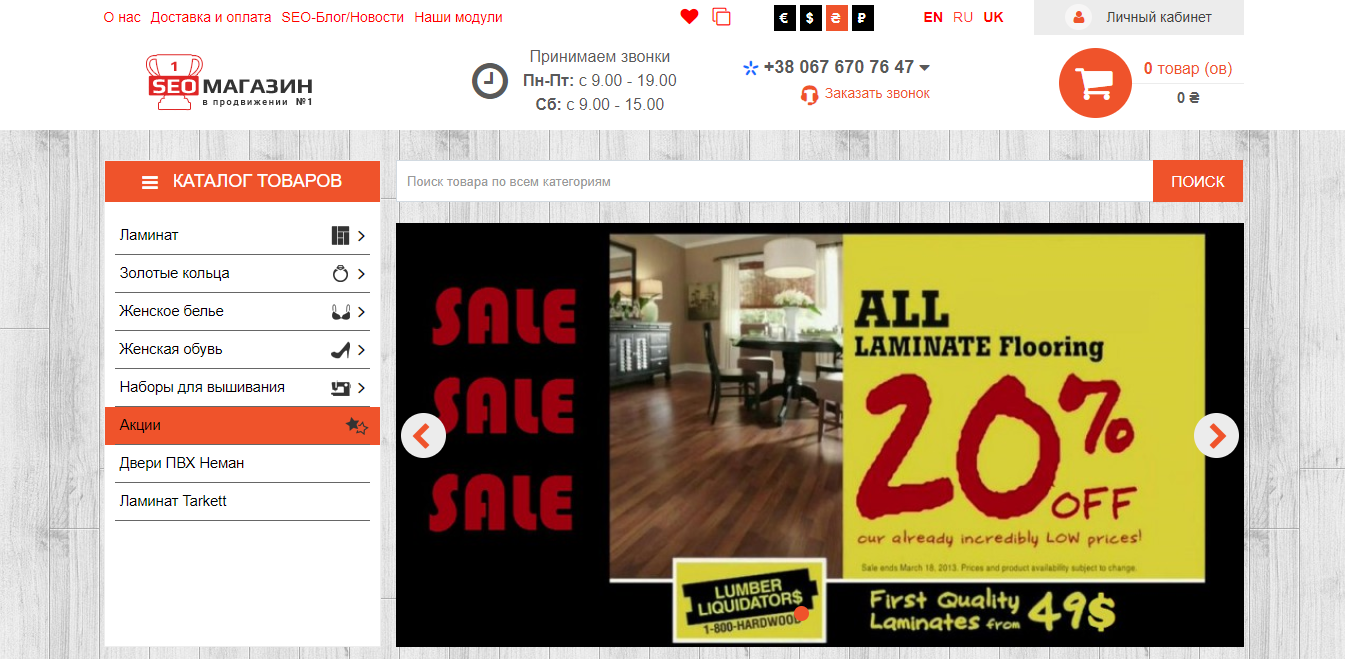
В результате, данное изображение установлено в качестве основного фона:
Если в качестве фона не нужно использовать изображение, оставьте это поле незаполненным.
- Код шеринга в социальные сети. Данная опция позволяет добавить в карточку товара кнопки для перехода в социальные сети, например, кнопки перехода в twitter, facebook, googleplus. Для примера, установим кнопки перехода в twitter, facebook, googleplus. Для этого, в данном поле введите следующий код:
<div id="share" class="share-top"></div>
<script>
$("#share").jsSocials({
showLabel: true,
shareIn: "popup",
shares: ["twitter", "facebook", "googleplus"]
});
</script>
В результате, в карточке товара возможен переход на выбранные социальные сети:
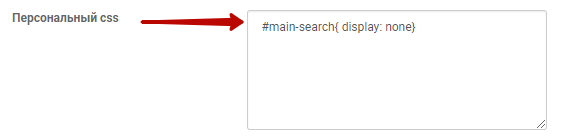
- Персональный css. Данное поле необходимо заполнять в том случае, если Вы хотите добавить свои персональные настройки для сайта: добавить иное стилевое оформление. Для примера, на главной странице сайта отображается строка поиска:

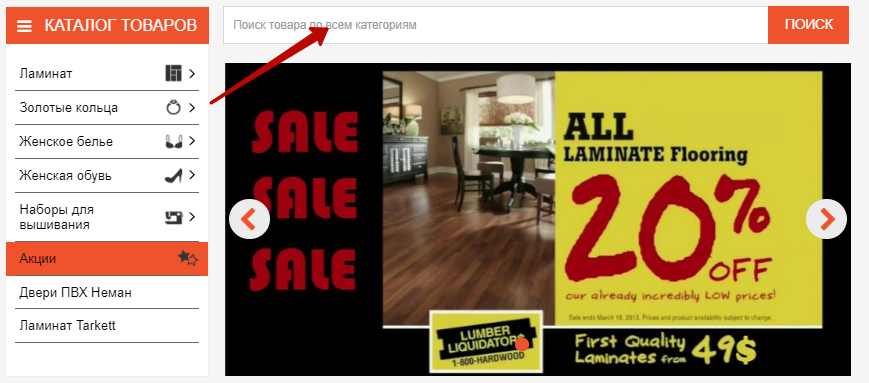
Скроем строку поиска с главной страницы. Для этого не нужно изменять код шаблона Вашего сайта, достаточно ввести необходимое стилевое оформление в поле “Персональный css”:
В результате, на главной странице сайта, поисковая строка не отображается:
Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:
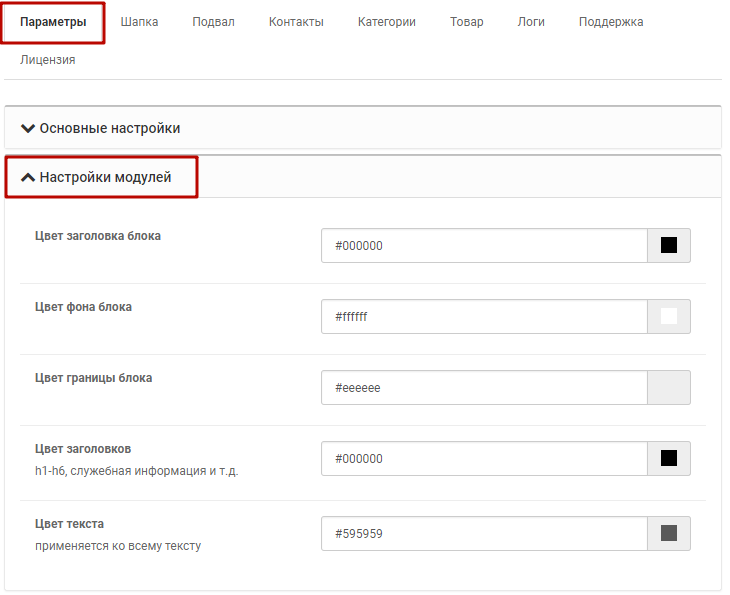
Раздел “Настройки модулей” предназначен для настройки цветового оформления модулей:
Данный раздел позволяет настроить следующие опции: цвет заголовка блока, цвет фона блока, цвет границы блока, цвет заголовков, цвет текста.
Для изменения цветовой схемы модуля выберите необходимые опции и задайте желаемые цвета. Важно!!! Нельзя использовать формат цвета rgb, например “rgb(255, 157, 87)”. Правильным будет “#ff9d57”.
Для примера, зададим следующие цветовое оформление:
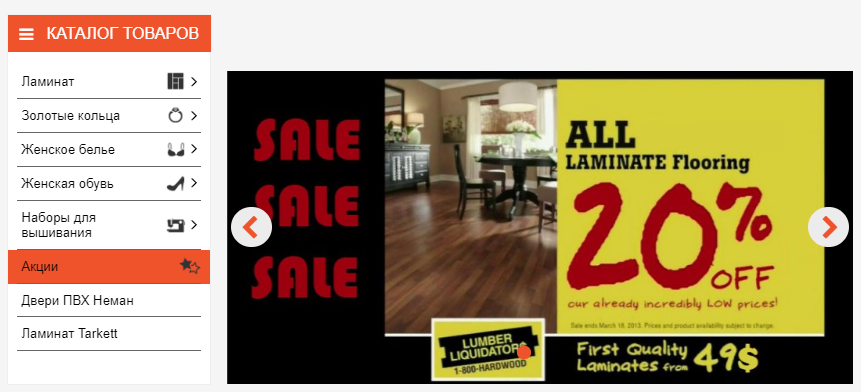
В результате, блок модуля будет иметь следующий вид:
Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:
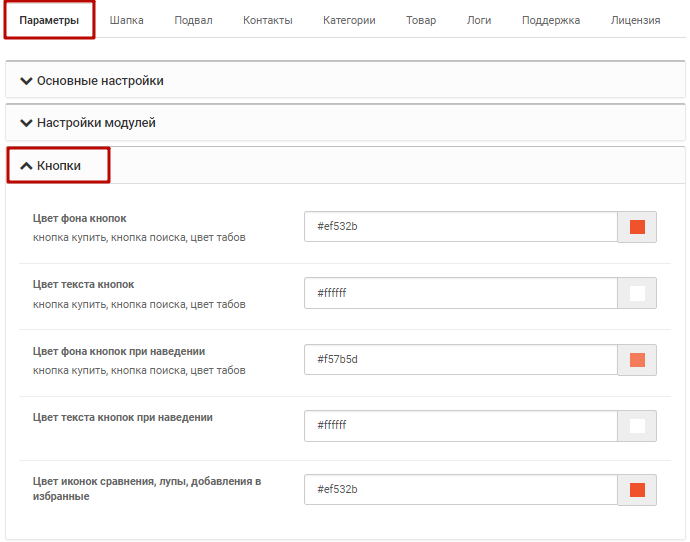
Раздел “Кнопки” предназначен для настройки цветовой схемы кнопок сайта:
Данный раздел позволяет настроить следующие опции: цвет фона кнопок; цвет текста кнопок; цвет фона кнопок при наведении; цвет текста кнопок при наведении; цвет иконок сравнения, лупы, добавления в избранные.
Для изменения цветовой схемы кнопок выберите необходимые опции и задайте желаемые цвета. Важно!!! Нельзя использовать формат цвета rgb, например “rgb(255, 157, 87)”. Правильным будет “#ff9d57”.
Для примера, зададим следующие цветовое оформление:
В результате, кнопки на сайте будут иметь следующий вид:
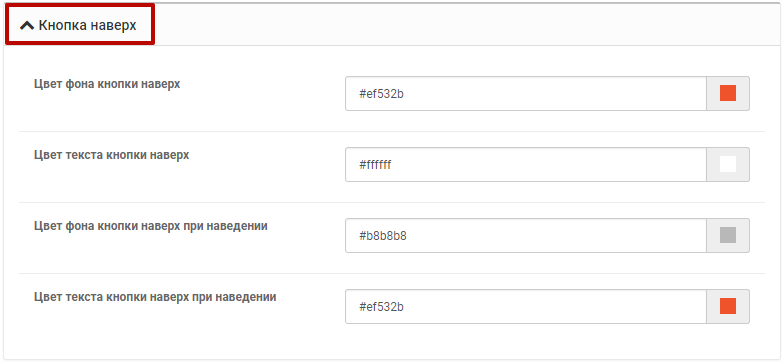
Раздел “Кнопка наверх” предназначен для настройки цвета кнопки “Наверх”:
Данный раздел позволяет настроить следующие опции: цвет фона кнопки наверх; цвет текста кнопки наверх; цвет фона кнопки наверх при наведении; цвет текста кнопки наверх при наведении.
Для изменения цветовой схемы данной кнопки, выберите необходимые опции и задайте желаемые цвета. Важно!!! Нельзя использовать формат цвета rgb, например “rgb(255, 157, 87)”. Правильным будет “#ff9d57”.
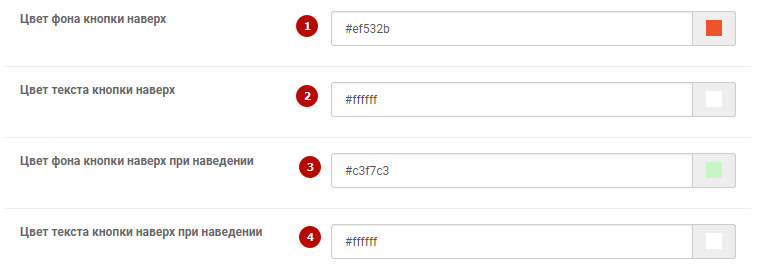
Для примера, зададим следующие цветовое оформление:
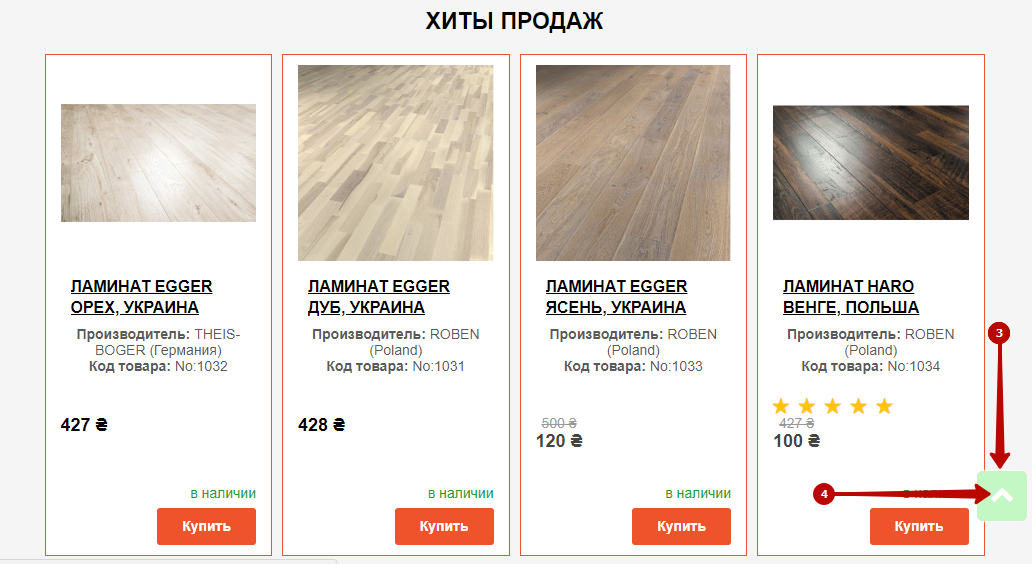
В результате, кнопка “Наверх” будут иметь следующий вид:
А кнопка “Наверх” при наведении будут выглядеть таким образом:
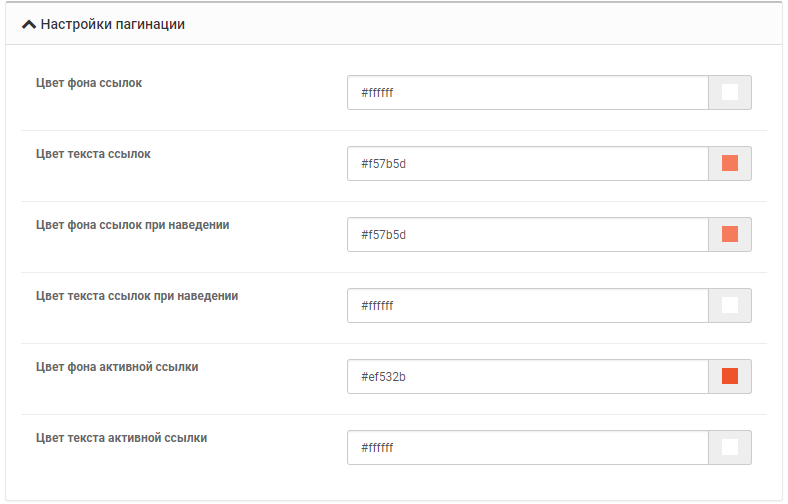
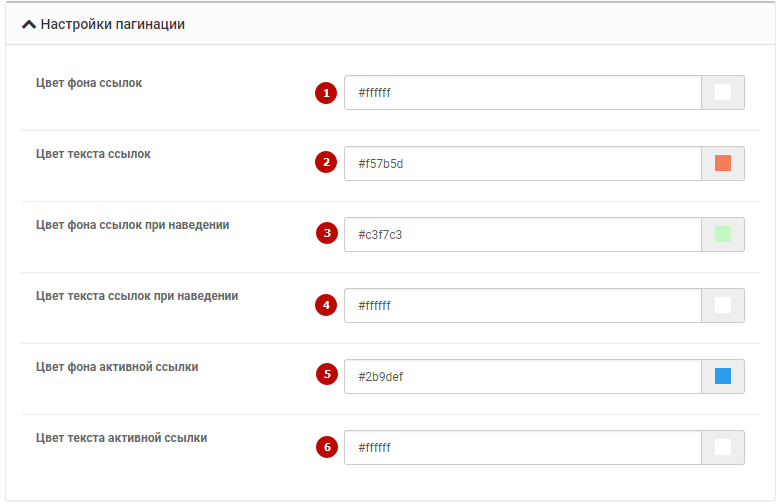
Раздел “Настройка пагинации”. Данный раздел позволяет настроить цветовую схему пагинации:
Пагинация – это порядковая нумерация страниц, которая обычно находится вверху или внизу страниц сайта.
Данный раздел позволяет выбрать цвет фона ссылок, цвет текста ссылок, цвет фона ссылок при наведении, цвет текста ссылок при наведении, цвет фона активной ссылки, цвет текста активной ссылки.
Для изменения цветовой схемы пагинации, выберите необходимые опции и задайте желаемые цвета. Важно!!! Нельзя использовать формат цвета rgb, например “rgb(255, 157, 87)”. Правильным будет “#ff9d57”.
Для примера, зададим следующие цветовое оформление:
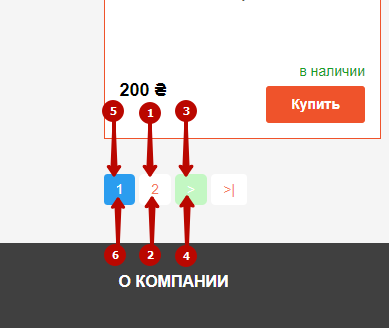
В результате, пагинация на сайте будет иметь следующий вид:
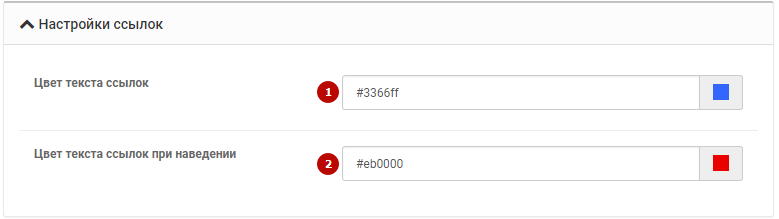
Раздел “Настройки ссылок”. Данный раздел позволяет настроить цвет ссылок на сайте: цвет текста ссылок и цвет текста ссылок при наведении.
Для изменения цветовой схемы ссылок, выберите необходимые опции и задайте желаемые цвета. Важно!!! Нельзя использовать формат цвета rgb, например “rgb(255, 157, 87)”. Правильным будет “#ff9d57”.
Для примера, зададим следующие цветовое оформление:
В результате, ссылки на сайте будет иметь следующий вид:
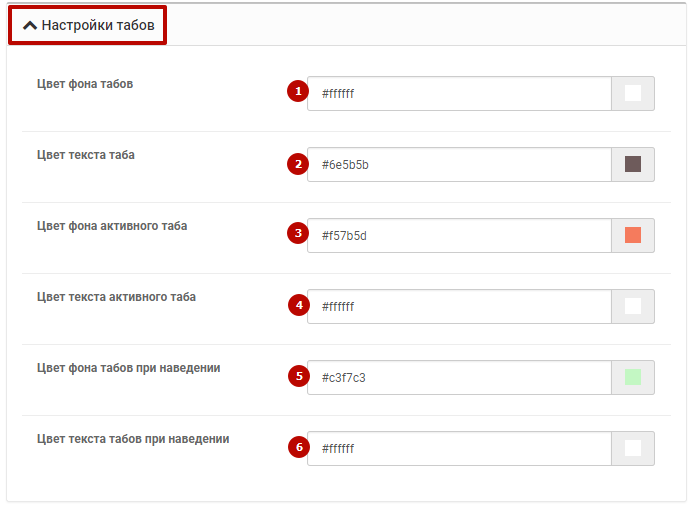
Раздел “Настройки табов”. Данный раздел позволяет настроить цветовую схему табов: цвет фона табов, цвет текста таба, цвет фона активного таба, цвет фона табов при наведении, цвет текста табов при наведении.
Для изменения цветовой схемы табов, выберите необходимые опции и задайте желаемые цвета.
Важно!!! Нельзя использовать формат цвета rgb, например “rgb(255, 157, 87)”. Правильным будет “#ff9d57”.
Для примера, зададим следующие цветовое оформление:
В результате, табы на сайте будет иметь следующий вид:
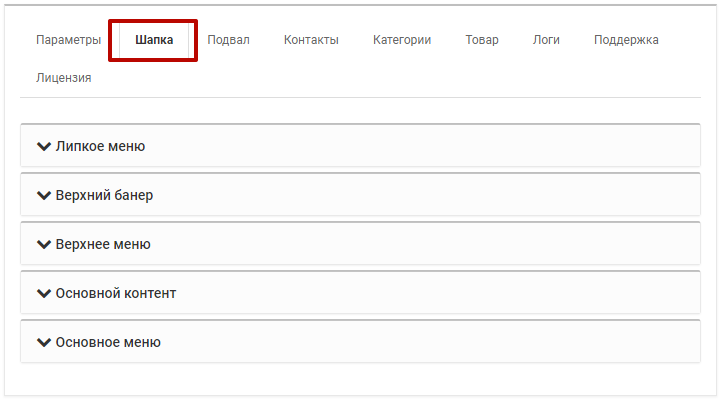
- Вкладка “Шапка”.
Вкладка “Шапка” предназначена для работы с верхней частью дизайн-макета веб-страницы. Данная вкладка содержит следующие разделы: липкое меню, верхний баннер, верхнее меню, основной контент, основное меню.
Раздел “Липкое меню”. Липкое меню - это фиксированное меню при прокрутке страницы. Для отображения его на сайте необходимо настроить следующие опции:
- Использовать липкое меню. Чтобы отобразить липкое меню на сайта, в данном поле выберите значение “Включено”:

После этого, при прокрутке страниц в шапке сайта появится липкое меню:
- Тип липкого меню. В модуле “NeoSeo Юнистор” существует возможность выбора типа липкого меню:

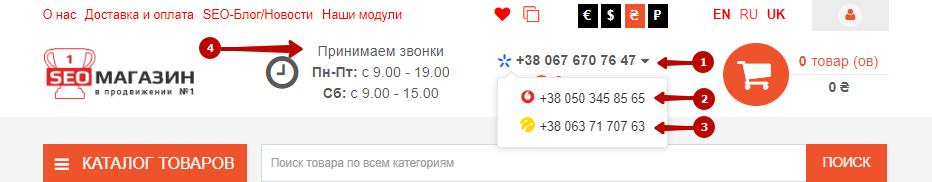
Первый тип - “Поиск+телефоны” выводит в липкое меню строку поиска, а также телефоны для связи:
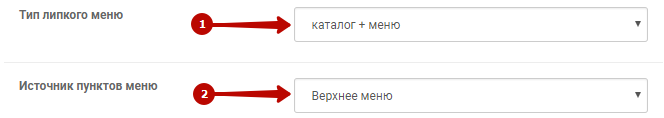
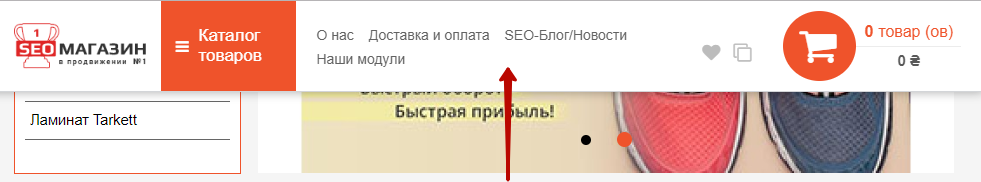
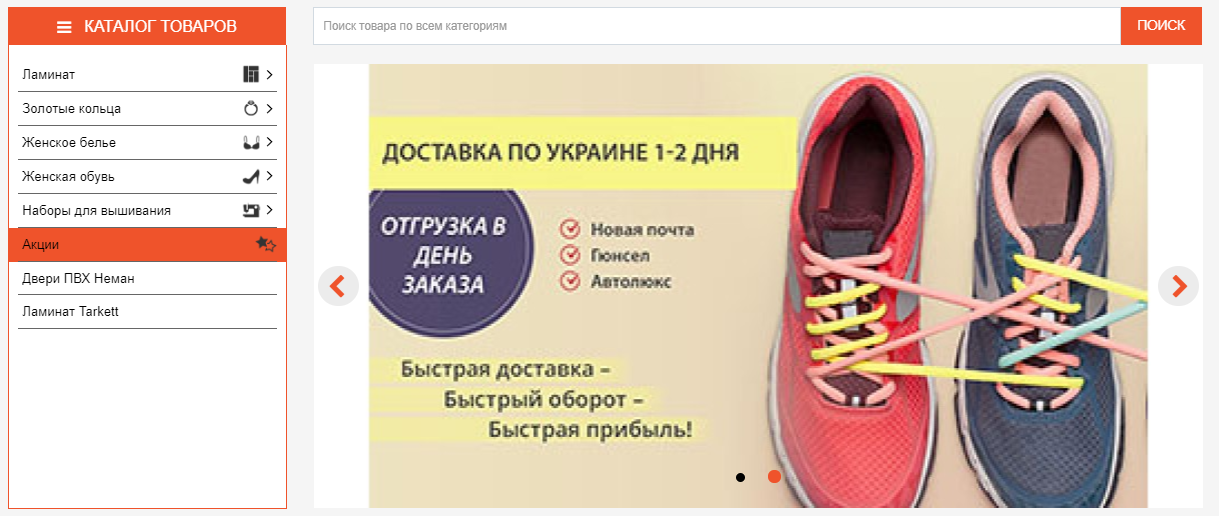
Второй тип - “Каталог+меню” выводит в липкое меню каталог товаров, а также одно из перечисленных меню (верхнее меню, главное меню, информация в подвале, поддержка в подвале, личный кабинет), которое необходимо указать в поле “Источник пунктов меню”. Для примера, выведем в липком меню верхнее меню:
В результате, липкое меню будет иметь следующий вид:
- Цвет текста. Поле, предназначеннее для выбора цвета текста в липком меню:

- Цвет фона. Поле, предназначеннее для выбора цвета фона липкого меню:

- Фоновое изображение. Поле, предназначеннее для выбора изображения, которое будет выступать в качестве фона липкого меню:

- Цвет иконок. Поле, предназначеннее для выбора цвета иконок в липком меню:

Для примера, укажем следующее цветовое оформление липкого меню:
В результате, липкое меню будет иметь следующий вид:
Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:
Раздел “Верхний баннер”. Для отображения на сайте верхнего баннера необходимо настроить следующие опции:
- Включить верхний баннер. Чтобы отобразить верхний баннер на сайте, в данном поле выберите значение “Включено”:

- Высота баннера. Поле, предназначенное для указания высоты верхнего баннера. Для примера, укажем значение 400:

- Цвет фона верхнего баннера. Поле, предназначенное для выбора цвета фона верхнего баннера. Для примера, укажем белый цвет фона:

- Фоновое изображение. Поле, предназначенное для выбора фонового изображения верхнего баннера. Поле является мультиязычным, т.е. позволяет добавить изображение баннера для каждой языковой версии сайта:

- Ссылка на баннер. Если необходимо сделать кликабельное изображение (то есть, чтобы при нажатии на изображение происходило перенаправление на определенную страницу) введите необходимую ссылку в данное поле:

Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:
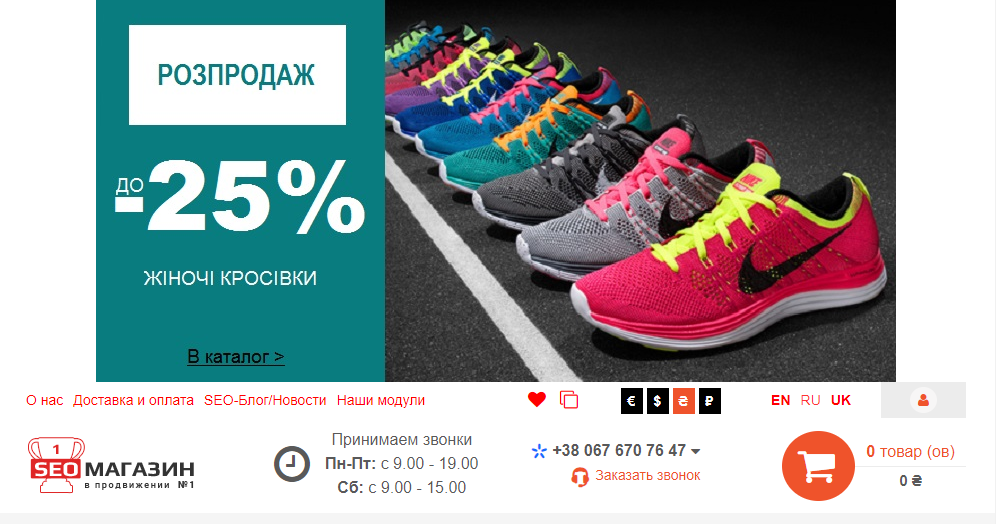
В результате, на сайте отображается верхний баннер с заданными параметрами:
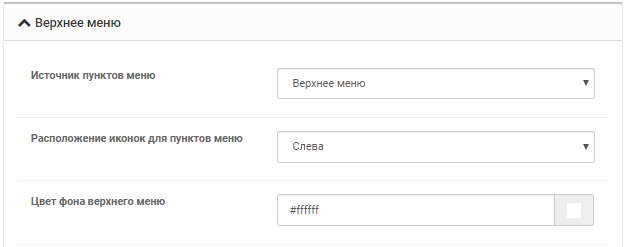
Раздел “Верхнее меню”. Данный раздел позволяет выбрать источник пунктов меню в шапке сайта, а также настроить цветовое оформление верхнего меню:
Раздел “Верхнее меню” содержит следующие опции:
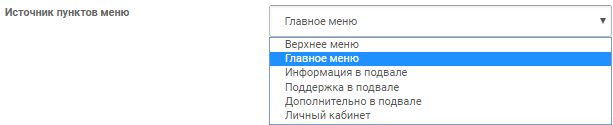
- “Источник пунктов меню”. Данная опция позволяет выбрать в качестве пунктов меню один из предложенных вариантов:

- Расположение иконок для пунктов меню. Опция позволяет выбрать расположение иконок в выбранном меню: установить их справа или слева от пунктов меню:

- Высота верхнего меню. Поле, позволяющие указать необходимую высоту верхнего меню:

- Высота текста верхнего меню. Поле, позволяющие указать необходимую размер шрифта для текста, который отображается в верхнем меню:

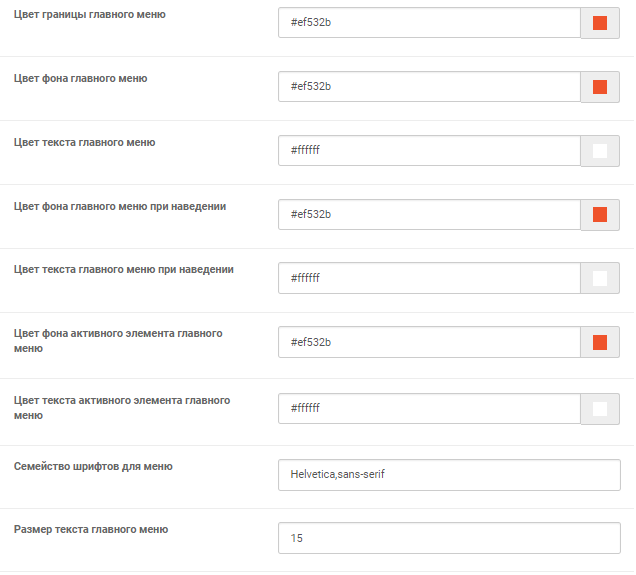
- Цветовая схема верхнего меню. Для изменения цветовой схемы верхнего меню, выберите необходимые опции и задайте желаемые цвета.
Важно!!! Нельзя использовать формат цвета rgb, например “rgb(255, 157, 87)”. Правильным будет “#ff9d57”.

Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:
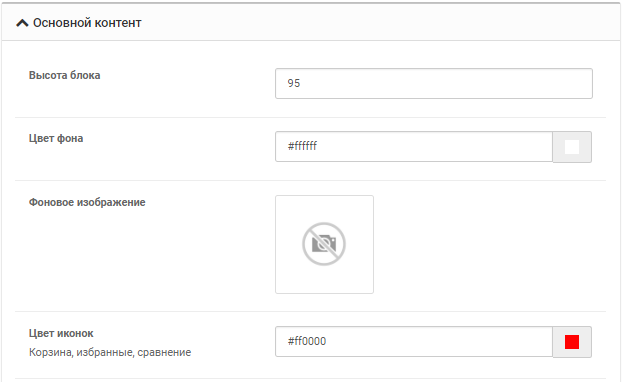
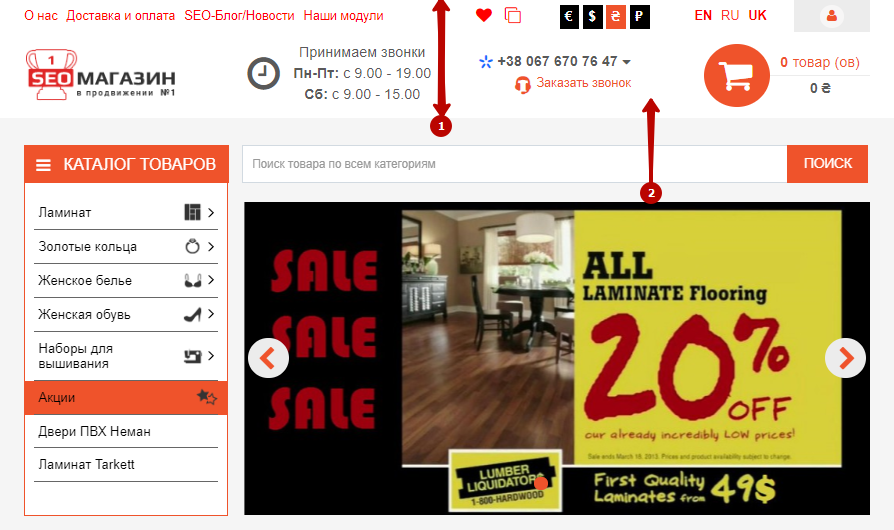
Раздел “Основной контент”. Данный раздел позволяет задать необходимое оформление основного контента в шапке сайта, а также настроить его содержимое (номера телефонов, время работы, часто используемые запросы):
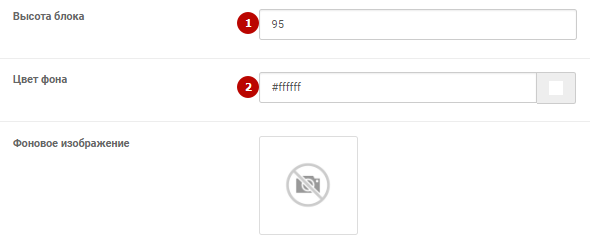
Для оформления основного контента шапки сайта, необходимо заполнить поля:
- “Высота блока”;
- “Цвет фона” или “Фоновое изображение”.


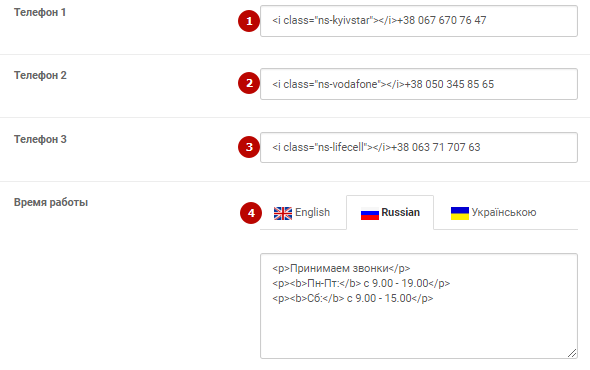
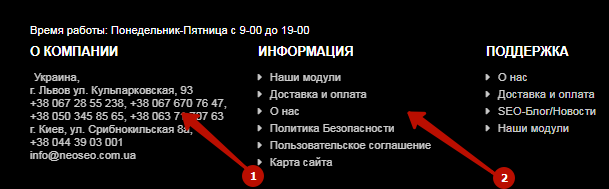
Для настройки номеров телефонов и графика работы заполните поля «Телефон 1», «Телефон 2», «Телефон 3» и «Время работы».
Важно! Если Вы хотите, чтобы перед номером телефона отображался логотип оператора мобильной связи, Вам необходимо будет ввести:
Для «Киевстар» <i class="phone-kyivstar"></i> и номер телефона, т.е. <i class="phone-kyivstar"></i>+380 67 67-07-647
Для «Life» <i class="phone-life"></i> и номер телефона.
Для «Vodafone» <i class="phone-vodafone"></i> и номер телефона.

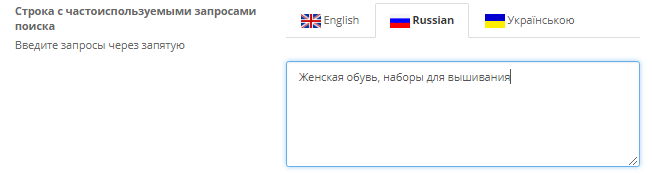
Для добавления строки с часто используемыми запросами поиска необходимо заполнить соответствующее поле:
В результате под строкой поиска отобразятся добавленные запросы. При нажатии на запрос, он автоматически отобразится в строке поиска.
Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:
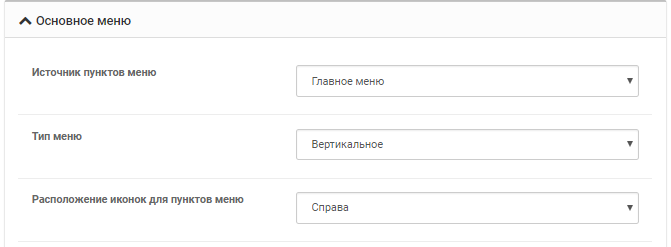
Раздел “Основное меню”. Данный раздел позволяет выбрать источник пунктов основного меню сайта, а также задать его необходимое оформление:
Раздел “Основное меню” содержит следующие опции:
- “Источник пунктов меню”. Данная опция позволяет выбрать в качестве пунктов меню один из предложенных вариантов:

- Тип меню. Опция позволяет выбрать необходимый тип меню: горизонтальное меню, вертикальное меню:

- Расположение иконок для пунктов меню. Опция позволяет выбрать расположение иконок в выбранном меню: установить их справа или слева от пунктов меню:

- Высота верхнего меню. Поле, позволяющие указать необходимую высоту основного меню:

- Высота текста верхнего меню. Поле, позволяющие указать необходимую размер шрифта для текста, который отображается в верхнем меню:

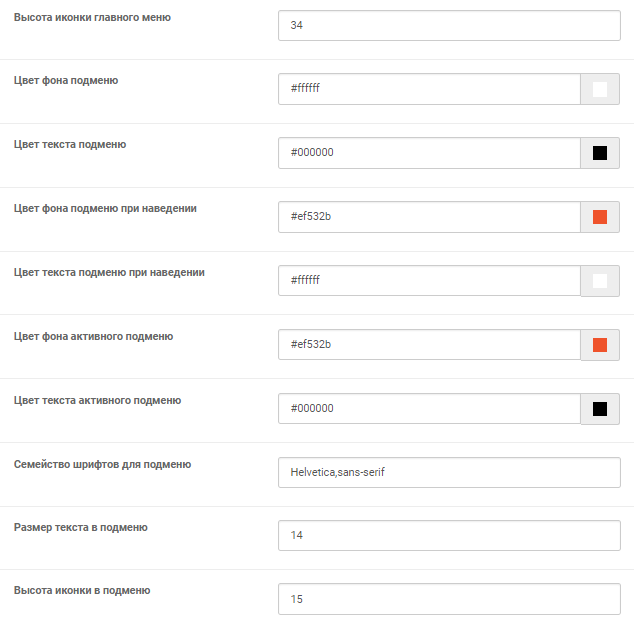
- Оформление основного меню. Для изменения внешнего вида основного меню, выберите необходимые опции и задайте желаемые параметры.
Для примера, укажем следующие параметры:


В результате получаем следующий вид основного меню:
Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:
- Вкладка “Подвал”.
Подвал интернет-магазина (ИМ) – это его нижняя часть, которая отображается на всех страницах Вашего ИМ. Здесь Вы можете вывести контактную информацию, личный кабинет покупателя, информацию о службе поддержки и т.д.
Для редактирования “Подвала” сайта необходимо выбрать вкладку “Подвал”. Подвал ИМ подразделяется на 3 части: верхняя, средняя и нижняя.
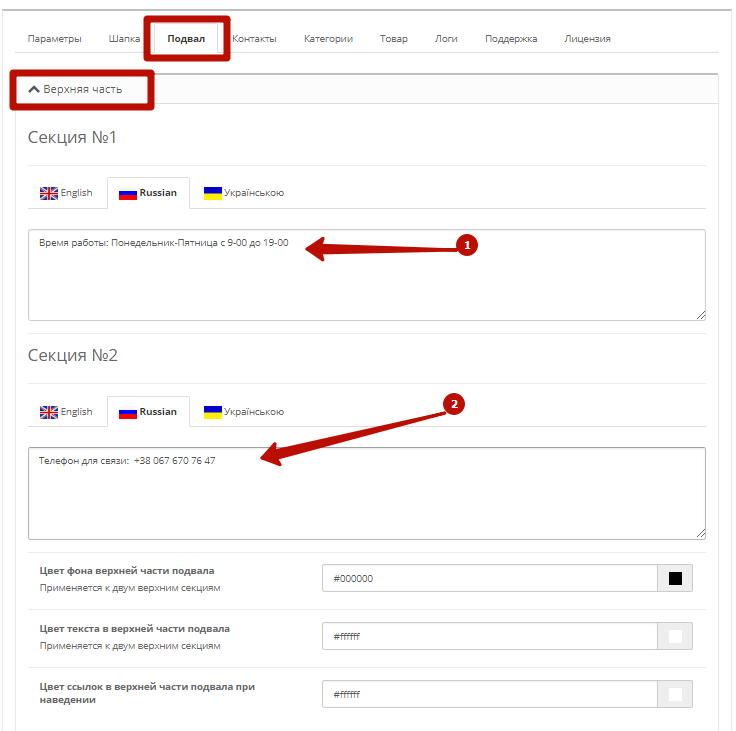
Верхняя часть подвала состоит из двух секций, которые можно заполнить необходимой информацией, а также настроить их отображение:
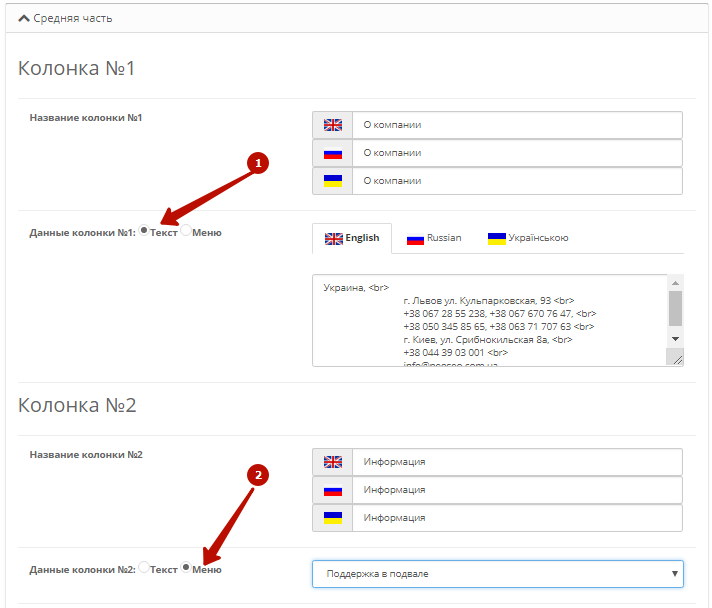
 Средняя часть подвала разделена на 3 колонки. В каждой колонке можно вывести ваш текст или отобразить необходимое меню.
Средняя часть подвала разделена на 3 колонки. В каждой колонке можно вывести ваш текст или отобразить необходимое меню.
Важным нюансом является использование тега <br>. Используйте его, если в тексте необходимо сделать перенос на следующую строку. После добавления всех изменений необходимо нажать кнопку “Сохранить”.
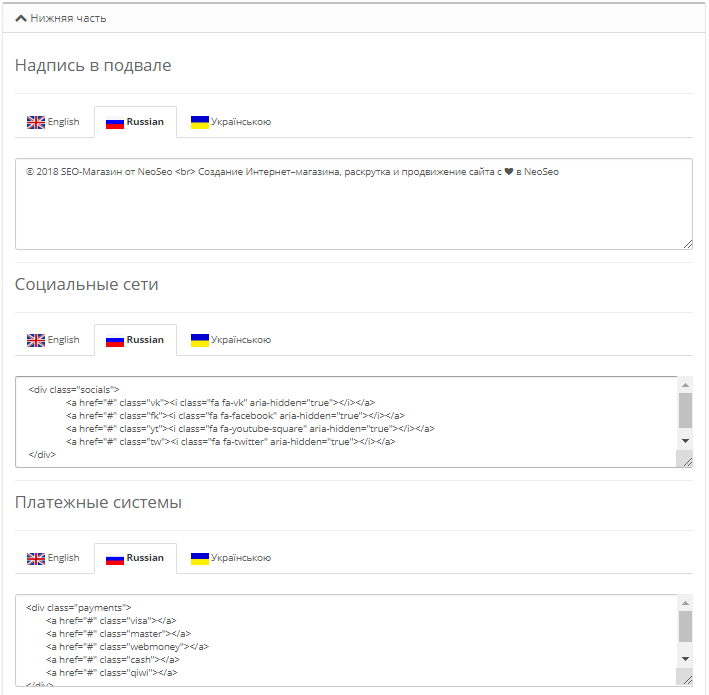
В нижней части подвала возможно добавить необходимую надпись, ссылки на социальные сети, а также вывести список платежных систем, с которыми работает ИМ.
Для добавления ссылок на социальные сети, в поле “Социальные сети” добавьте следующий код:
<div class="socials">
<a href="#" class="vk"><i class="fa fa-vk" aria-hidden="true"></i></a>
<a href="#" class="fk"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#" class="yt"><i class="fa fa-youtube-square" aria-hidden="true"></i></a>
<a href="#" class="tw"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</div>
Для добавления списка платежных систем, в поле “Платежные системы” добавьте следующий код:
<div class="payments">
<a href="#" class="visa"></a>
<a href="#" class="master"></a>
<a href="#" class="webmoney"></a>
<a href="#" class="cash"></a>
<a href="#" class="qiwi"></a>
</div>
После добавления всех изменений необходимо нажать кнопку “Сохранить”.
- Вкладка “Контакты”.
Страница контактов интернет-магазина должна содержать:
- Контактные телефоны (желательно с указанием адресатов);
- Email-адрес (адреса) и форму обратной связи;
- Физический адрес офиса и время его работы;
- Карту или маршрут, как добраться.
Для редактирования страницы контактов необходимо перейти во вкладку “Контакты”. Она состоит из трех разделов: секции, карта и форма связи.
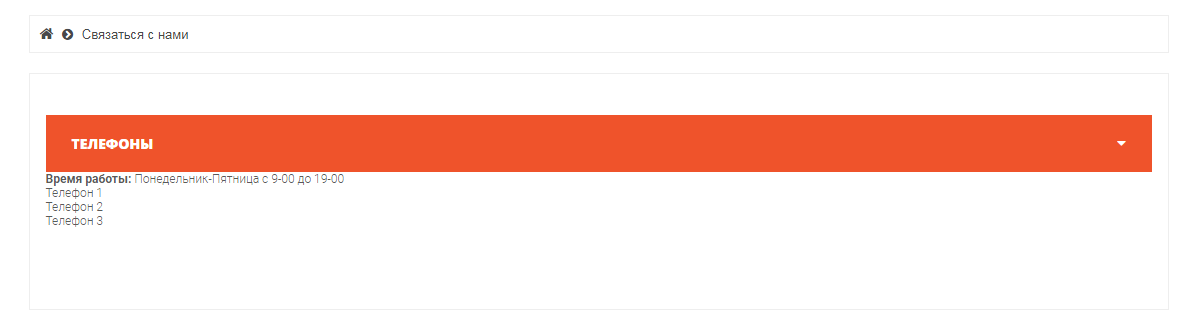
Раздел “Секции”. Для добавления секций на страницу контактов необходимо перейти по вкладке “Контакты” -> “Секции” и в поле “Показывать секции” выбрать значение “Включено”.
После этого можно вводить необходимые данные в секции. Их всего четыре.
Важным нюансом является использование тега <br>. Используйте его, если в тексте необходимо сделать перенос на следующую строку. После добавления всех изменений необходимо нажать кнопку “Сохранить”.
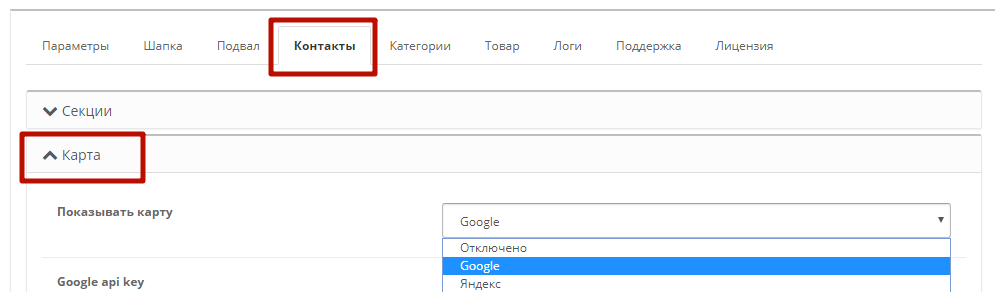
Раздел “Карта”. Для того чтобы добавить карту на страницу контактов необходимо в поле “Показывать карты” выбрать необходимую карту - google или яндекс:
После этого перейдите по ссылке https://developers.google.com/maps/documentation/javascript/get-api-key и получите ключ. Данный ключ вставьте в поле “Google api key” и заполните поля “Широта” и “Долгота”.
В результате, на странице контактов отображается выбранная карта:
Раздел “Форма связи”. Для добавления формы связи на страницу контактов необходимо перейти во вкладку “Контакты”->”Форма связи” и в поле “Показывать форму связи” выбрать значение “Включено”
В результате, на странице контактов будет доступна форма связи:
Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:

- Вкладка “Категории”.
Данная вкладка позволяет настроить отображение товаров в категориях. Для редактирования данных настроек необходимо перейти во вкладку “Категории”:
Данная вкладка содержит следующие поля:
- Отображения товаров по умолчанию. Данное поле предназначено для выбора вида отображения товаров по умолчанию в категориях/поиске/производителях и т. д.. Данное поле содержит значения: “Сетка”, “Список”, “Таблица”:

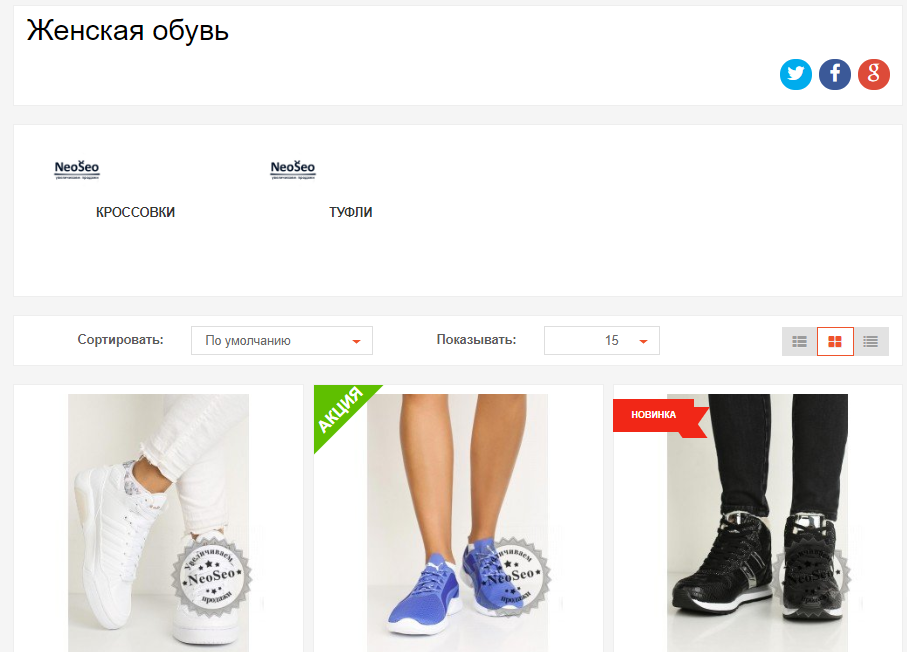
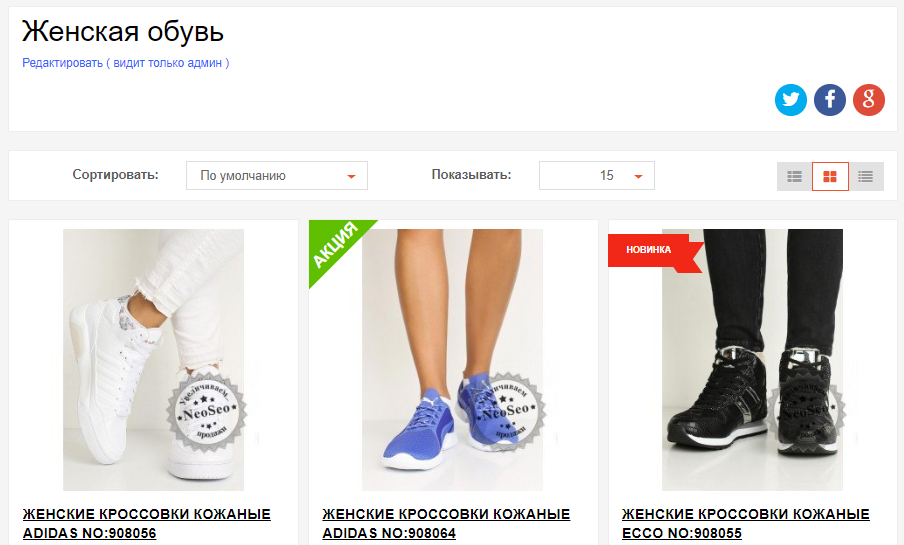
При выборе значения “Сетка”, товары будут иметь следующий вид:
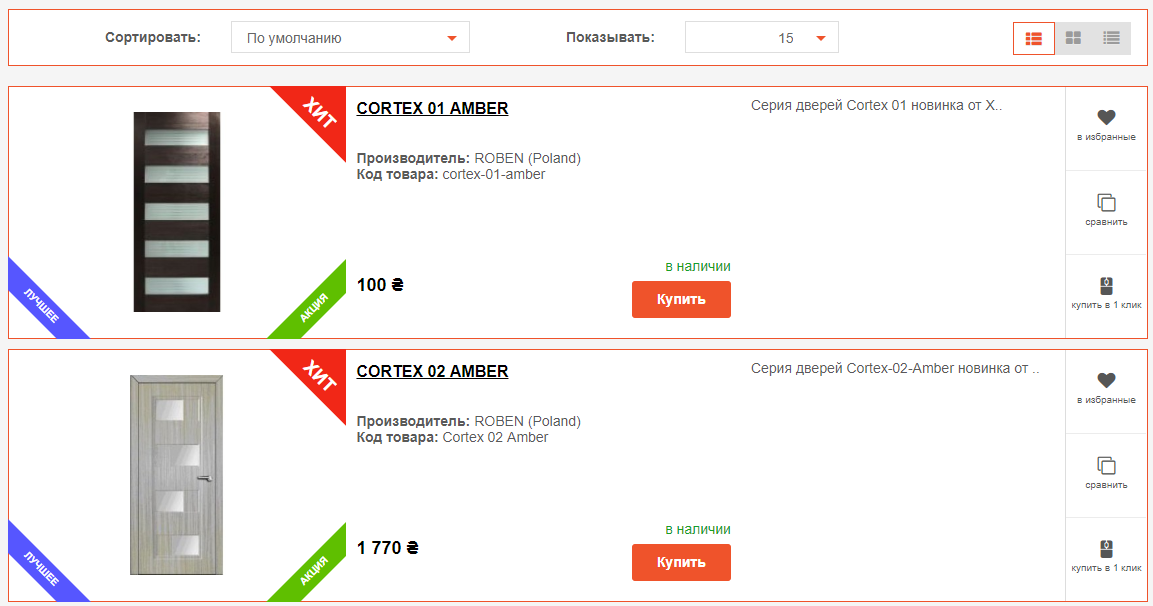
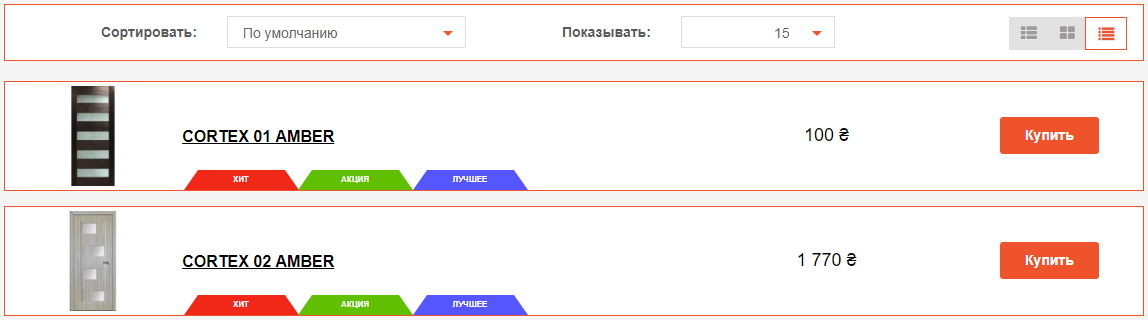
При выборе значения “Список”, товары будут иметь следующий вид:
При выборе значения “Таблица”, товары будут иметь следующий вид:
- Количество колонок. Данное поле предназначено для указания количества колонок в списках товаров:

- Вторая картинка при наведении. Данная опция позволяет отображать вторую картинку товара, при наведении указателя мыши на изображения товара:
|
Картинка без наведения указателя мыши на товар |
Картинка при наведении указателя мыши на товар |
|
|
|
- Отображать подкатегории. Если категория содержит подкатегории, то при выборе в данном поле значения “Опубликовать”, данные подкатегории будут выведены на витрину:

При выборе в поле значения “Скрыть”, подкатегории не будут отображаться на витрине:
Для указания необходимого размера картинки подкатегории, укажите высоту и ширину картинки в полях “Высота картинки подкатегории”, “Ширина картинки подкатегории”:
- Отображать атрибуты на блоке товара. При выборе в данном поле значения “Включено”, атрибуты товара будут выведены в блоке товара:

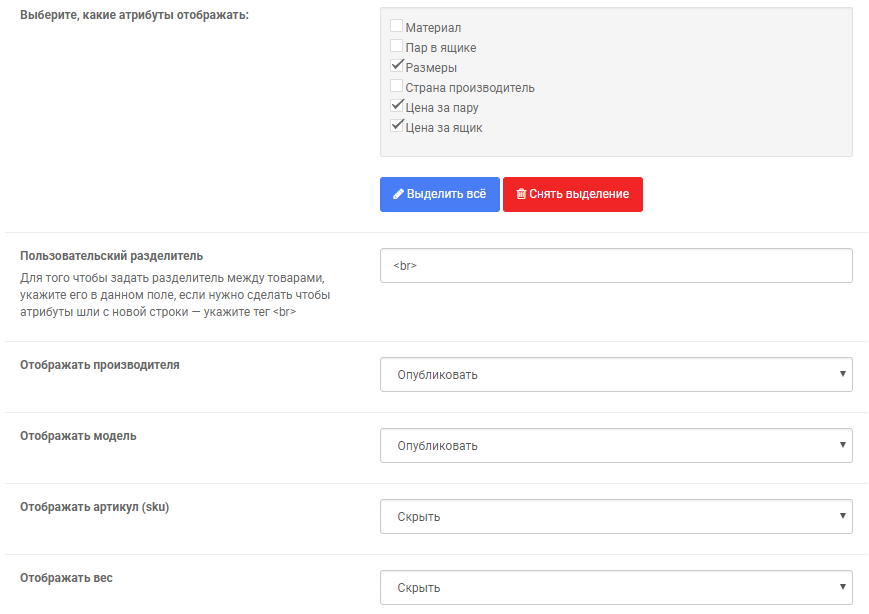
Следующие поля доступны для редактирования, при выборе значения “Включено” в поле “Отображать атрибуты на блоке товара” и предназначены для настройки вывода атрибутов товара:
- Вкладка “Товар”.
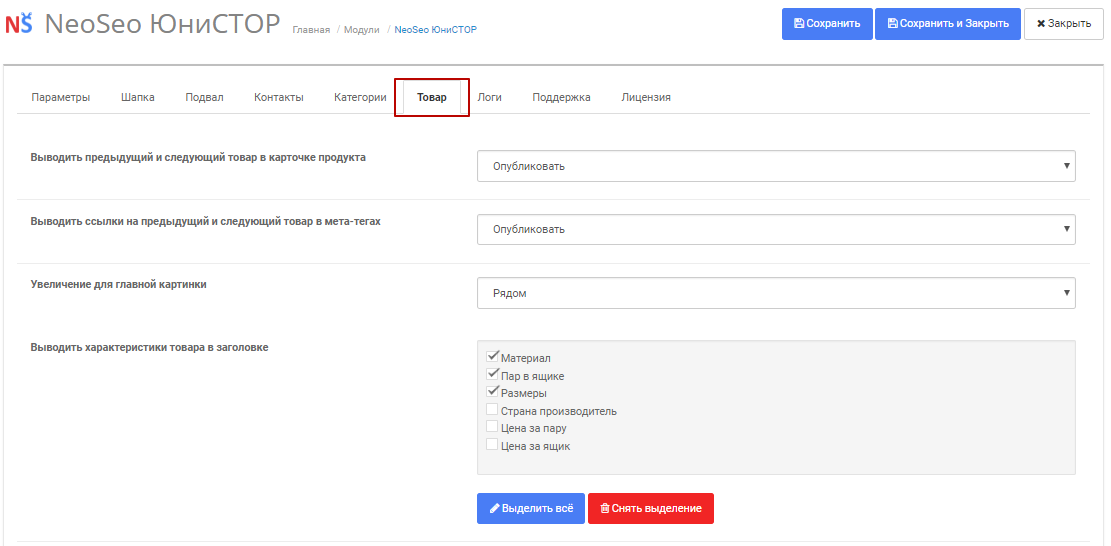
Вкладка “Товары” позволяет редактировать настройки вывода товаров и их характеристик на странице. Для редактирования данных настроек необходимо перейти во вкладку “Товары”:
Данная вкладка содержит следующие поля:
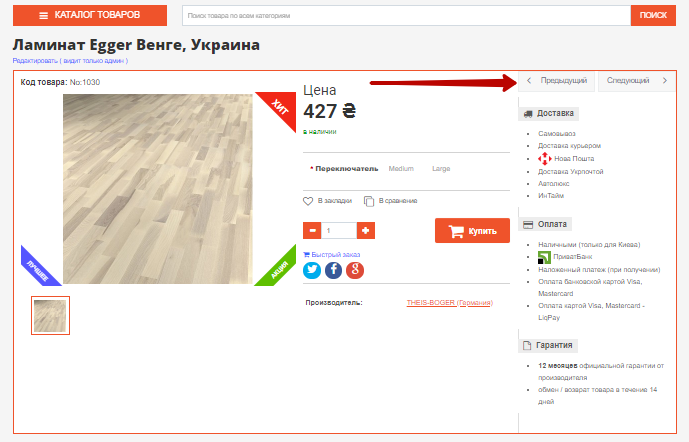
- Выводить предыдущий и следующий товар в карточке продукта. Данная опция предназначена для вывода в карточке товара кнопок “Предыдущий” и “Следующий” товар.

- Выводить ссылки на предыдущий и следующий товар в мета-тегах. При выборе в данном поле значения “Опубликовать”, в мета-тегах будут выведены ссылки на предыдущий и следующий товар:

- Увеличение для главной картинки. Поле, предназначенное для выбора способа отображения увеличенного изображения товара. Данное поле содержит такие значения: “Скрыть”, “Рядом”, “Внутри”:

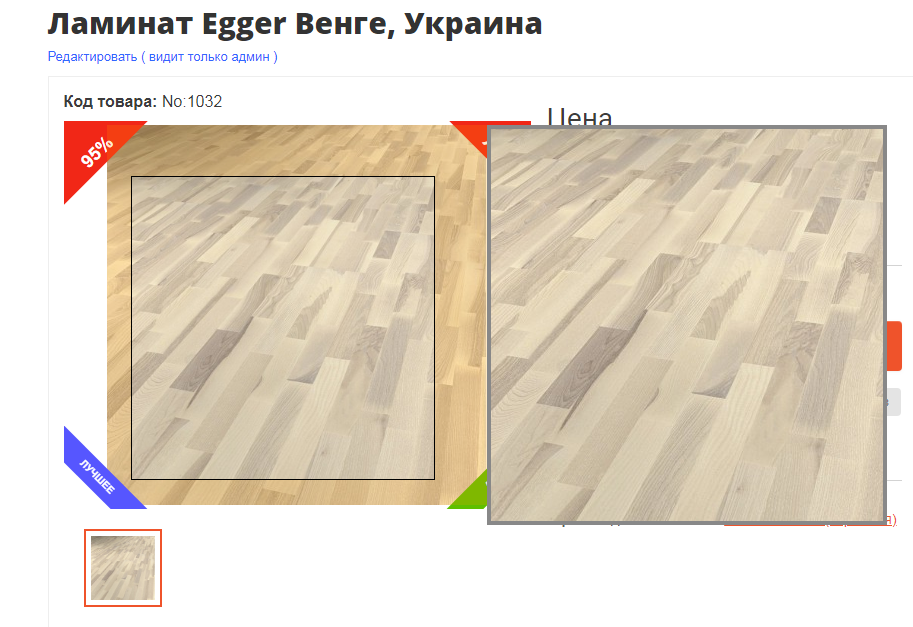
При выборе значения “Рядом” и наведении на изображение товара, увеличенная картинка будет выглядеть следующим образом:
При выборе значения “Внутри” и наведении на изображение товара, увеличенная картинка будет выглядеть следующим образом:
При выборе значения “Скрыть” и наведении на изображение товара, увеличенная картинка не будет отображаться.
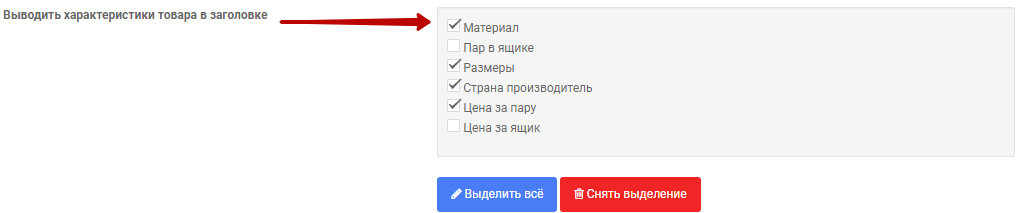
- Выводить характеристика товара в заголовке. Для вывода характеристик товара в карточку товара, в данном поле отметьте необходимые характеристики:

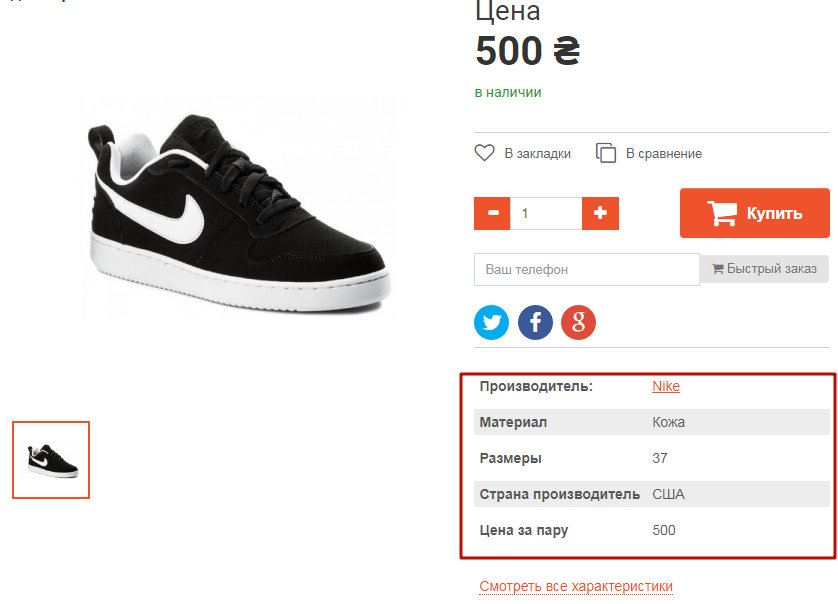
В результате, карточка товара будет иметь такой вид:
- Цвет статуса. Данное поле предназначено для выбора цвета текста для статусов товаров:

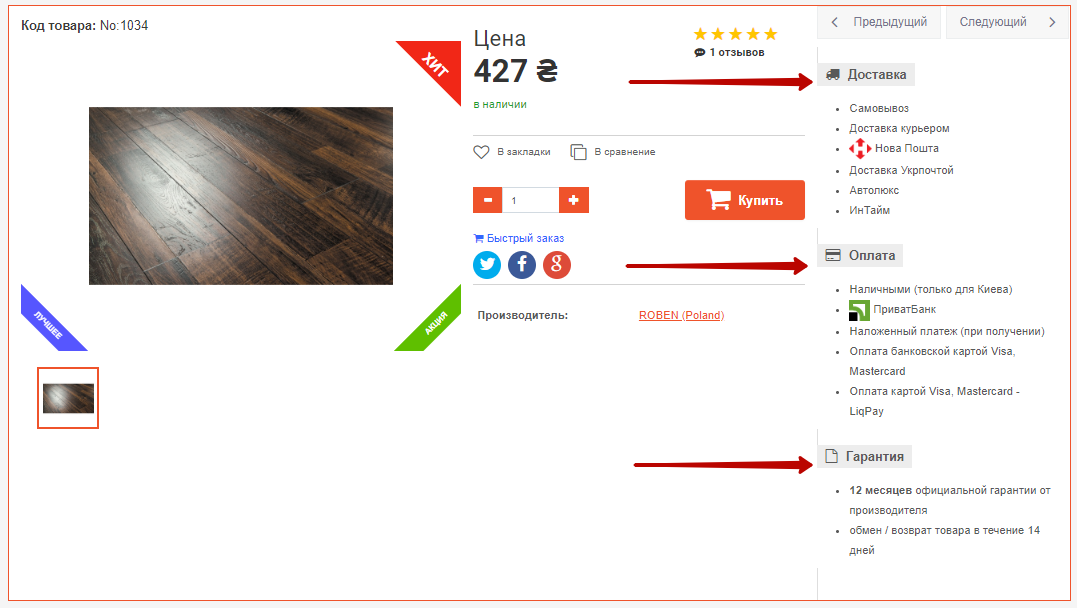
- Информация о доставке. Поле, предназначенное для добавления информации, которая будет выведена в карточке товара, в блоке “Информация о доставке”. Поле является мультиязычным, т.е. позволяет добавить информацию для каждой языковой версии сайта:

- Информация об оплате. Поле, предназначенное для добавления информации, которая будет выведена в карточке товара, в блоке “Информация об оплате”. Поле является мультиязычным, т.е. позволяет добавить информацию для каждой языковой версии сайта:

- Информация о гарантиях. Поле, предназначенное для добавления информации, которая будет выведена в карточке товара, в блоке “Информация о гарантиях”. Поле является мультиязычным, т.е. позволяет добавить информацию для каждой языковой версии сайта:

В результате, карточка товара будет иметь следующий вид:
Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:
Добавлена возможность использовать широкоформатные темы.
Ваш сайт будет прекрасно смотреться на широкоформатных мониторах благодаря опции позволяющей включать в настройках темы использование широкоформатных стилей.
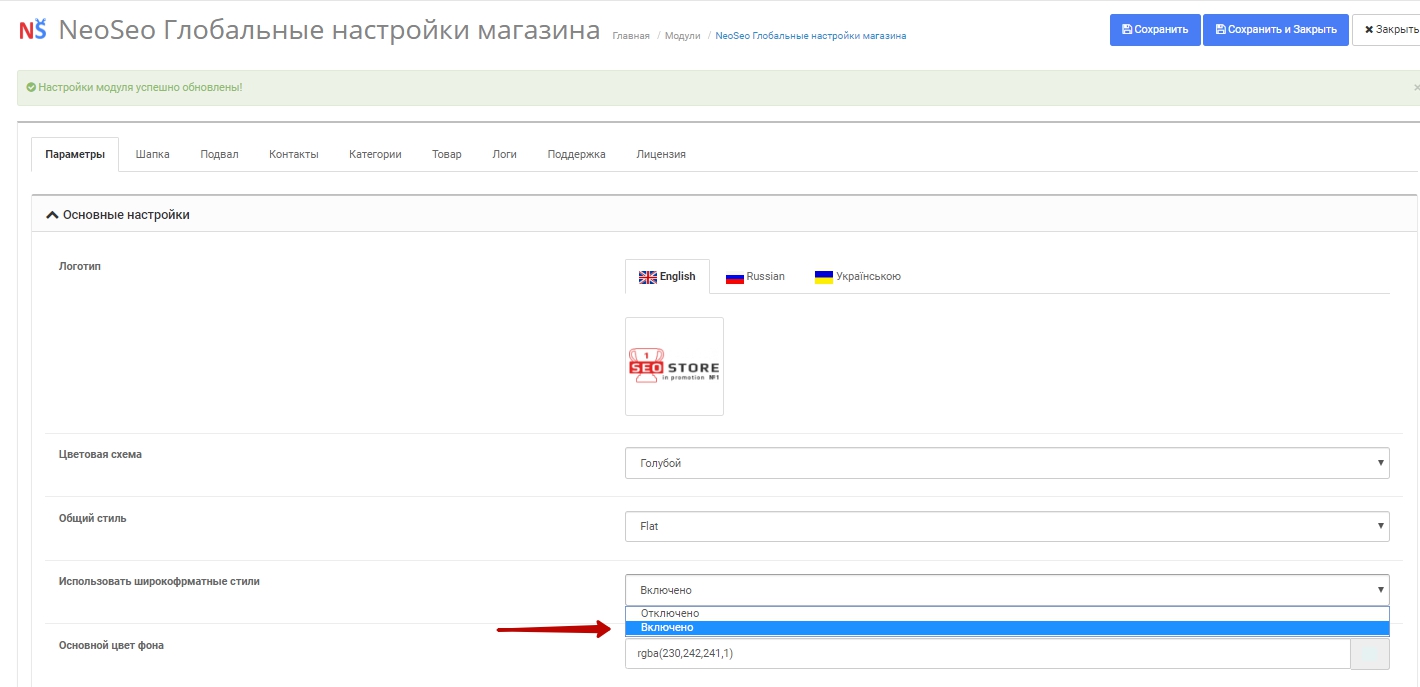
Для включения или отключения широкоформатности необходимо перейти в настройки магазина и выполнить всего одну настройку:

После этого необходимо сохранить настройки магазина.
Результат:
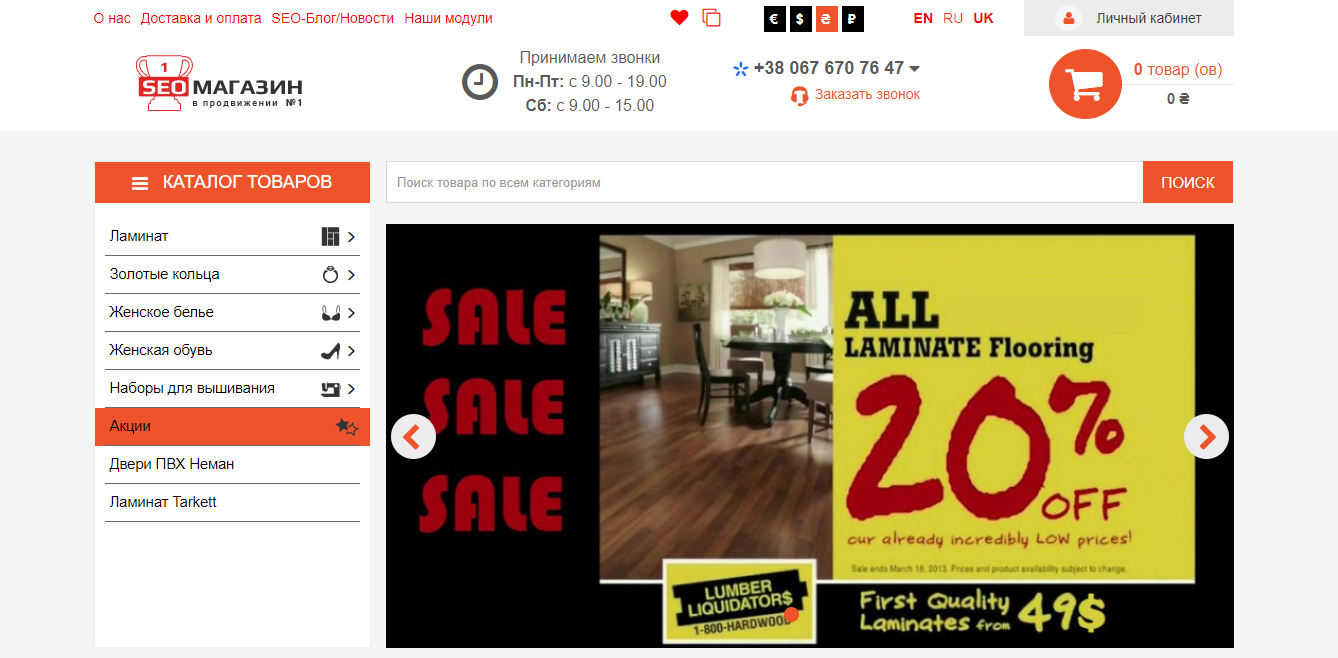
- C отключеной опцией использования широкоформатных стилей

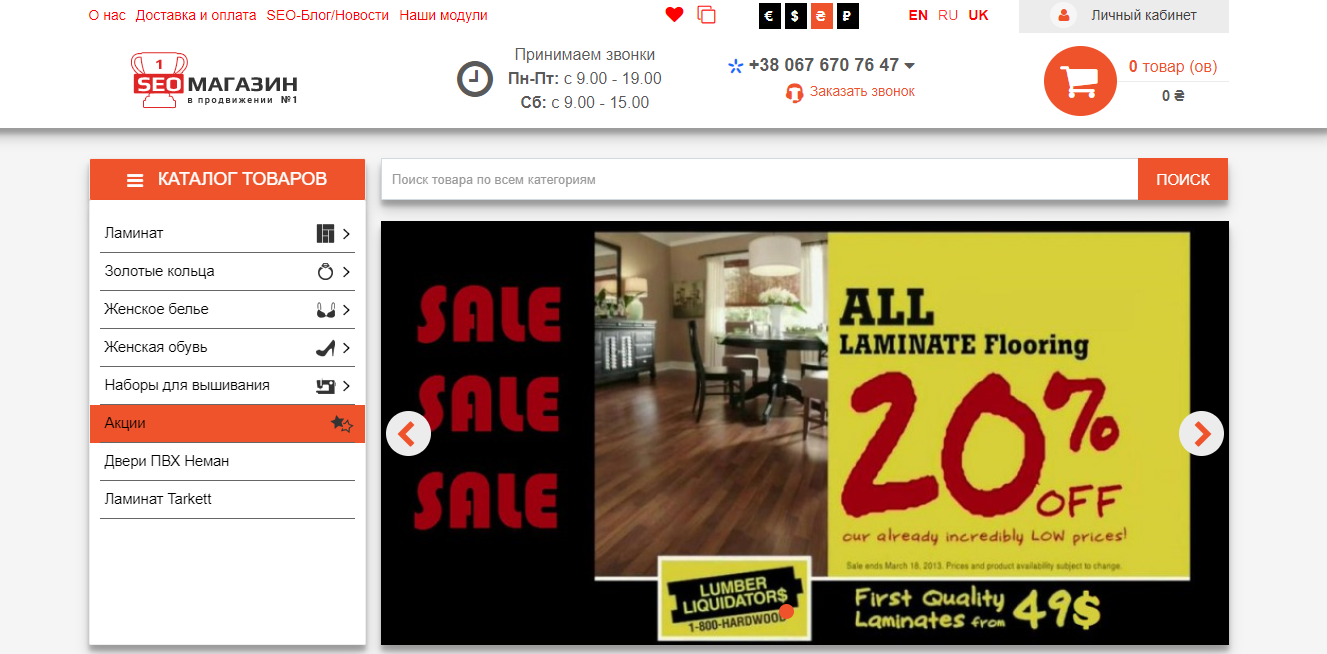
- Со включенной опцией использования широкоформатных стилей

Как видно на скриншотах сайт расположен “на весь экран” что делает его еще более удобным к просмотру на больших мониторах или телевизорах.