- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Налаштування модуля HTML для Інтернет-магазину {SEO-Магазин}, OpenCart 2.х, 3.х, ocStore
-
Установка модуля "NeoSeo HTML"
Для установки модуля "NeoSeo HTML" для OpenCart необхідно:
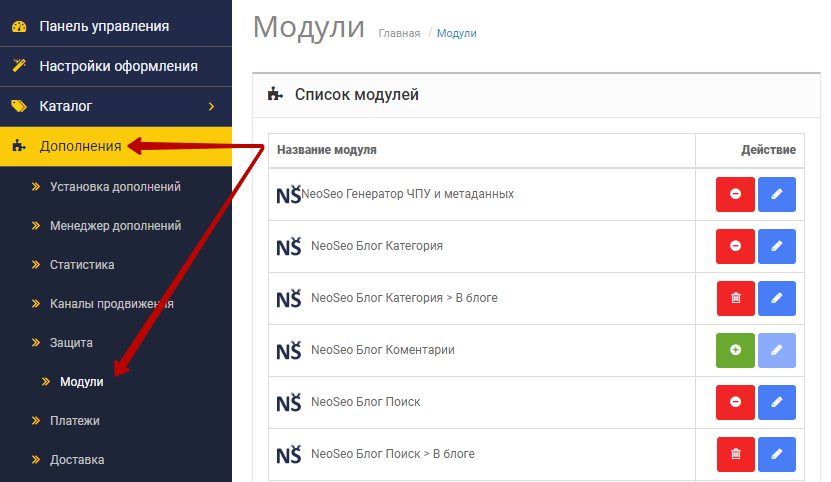
- Перейти в адміністративну панель сайту і вибрати розділ "Додатки"->"Модулі":

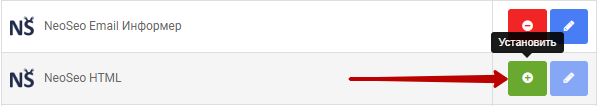
- У списку модулів вибрати "NeoSeo HTML" і натиснути кнопку "Встановити":

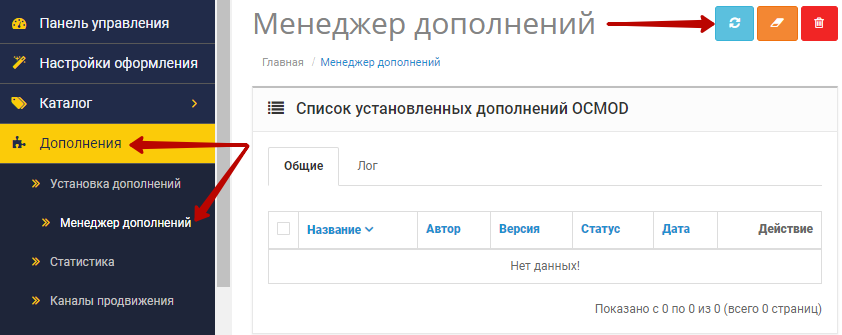
- Перейти в розділ "Додатки" -> "Менеджер доповнень" і в вікні, натиснути на кнопку "Оновити".

На цьому установка модуля завершена і можна переходити до редагування налаштувань модуля.
-
Редагування налаштувань модуля
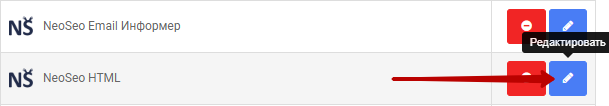
Для редагування налаштувань модуля необхідно перейти в адміністративну панель сайту і вибрати розділ "Додатки" -> "Модулі". У списку модулів для OpenCart вибрати "NeoSeo HTML" і натиснути на кнопку "Редагувати":
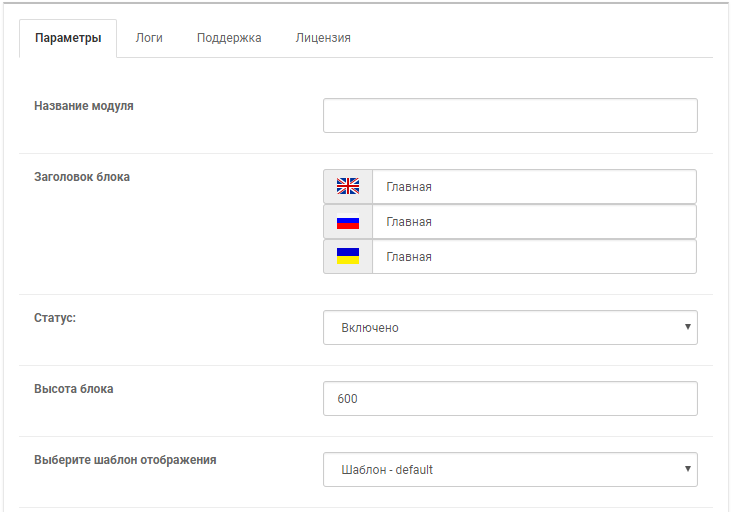
Після цього на екрані з'явиться вікно редагування налаштувань модуля:
Модуль "NeoSeo HTML" дозволяє виводити текст з необхідною html-версткою на будь-якій сторінці Вашого інтернет-магазину. Для прикладу, створимо блок, який містить інформацію про способи доставки товарів і виведемо його на головній сторінці сайту. Для цього необхідно перейти на вкладку "Параметри" і встановити такі опції:
- Назва модуля. Поле, призначене для вказівки назви даного модуля, наприклад, "Текст для головної сторінки":

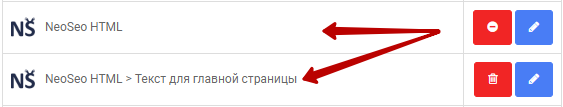
Ви зберегли модуля, в списку доповнень Вашого сайту з'явиться модуль з назвою "NeoSeo HTML-> Текст для головної сторінки".
- Тема блоку. Дане поле дозволяє додати заголовок для блоку, що відображає необхідний текст. Поле є багатомовним, тобто дозволяє додати заголовок блоку для всіх мов, які встановлені у Вашому Інтернет-магазині:

- Статус. Поле призначене для відображення / приховування блоку інформації на сайті. Для того, щоб приховати блок, в даному полі виберіть значення "Відключено":

Для того, щоб відобразити блок, в даному полі виберіть значення "Включено":
- Висота блоку. Поле, призначене для обмеження блоку по висоті:

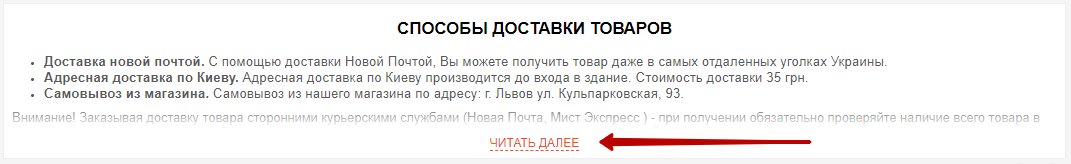
У разі, якщо необхідний текст більше заданої висоти блоку, модуль додає кнопку для розкриття / приховування блоку до зазначеного розміру.
- Шаблон відображення. Дана опція дозволяє вибрати необхідний шаблон відображення блоку інформації. Модуль підтримує шаблон "Шаблон-default":

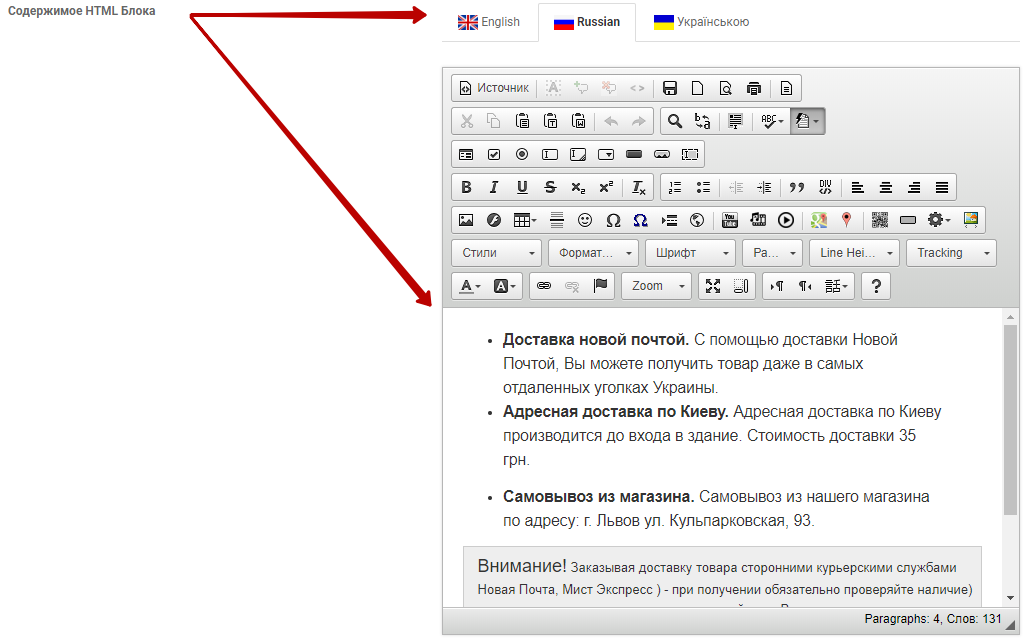
- Вміст HTML блоку. Поле, призначене для додавання тексту, який буде відображатися в блоці. Поле є багатомовним, тобто дозволяє додати вміст блоку для всіх мов, які встановлені у Вашому Інтернет-магазині:

Важливо !!! Після додавання всіх змін необхідно натиснути кнопку "Зберегти":
Після того, як Ви зберегли модуль в адміністративній панелі сайту, в розділі "Додатки" -> "Модулі" з'явився модуль з назвою "NeoSeo HTML-> Текст для головної сторінки":
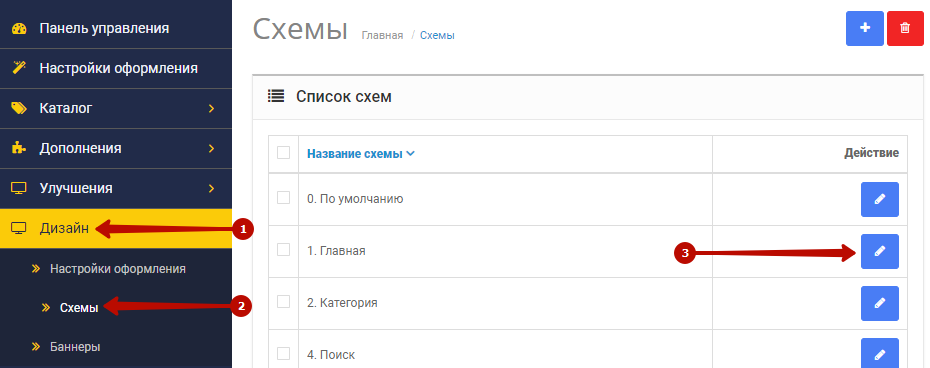
Тепер даний модуль можна підключити до будь-якої сторінки сайту. Для цього перейдіть в адміністративну панель сайту і виберіть розділ "Дизайн" -> "Схеми". У списку схем виберіть схему, в яку необхідно додати блок і натисніть на кнопку "Редагувати". Для даного прикладу виберемо схему "Головна":
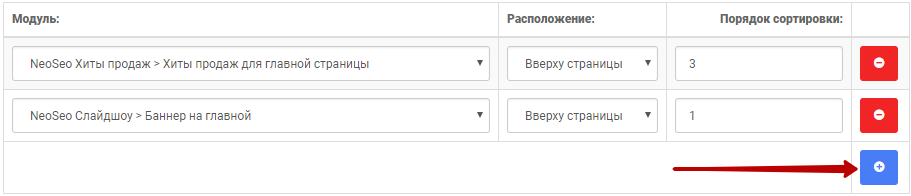
У вікні редагування схеми натисніть на кнопку "Додати модуль":
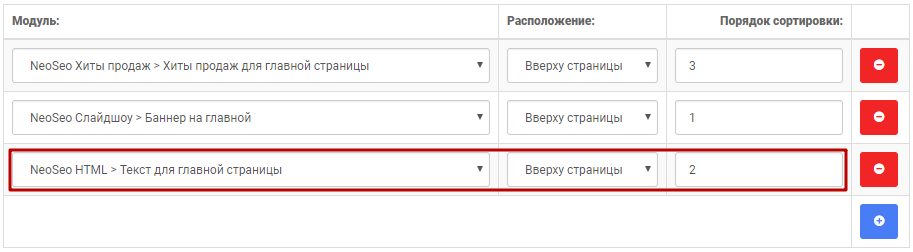
У списку модулів вибираємо "NeoSeo HTML-> Текст для головної сторінки", в колонці "Розташування" вибираємо необхідне розташування блоку і задаємо порядок сортування:
Після внесення змін до схеми, натисніть на кнопку "Зберегти":
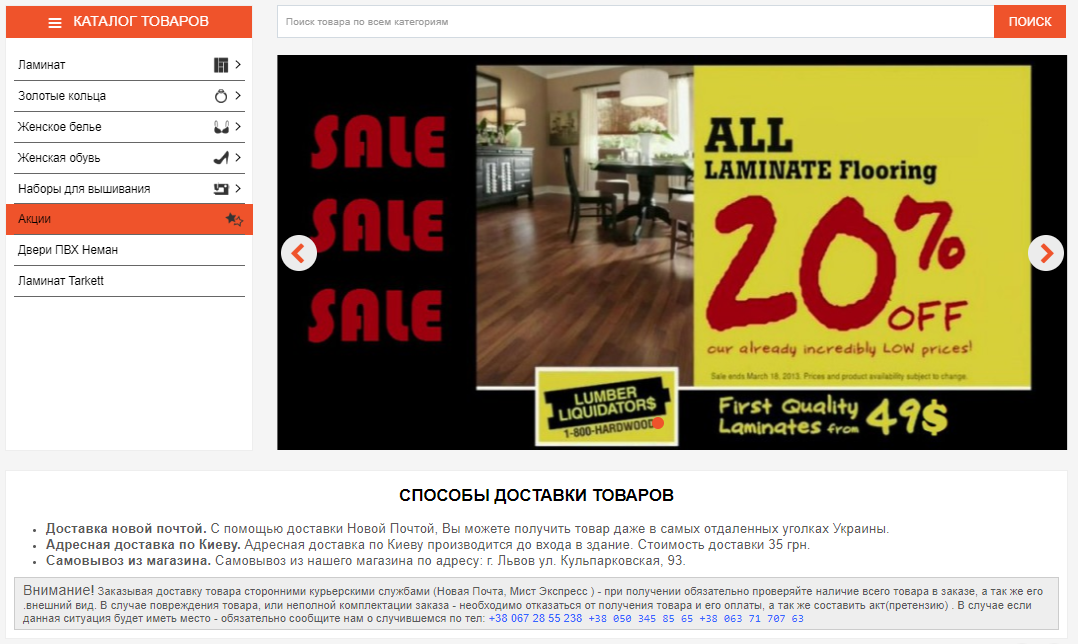
В результаті, після додавання модуля в схему "Головна", на головній сторінці сайту відображається блок, який виводить інформацію про способи доставки товарів:






Коментарі