- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Налаштування мега-меню {SEO-Магазину}
Зміст
- Приклад мега-меню Ламінат
- Приклад мега-меню Золоті кільця
- Приклад мега-меню Жіноче взуття
- Приклад мега-меню Жіноча білизна
- Приклад мега-меню Набори для вишивання
- Приклад мега-меню Туристичне спорядження
- Приклад мега-меню Рибальські снасті
- Приклад мега-меню Дитячі товари
- Приклад мега-меню Акції
- Приклад мега-меню Колекція LOFT
- Приклад мега-меню Міжкімнатні двері
Для налаштування мега меню у модулі Neoseo Меню для OpenCart і {SEO-Магазину} необхідно зайти в адмінпанель - Додатки - Модулі - Neoseo Меню Головне меню
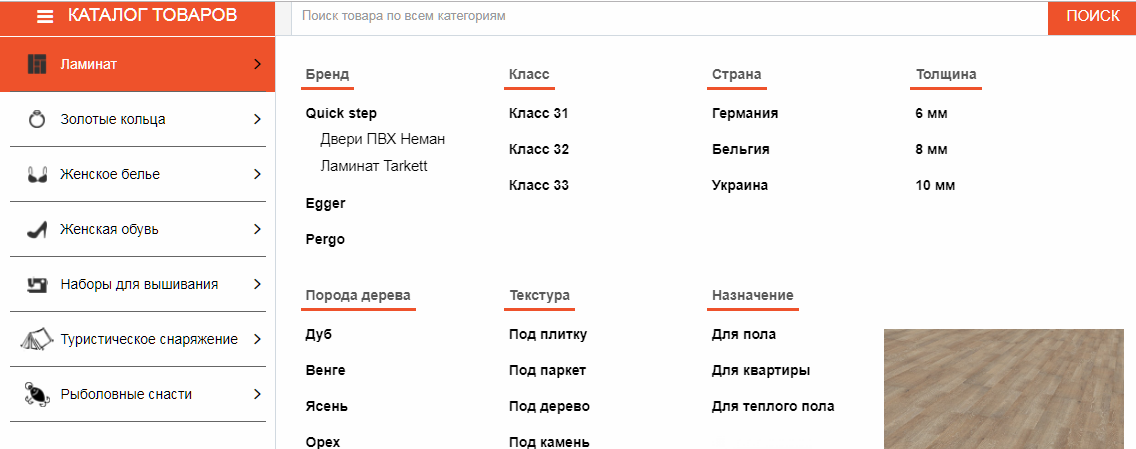
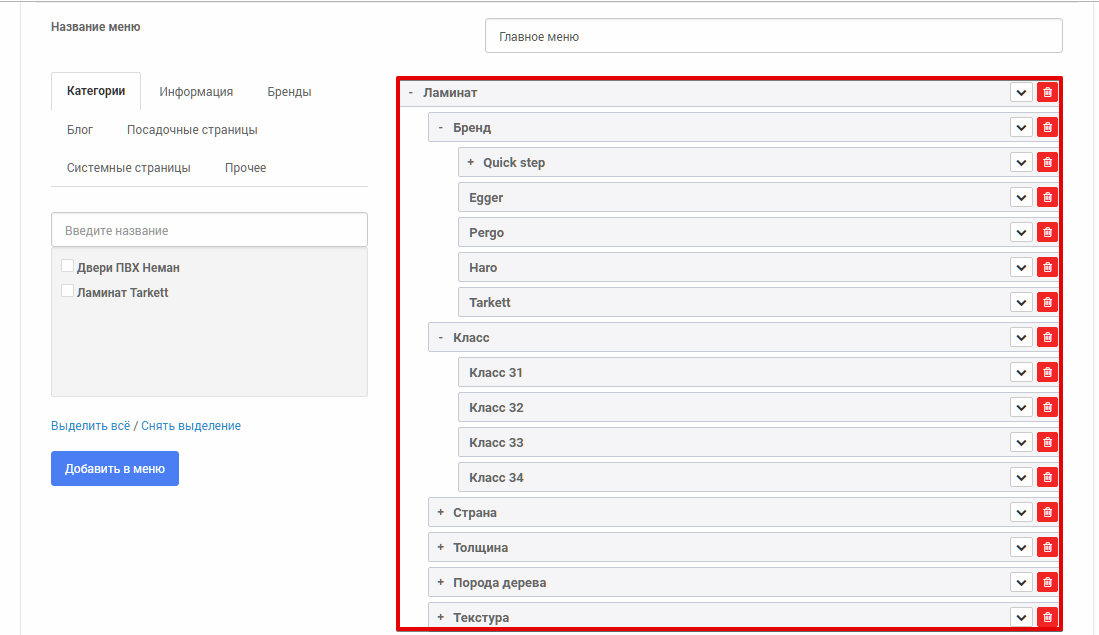
Приклад мега-меню Ламінат
- Створюємо структуру меню, як показано на малюнку

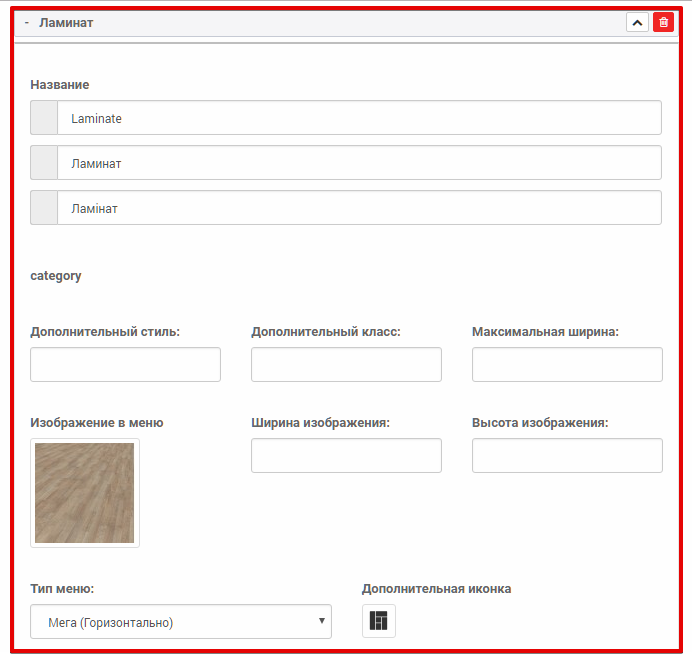
- Для головної категорії Ламінат задаємо Назва та Параметри:

- Тип меню - Мега (Горизонтальний)
- Вибираємо Додаткову іконку, яка буде відображатися поруч з цим пунктом
- Вибираємо зображення для меню, що випадає
- Після налаштування всіх параметрів необхідно зберегти меню і оновити сторінку сайту
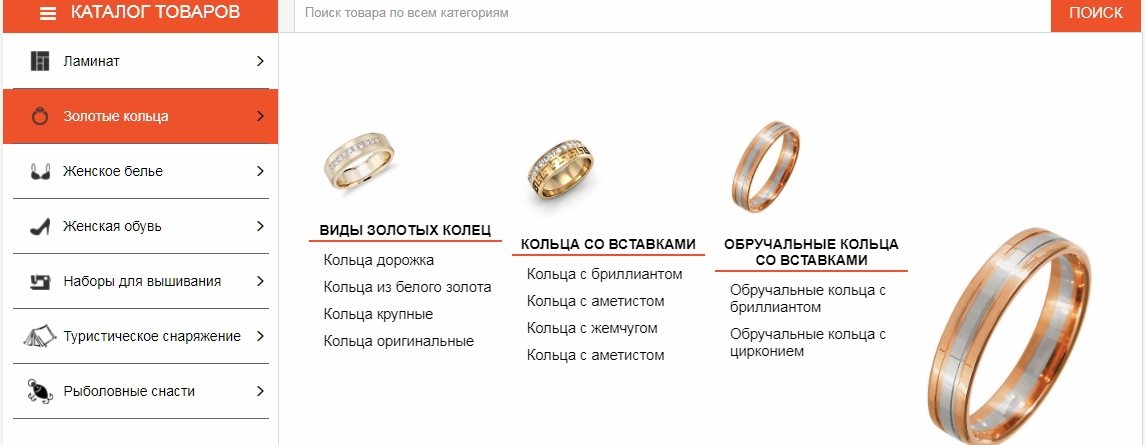
Приклад мега-меню Золоті каблучки
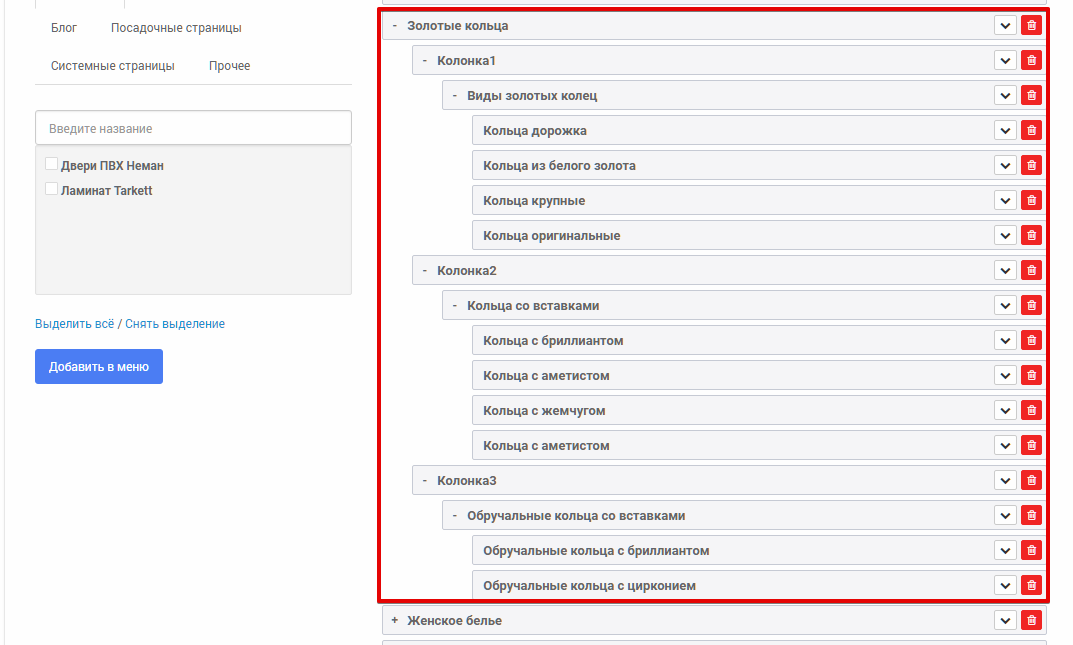
- Створюємо структуру меню, як показано на малюнку

Примітка. Колонка1, Колонка 2 і т.д. допоміжні пункти, необхідні для розмітки меню на задану кількість колонок
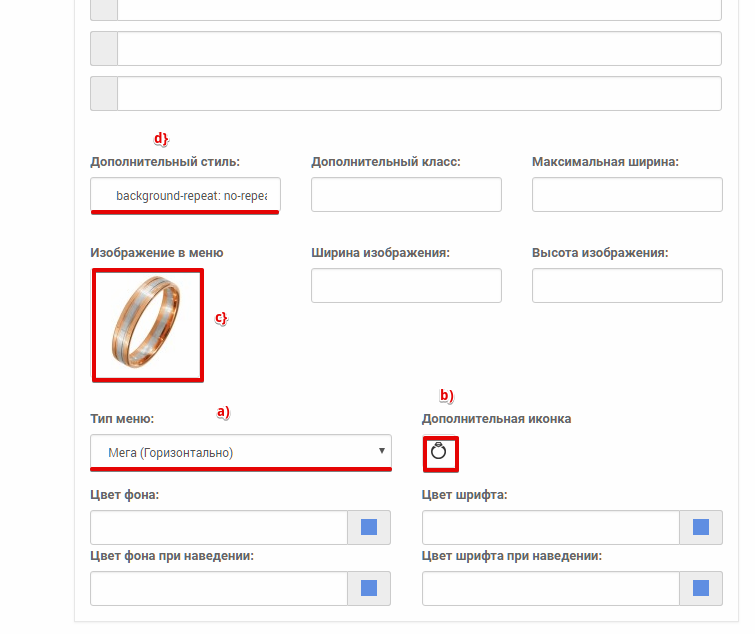
- Для головної категорії Золоті каблучки задаємо Назва і параметри:

- Тип меню - Мега (Горизонтальний)
- Вибираємо іконку, яка буде відображатися поруч з цим пунктом
- Вибираємо зображення для блоку, що випадає
- Вказуємо додатковий стиль background-repeat: no-repeat; background-position: right bottom; для правильного розміщення фонової картинки
- Для кожного допоміжного пункту Колонка 1 і т.д. задаємо Назва і параметри
- Тип меню - Мега (Горизонтальний)
- Додатковий стиль display: none; щоб ця назва не відображалося в меню
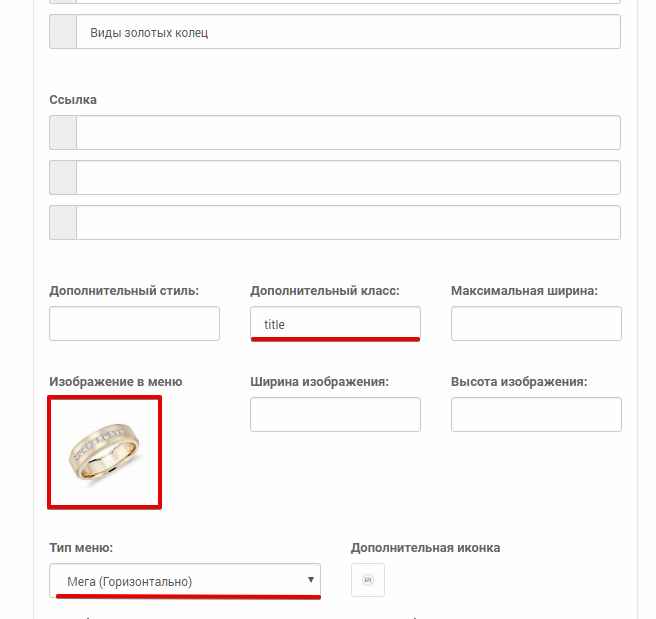
- Для кожного пункту категорії 2-го рівня задаємо Назва і параметри

- Тип меню - Мега (Горизонтальний)
- зображення меню
- Додатковий клас title
Примітка. Зображення необхідно підібрати так, щоб вони були однакові по ширині, та по висоті. Тоді меню буде виглядати коректно.
- Після налаштування всіх параметрів необхідно зберегти меню і оновити сторінку сайту
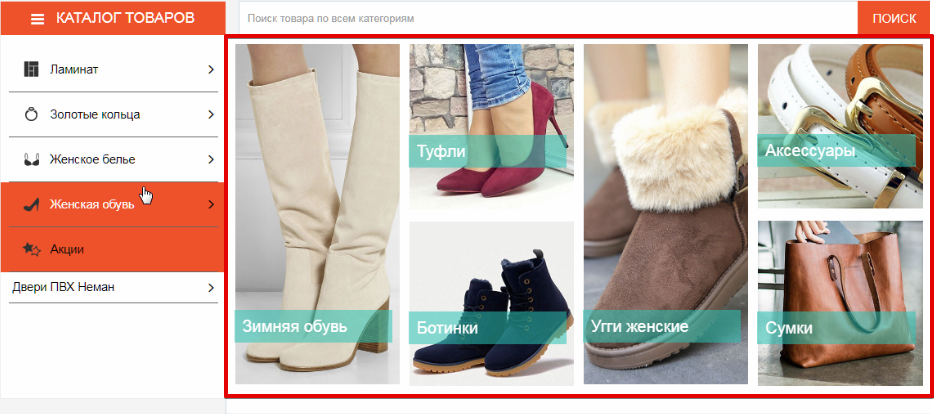
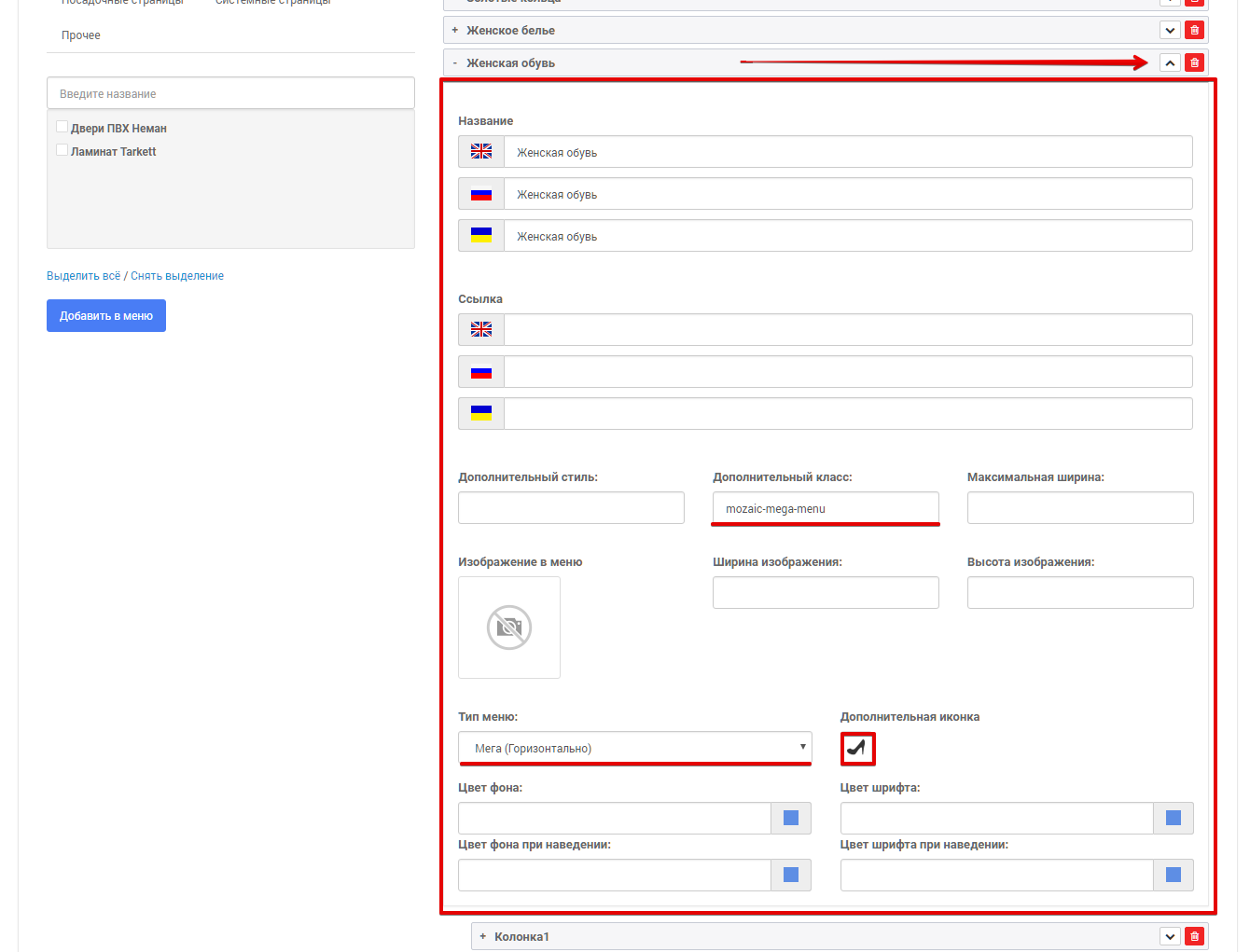
Приклад мега-меню Жіноче взуття
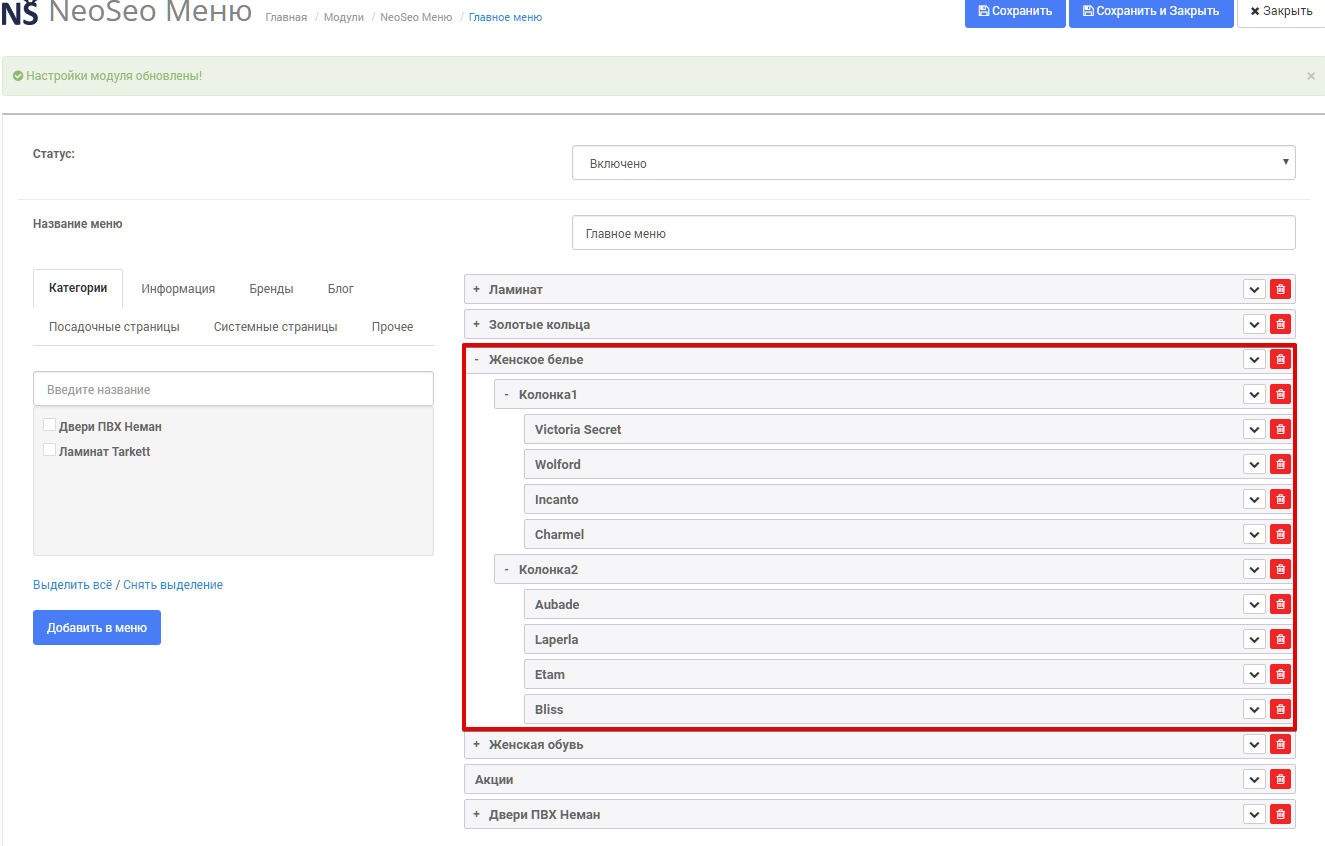
- Створюємо структуру меню, як показано на малюнку

(Щоб отримати структуру "мозаїка", чергуємо в колонках 1 або 2 пункту)
Примітка. Колонка1, Колонка 2 і т.д. допоміжні пункти, необхідні для розмітки меню на задану кількість колонок
- Для головної категорії Жіноче взуття задаємо Назва і параметри:

- Тип меню - Мега (Горизонтальний)
- Додатковий клас mozaic-mega-menu
- Вибираємо іконку, яка буде відображатися поруч з цим пунктом
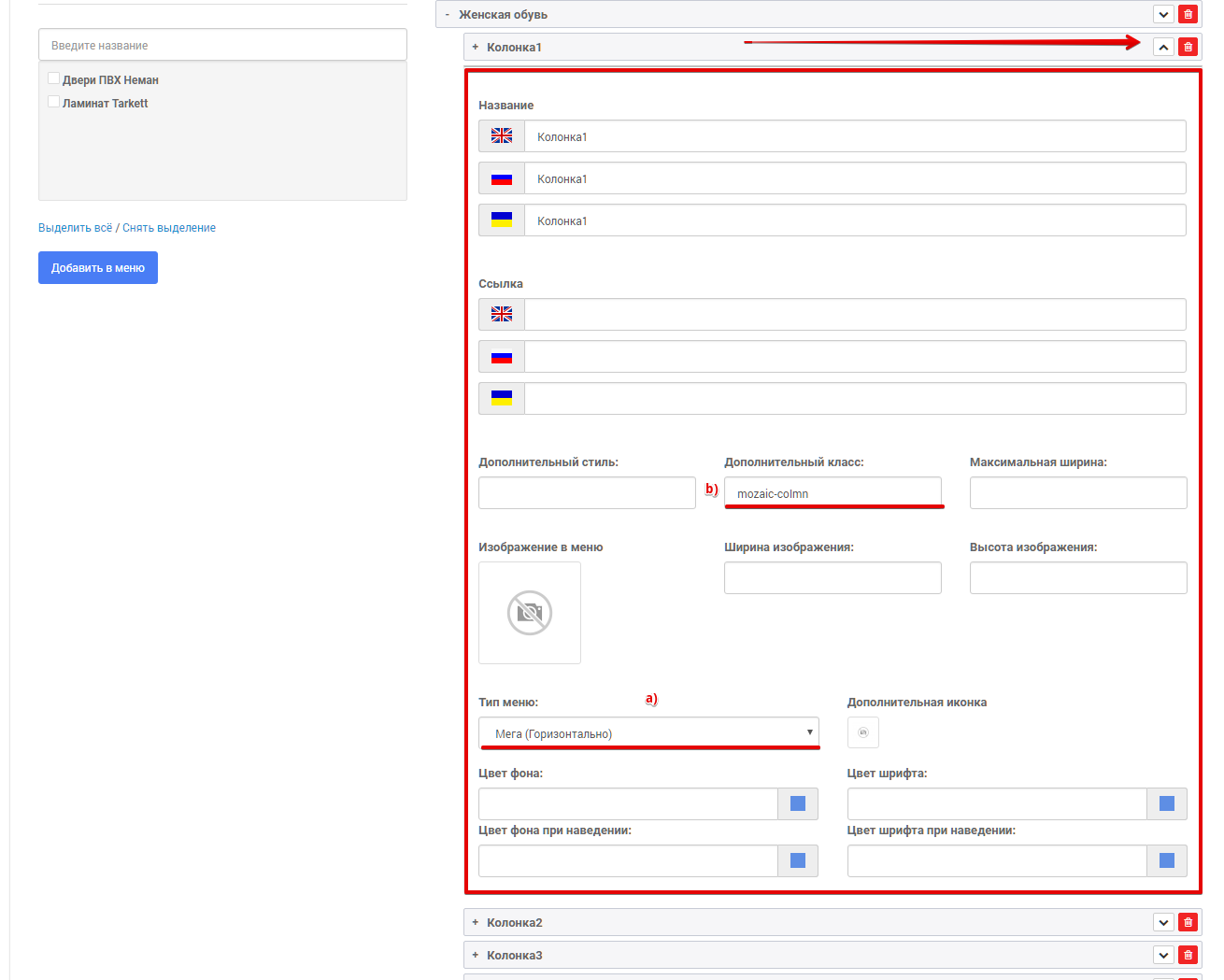
- Для кожного пункту Колонка 1 і т.д. задаємо Назва і параметри

- Тип меню - Мега (Горизонтальний)
- Додатковий клас mozaic-column
- Додатковий стиль display: none; щоб ця назва не відображалося в меню
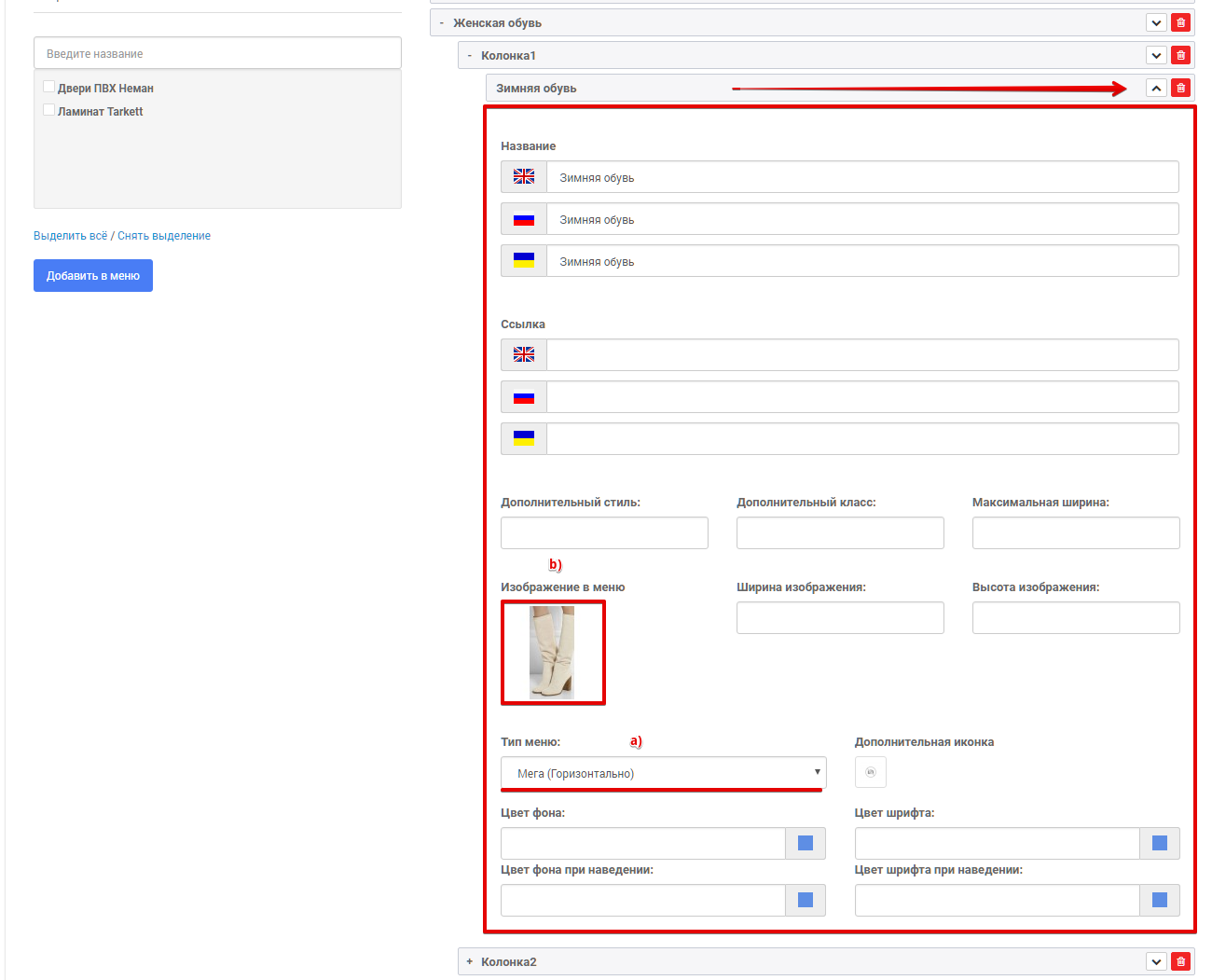
- Для кожного пункту реальної категорії задаємо Назва і параметри

- Тип меню - Мега (Горизонтальний)
- Зображення меню
Примітка. Зображення необхідно підібрати так, щоб вони були однакові по ширині, а по висоті 2 картинки з парних колонок були рівні однієї з непарної. Тоді меню буде виглядати коректно.
- Після налаштування всіх параметрів необхідно зберегти меню і оновити сторінку сайту
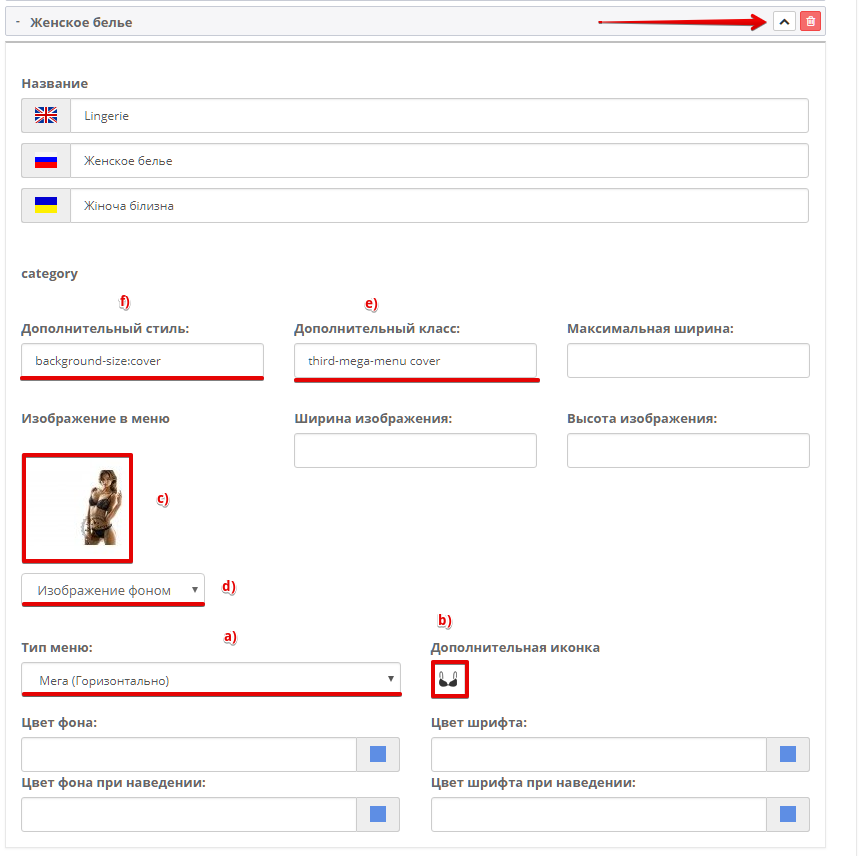
Приклад мега-меню Жіноча білизна
- Створюємо структуру меню, як показано на малюнку

(Щоб вийшло розмістити велику фонову картинку справа, не варто робити більше 3-х колонок)
Примітка. Колонка1, Колонка 2 і т.д. допоміжні пункти, необхідні для розмітки меню на задану кількість колонок. Для кожного з цих пунктів необхідно вказати додатковий стиль display: none; щоб ця назва не відображалося в меню
- Для головній категорії Жіноча білизна задаємо Назва і параметри:

- Тип меню - Мега (Горизонтальний)
- Вибираємо іконку, яка буде відображатися поруч з цим пунктом
- Вибираємо фонову картинку (в даному випадку зображення повинно бути зрушене вправо, щоб не перетинатися з пунктами меню)
- Вибираємо спосіб відображення картинки Зображення фоном
- Додаткові класи third-mega-menu cover
- Додатковий стиль background-size: cover
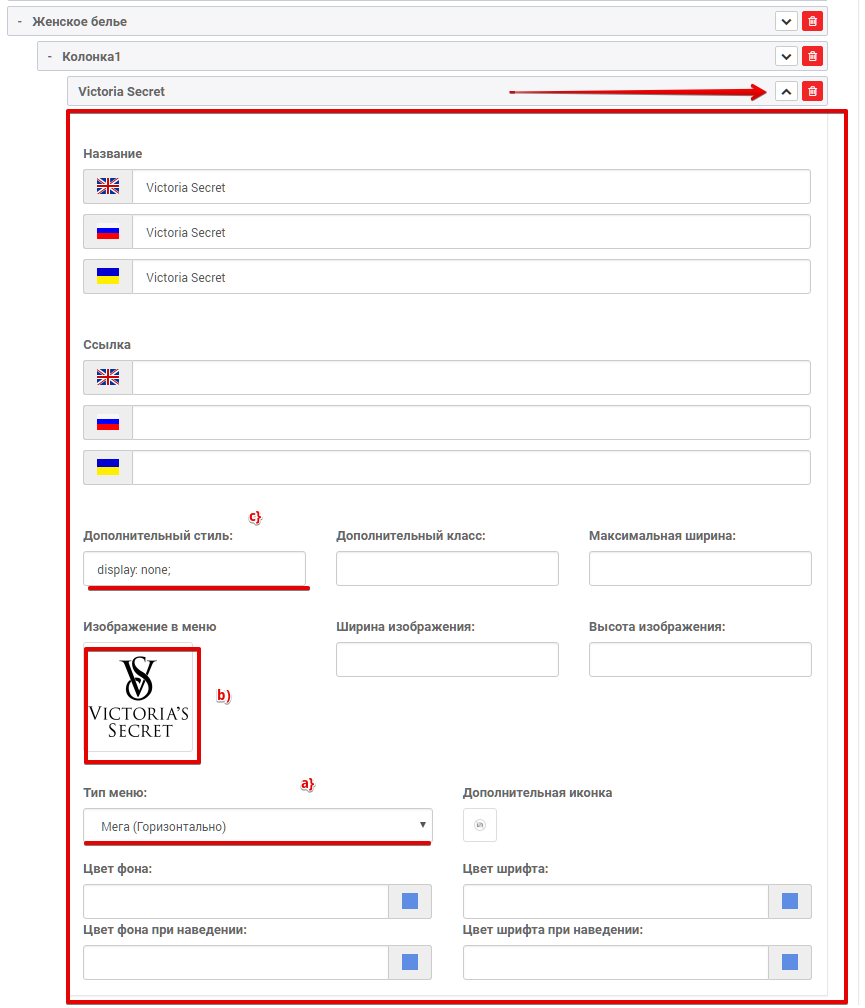
- Для кожного пункту реальної категорії задаємо Назва і параметри:

- Тип меню - Мега (Горизонтальний)
- Зображення меню
Примітка. Зображення необхідно підібрати так, щоб вони були приблизно однаковими за розміром (квадратні або горизонтальні картинки). Тоді меню буде виглядати коректно.
- Додатковий стиль display: none;
Необхідний для того, щоб виводилися тільки зображення пунктів без назв.
- Після налаштування всіх параметрів необхідно зберегти меню і оновити сторінку сайту
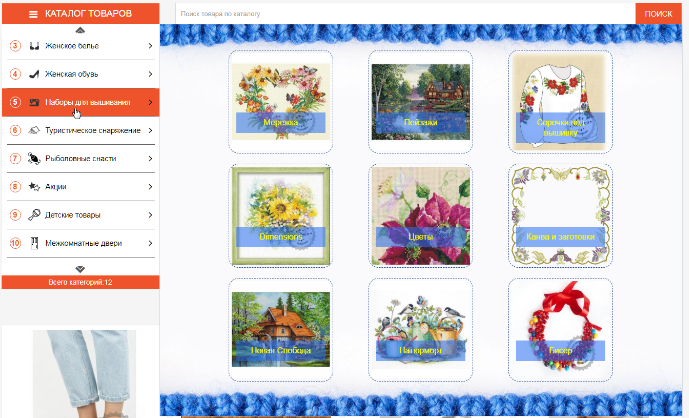
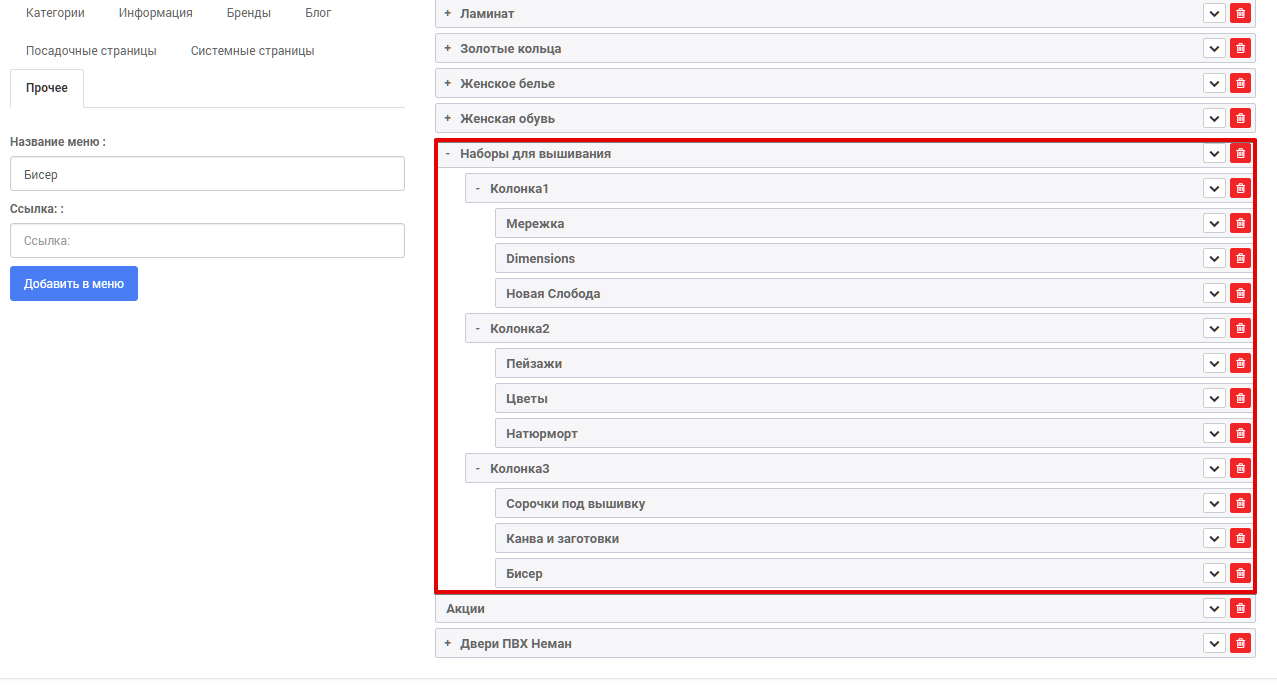
Приклад мега-меню Набори для вишивання
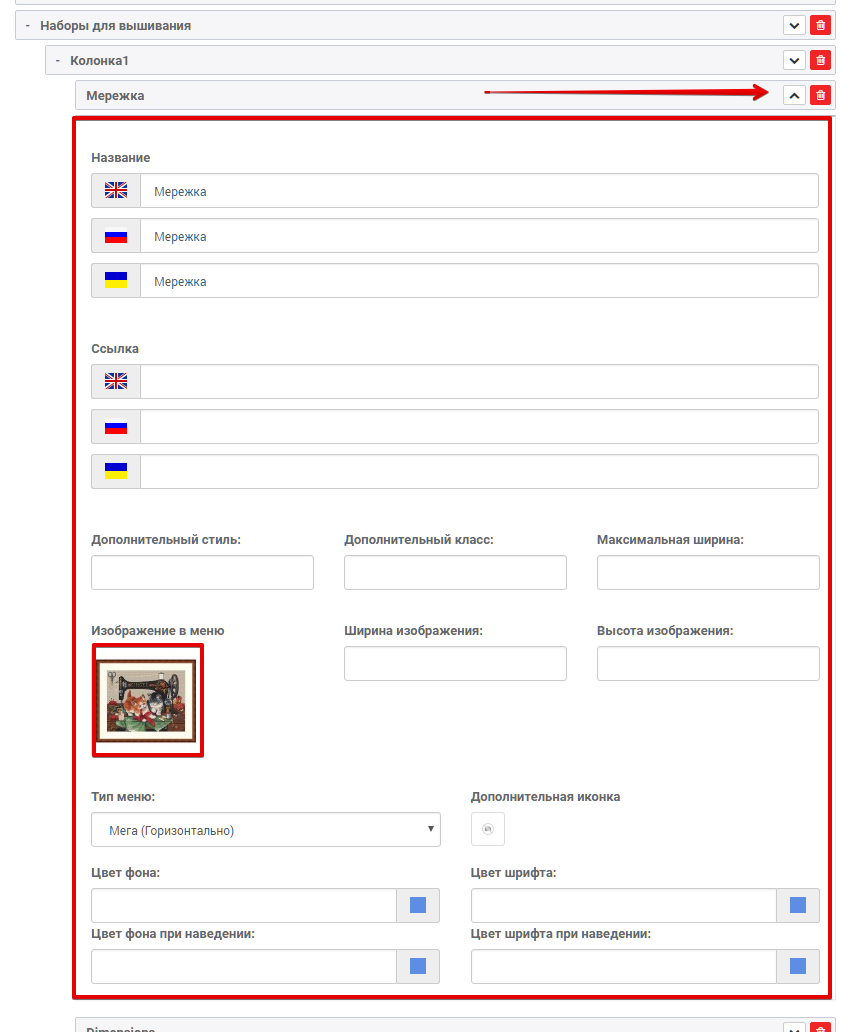
- Створюємо структуру меню, як показано на малюнку

Примітка. Колонка1, Колонка 2 і т.д. допоміжні пункти, необхідні для розмітки меню на задану кількість колонок. Для кожного з цих пунктів необхідно вказати додатковий стиль display: none; щоб ця назва не відображалося в меню
- Для головної категорії Набори для вишивання задаємо Назва і параметри:
- Тип меню - Мега (Горизонтальний)
- Вибираємо іконку, яка буде відображатися поруч з цим пунктом
- Вибираємо фонову картинку (в даному випадку зображення повинно бути зрушене вправо, щоб не перетинатися з пунктами меню)
- Вибираємо спосіб відображення картинки Зображення фоном
- Додаткові класи triple-mega-menu
- Додатковий стиль background-size: cover
- Для кожного пункту реальної категорії задаємо Назва і параметри

- Тип меню - Мега (Горизонтальний)
- Зображення меню
Примітка. Зображення необхідно підібрати так, щоб вони були приблизно однаковими за розміром (квадратні або горизонтальні картинки). Тоді меню буде виглядати коректно.
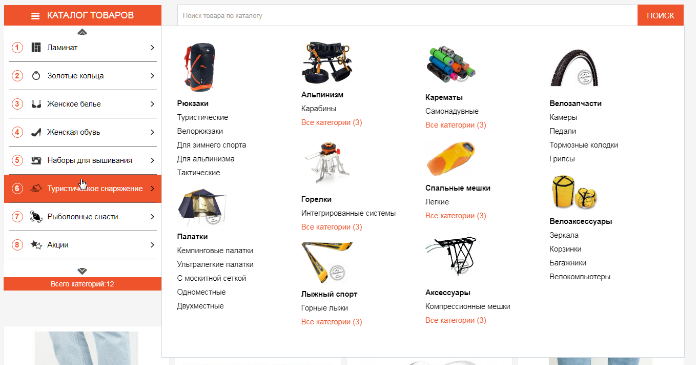
Після налаштування всіх параметрів необхідно зберегти меню і оновити сторінку сайту
Приклад мега-меню Туристичне спорядження
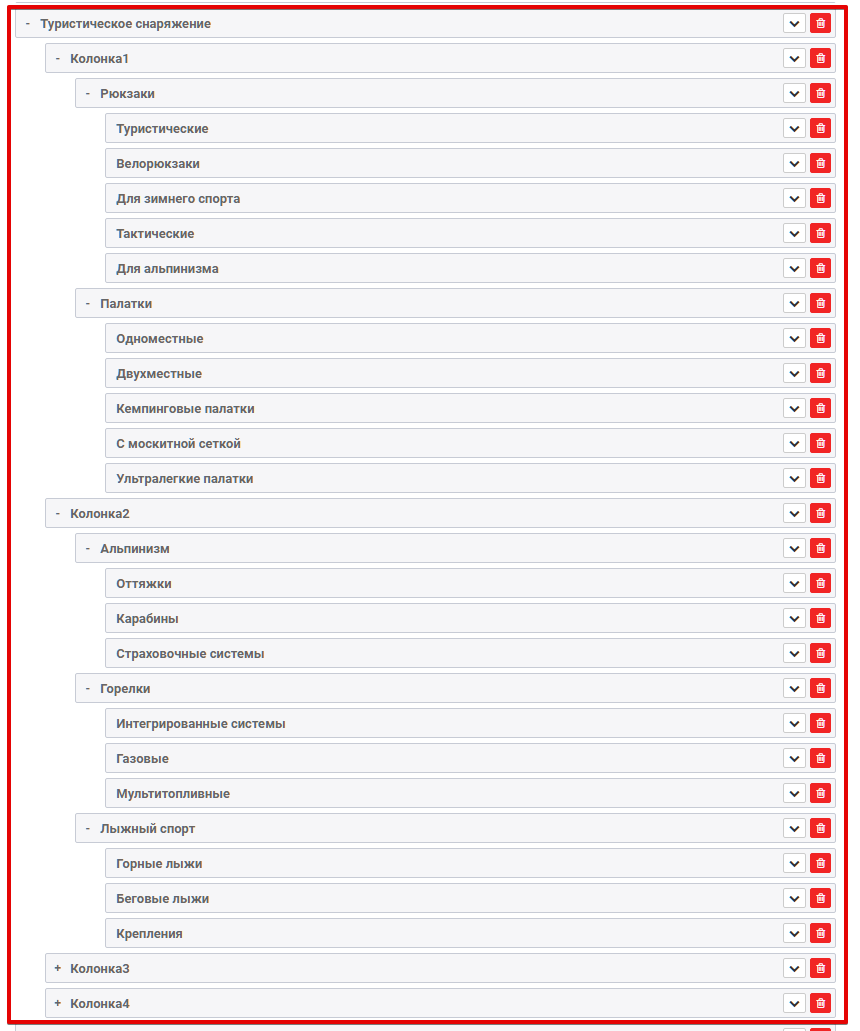
Створюємо структуру меню, як показано на малюнку (4 рівня вкладеності)
Примітка. Колонка1, Колонка 2 і т.д. допоміжні пункти, необхідні для розмітки меню на задану кількість колонок. Для кожного з цих пунктів необхідно вказати додатковий стиль display: none; щоб ця назва не відображалося в меню
- Для головній категорії Туристичне спорядження задаємо Назва і параметри:
- Тип меню - Мега (Горизонтальний)
- Вибираємо іконку, яка буде відображатися поруч з цим пунктом
- Вибираємо фонову картинку (в даному випадку зображення повинно бути зрушене вправо, щоб не перетинатися з пунктами меню)
- Вибираємо спосіб відображення картинки Зображення фоном
- Треба додати головній категорії доп. клас all-category-show
- Кожній категорії, яку треба приховати, треба додати доп. клас child-hidden
- Додатковий стиль background-size: cover
- Для кожного пункту реальної категорії задаємо Назва і параметри:
- Тип меню - Мега (Горизонтальний)
- Зображення меню
Примітка. Зображення необхідно підібрати так, щоб вони були приблизно однаковими за розміром (квадратні або горизонтальні картинки). Тоді меню буде виглядати коректно.
- Після налаштування всіх параметрів необхідно зберегти меню і оновити сторінку сайту
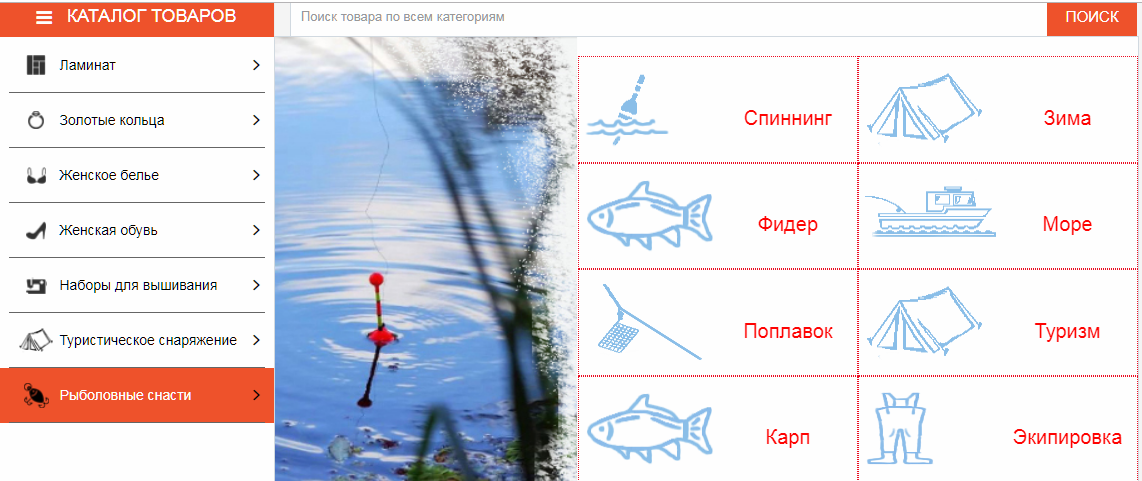
Приклад мега-меню Рибальські снасті
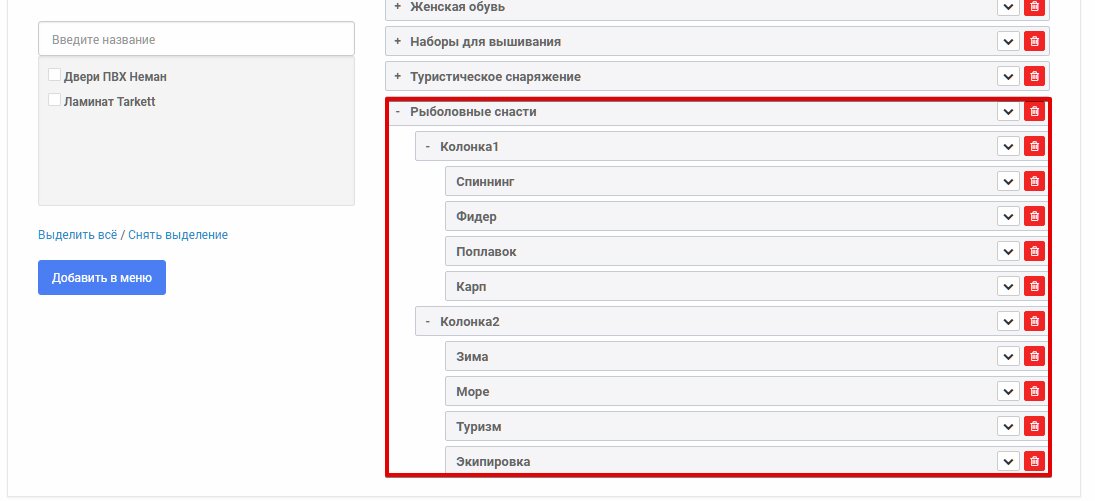
- Створюємо структуру меню, як показано на малюнку

Примітка. Колонка1, Колонка 2 і т.д. допоміжні пункти, необхідні для розмітки меню на задану кількість колонок. Для кожного з цих пунктів необхідно вказати додатковий стиль display: none; щоб ця назва не відображалося в меню.
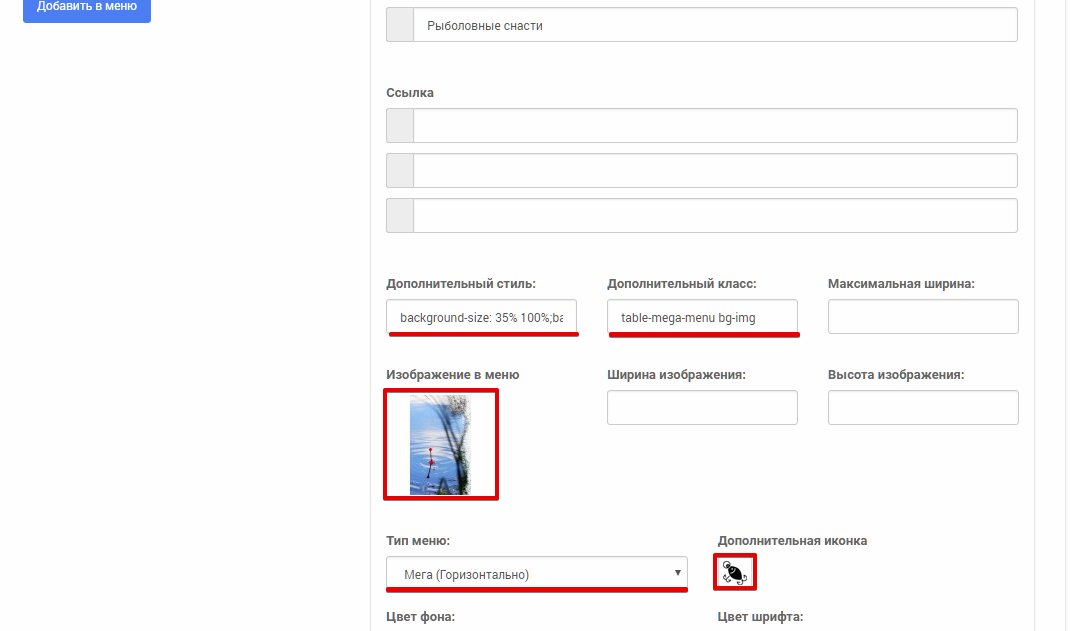
- Для головної категорії Рибальські снасті задаємо Назва і параметри:
- Тип меню - Мега (Горизонтальний)
- Додатковий клас table-mega-menu bg-img
- Вибираємо іконку, яка буде відображатися поруч з цим пунктом
- Додатковий стиль background-size: 35% 100%; background-repeat: no-repeat; background-position: left center;

- Для кожного пункту Колонка 1 і т.д. задаємо Назва і параметри
- Тип меню - Мега (Горизонтальний)
- Зображення в меню, яке буде розташовуватися зліва в випадаючому меню
- Для кожного пункту реальної категорії задаємо Назва і параметри
- Тип меню - Мега (Горизонтальний)
- Зображення меню
- Після налаштування всіх параметрів необхідно зберегти меню і оновити сторінку сайту
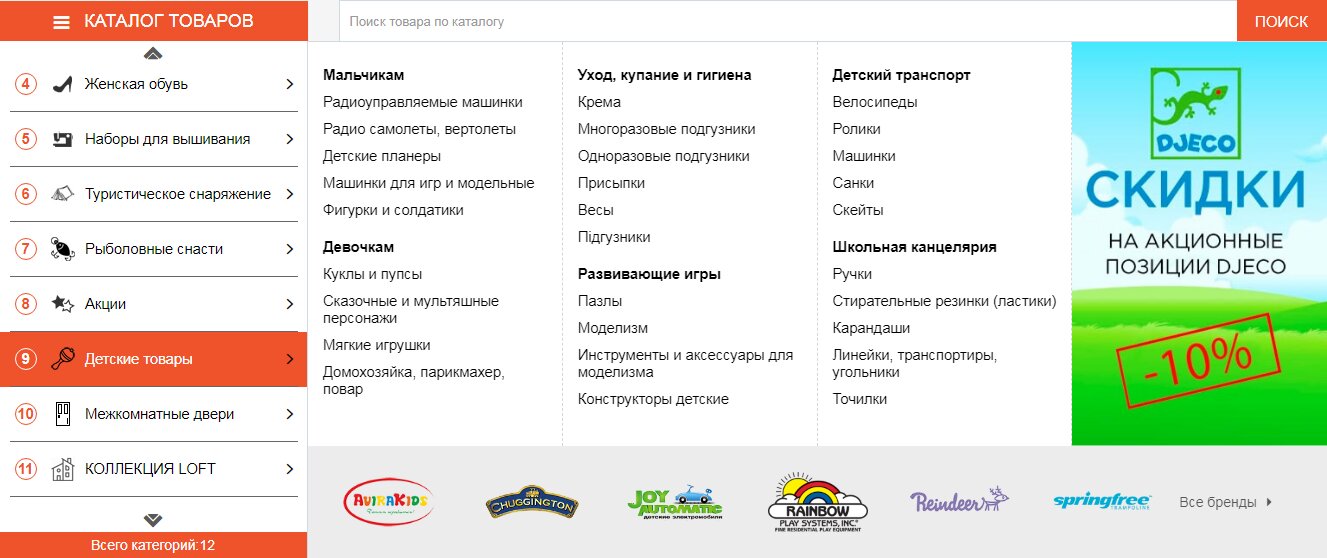
Приклад мега-меню Дитячі товари
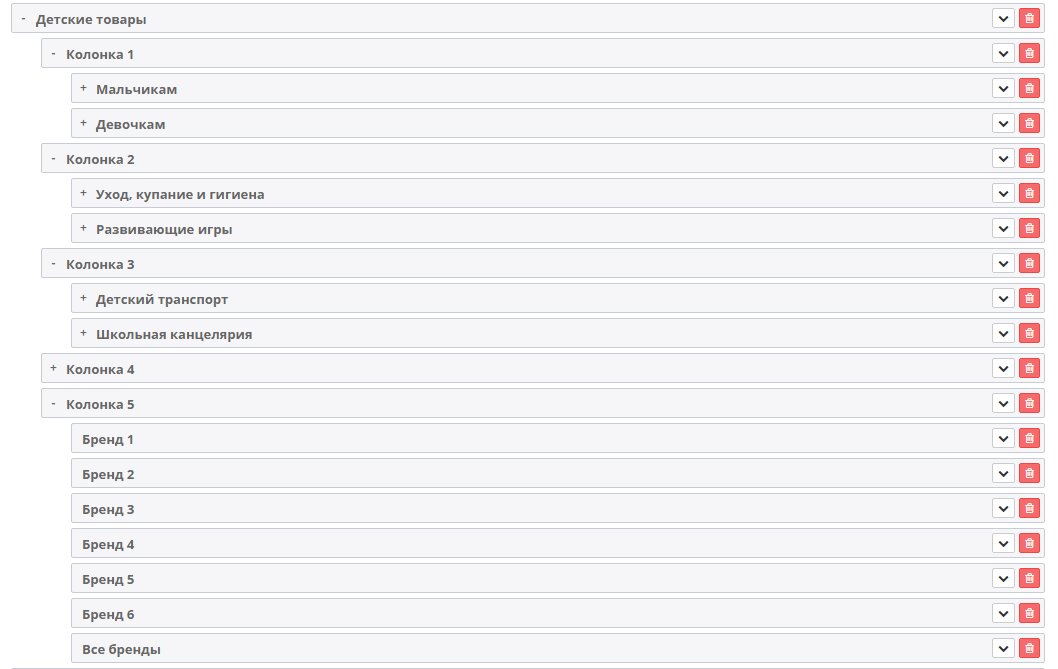
- Створюємо структуру меню, як показано на малюнку

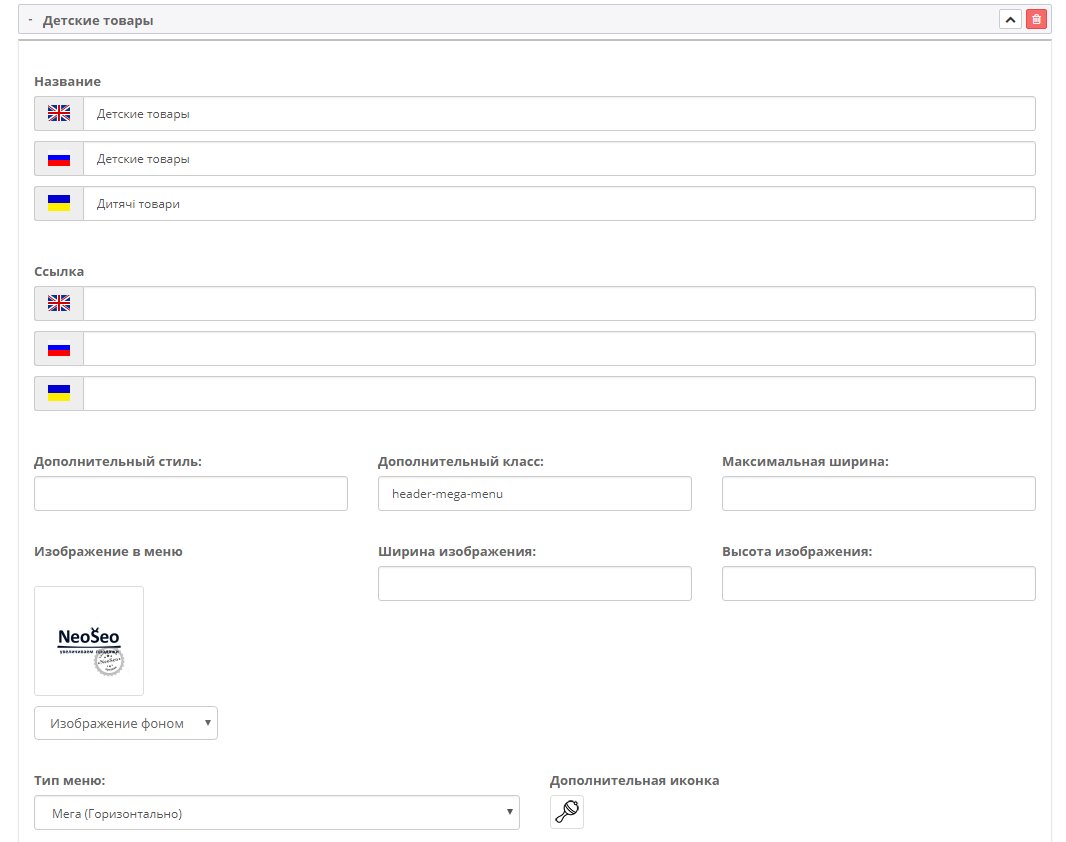
- Для головної категорії Дитячі товари задаємо Назва і параметри:

- Додатковий клас header-mega-menu
- Тип меню - Мега (Горизонтальний)
- Вибираємо Додаткову іконку, яка буде відображатися поруч з цим пунктом
- Вибираємо зображення для меню, що випадає
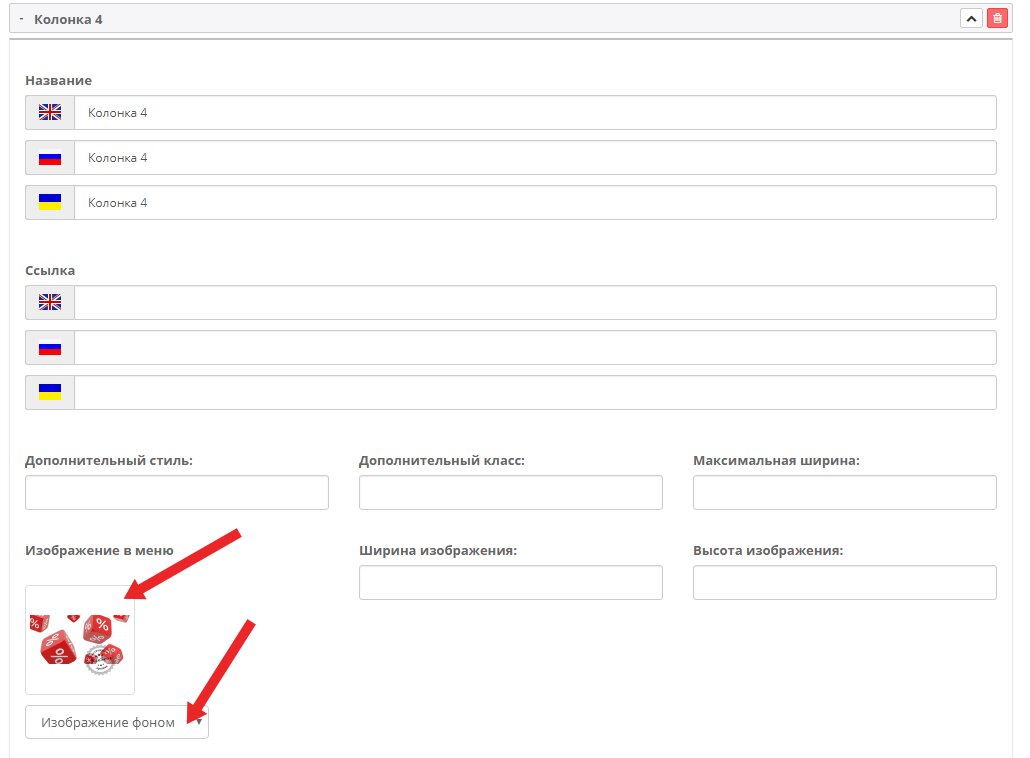
- Для осередку "Колонка 4" вибираємо зображення:

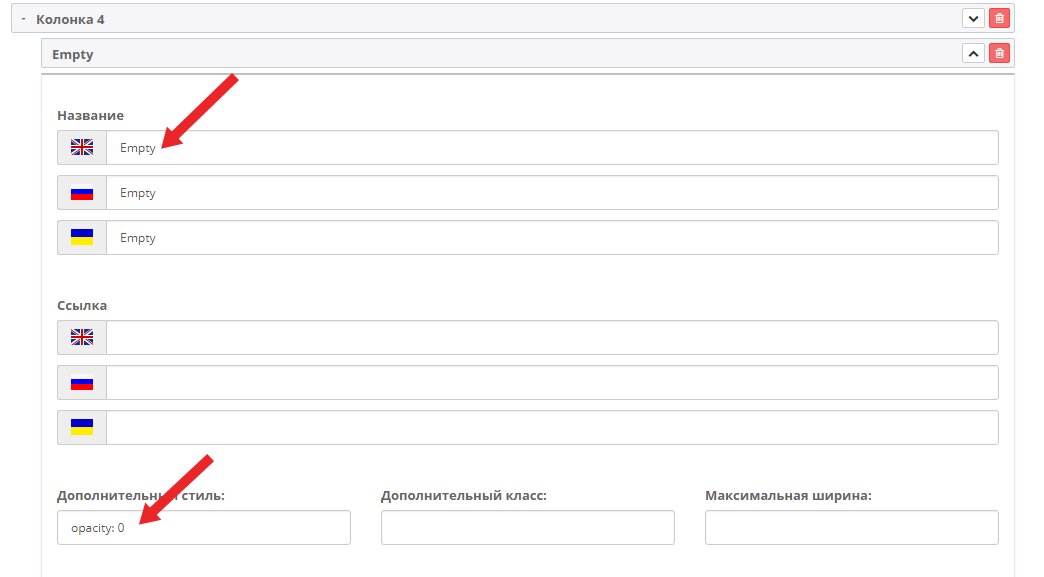
- Для осередку "Колонка 4" створюємо порожнє посилання і прописуємо стилі opacity: 0:

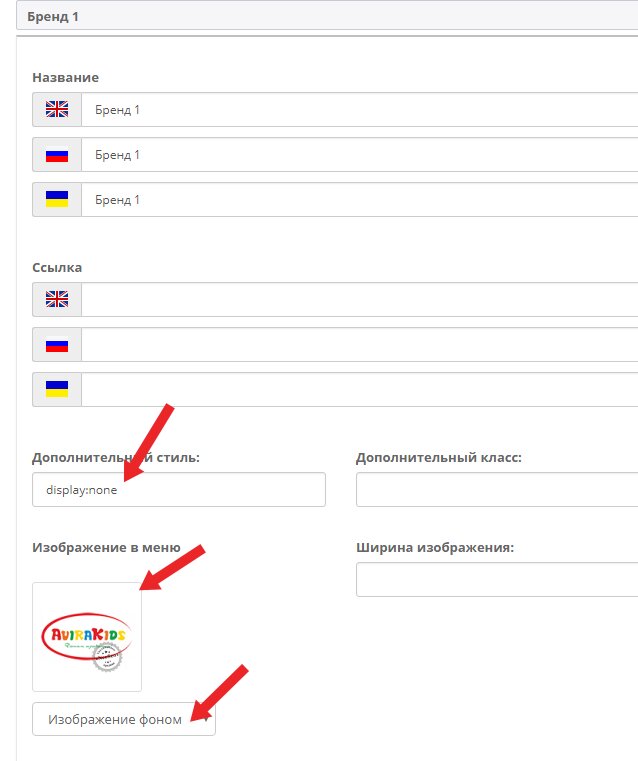
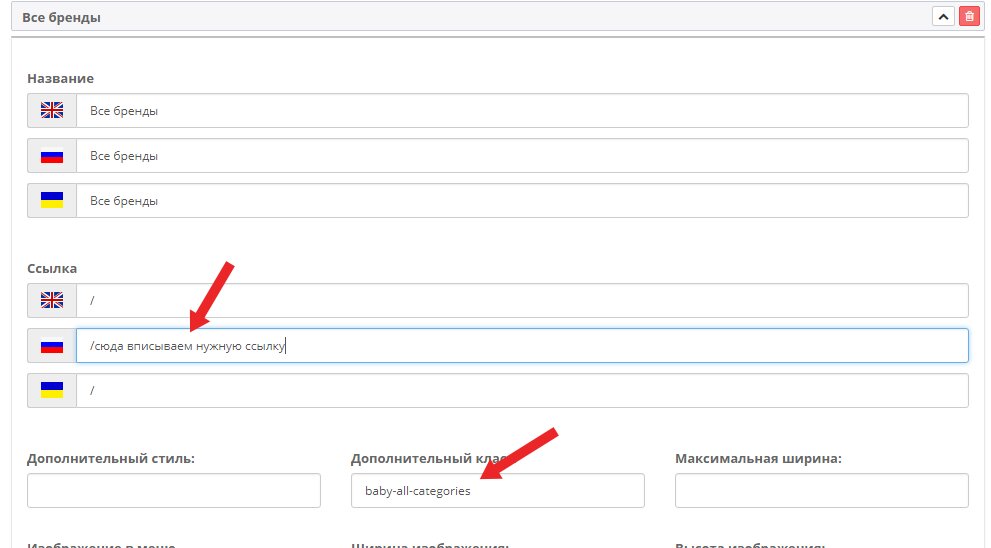
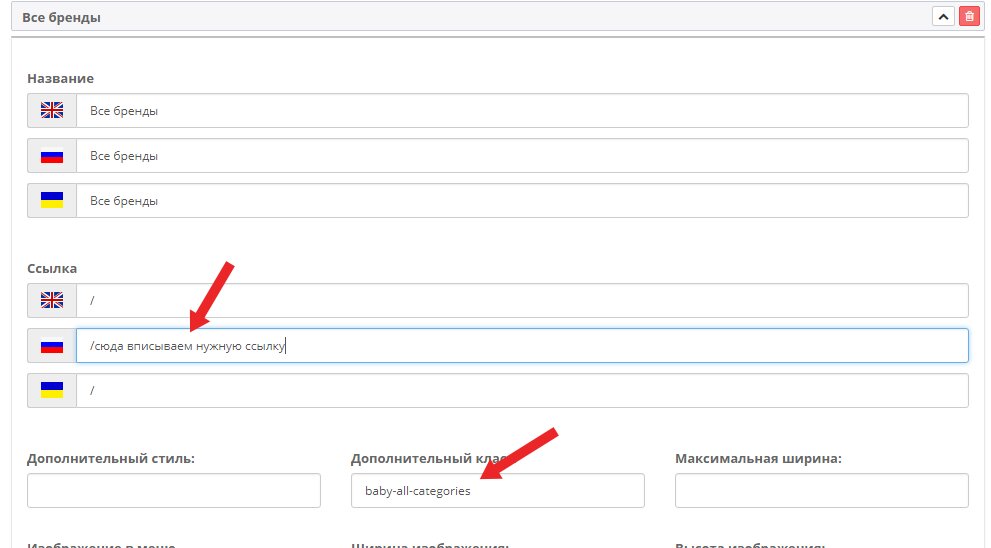
- Для осередку "Колонка 5" створюємо 5 брендів і посилання на всі категорії:

- Для брендів задаємо стилі display: none і ставимо зображення фоном

- Для "Всі бренди" прописуємо одне з посилань і додаємо клас baby-all-categories

Приклад мега-меню Акції
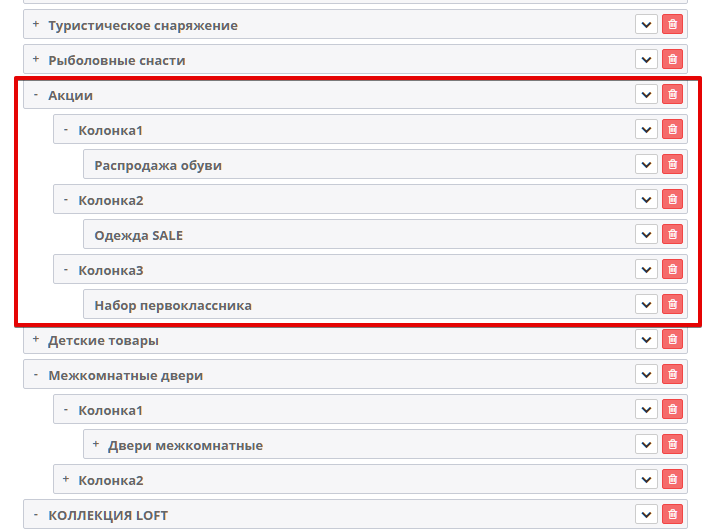
- Створюємо структуру меню, як показано на малюнку

Примітка. Колонка1, Колонка 2 і т.д. допоміжні пункти, необхідні для розмітки меню на задану кількість колонок. Для кожного з цих пунктів необхідно вказати додатковий стиль display: none; щоб ця назва не відображалося в меню.
- Для головної категорії Акції задаємо Назва і параметри:
- Тип меню - Мега (Горизонтальний)
- Додатковий клас action-mega-menu
- Вибираємо іконку, яка буде відображатися поруч з цим пунктом
- Для кожного пункту Колонка 1 і т.д. задаємо Назва і параметри
- Тип меню - Мега (Горизонтальний)
- Для кожного пункту реальної категорії задаємо Назва і параметри
- Тип меню - Мега (Горизонтальний)
- Зображення меню
- Після налаштування всіх параметрів необхідно зберегти меню і оновити сторінку сайту
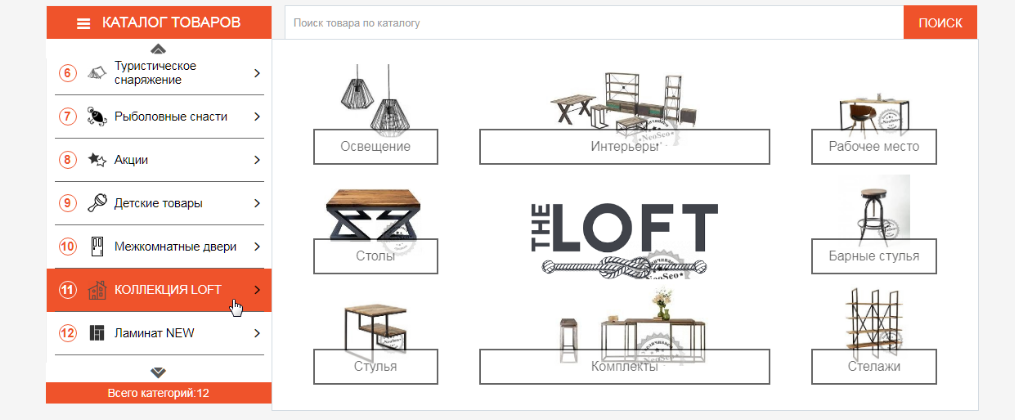
Приклад мега-меню Колекція LOFT
- Створюємо структуру меню, як показано на малюнку

Примітка. Колонка1, Колонка 2 і т.д. допоміжні пункти, необхідні для розмітки меню на задану кількість колонок. Для кожного з цих пунктів необхідно вказати додатковий стиль display: none; щоб ця назва не відображалося в меню.
- Для головної категорії Колекція LOFT задаємо Назва і параметри:
- Тип меню - Мега (Горизонтальний)
- Додатковий клас center-img-mega-men
- Вибираємо іконку, яка буде відображатися поруч з цим пунктом
- Для кожного пункту Колонка 1 і т.д. задаємо Назва і параметри
- Тип меню - Мега (Горизонтальний)
- Для кожного пункту реальної категорії задаємо Назва і параметри
- Тип меню - Мега (Горизонтальний)
- Зображення меню
- Після налаштування всіх параметрів необхідно зберегти меню і оновити сторінку сайту
Приклад мега-меню Міжкімнатні двері
- Створюємо структуру меню, як показано на малюнку

Примітка. Колонка1, Колонка 2 і т.д. допоміжні пункти, необхідні для розмітки меню на задану кількість колонок. Для кожного з цих пунктів необхідно вказати додатковий стиль display: none; чоб цю назву не відображалося в меню.
- Для головної категорії Міжкімнатні двері задаємо Назва і параметри:
- Тип меню - Мега (Горизонтальний)
- Додатковий клас side-img-mega-menu
- Вибираємо іконку, яка буде відображатися поруч з цим пунктом
- Для кожного пункту Колонка 1 і т.д. задаємо Назва і параметри
- Тип меню - Мега (Горизонтальний)
- Для кожного пункту реальної категорії задаємо Назва і параметри
- Тип меню - Мега (Горизонтальний)
- Зображення меню (для категорій другого рівня)
- Після налаштування всіх параметрів необхідно зберегти меню і оновити сторінку сайту
