- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Навіщо потрібна внутрішня технічна оптимізація Інтернет-магазину на OpenCart?
Ваш Інтернет-магазин на OpenCart висить на 50 сторінці видачі і не просувається вище. Місяць, два, Ви вже витратили чимало на просування "своїми зусиллями", але все безрезультатно, пошуковики чомусь не поспішають полюбити Ваш сайт. Нарешті терпець увірвався і Ви звертаєтеся до професіоналів - "сеошників". Вас просять заплатити від 100 до 500 $ за SEO-аудит Інтернет-магазину на OpenCart, а пізніше, для усунення цих помилок в роботі сайту з точки зору пошукових систем, програмісти у Вас попросять ще від 300 до 1000 $. Ви зі страшним скрипом платите, а що робити, інакше "сеошники" відмовляються просувати його і кажуть, що в другому випадку сайт “не злетить"...
Причина - відсутність внутрішньої технічної оптимізації Інтернет-магазину. І суть не в тому, що це стосується тільки Інтернет-магазинів на OpenCart, - це глобальна проблема всіх розробок на будь-яких CMS, не кажучи вже про самопис на фреймворках.
Виявляється, вся справа в тому, що первинний розробник сайту не виконав роботи по внутрішній технічній оптимізації Інтернет-магазину. Але чому він їх не зробив? - найчастіше відповідь проста, - "я Вам робив те, що зазначено в ТЗ. Якщо таких завдань там не було, на жаль, я ж не сеошник і не маркетолог, щоб знати, що там ще потрібно пошуковим роботам - йдіть ось до сеошників, вони Вам скажуть, тоді ми зробимо ... ". Такий середньостатистичний розробник Інтернет-магазинів банально не вважає ці роботи своєї областю відповідальності, у нього просто відсутні знання в цій області і швидше за все, він зовсім не спантеличується питанням - а навіщо ж цей магазин потрібен Клієнту, як він збирається його просувати в пошуку?!

Ви втратили час і прибуток, а нарікати потрібно тільки на самого себе, - так, так, тому що саме Ви погано вибрали виконавця або відповідального за пошуки виконавця на розробку правильного Інтернет-магазину, що відповідає всім вимогам пошукових систем Google і Яндекс. Ви ж не знали, що на ринку є відмінна збірка OpenCart - {SEO-Магазин} модель "А", на основі якої кожен може зібрати свій Інтернет-магазин додаючи інгредієнти як в піцу.
У цій статті ми розповімо про те, навіщо Інтернет-магазину потрібна внутрішня оптимізація, які роботи потрібно виконувати обов'язково, ще перед тим як викотити сайт на першу індексацію на прикладі нашої студії.
Що це таке "внутрішня технічна оптимізація інтернет-магазину"?
Оптимізація - це проведення певних робіт, які в результаті спрощують розуміння з роботами пошукових систем і відповідно підвищують позиції сайту у видачі пошукових систем. Буває зовнішня і внутрішня оптимізація Інтернет-магазину. Зовнішня збільшує репутацію вашого сайту, збільшуючи його цитованість створюючи авторитет в очах пошукових систем (купуються посилання з використанням аутріч, біржі посилань, тематичні каталоги, відгуки та статті), а внутрішня оптимізація працює по-іншому. Це певні роботи, які покращують сайт зсередини і роблять його зрозумілим і привабливим для пошукових систем. Це не тільки оптимізація тексту - ми оптимізуємо ще й код, мета-теги, структуру, мікродані, але про все по-черзі.

Навіщо це потрібно?
Якщо коротко, без внутрішньої технічної оптимізації ваш Інтернет-магазин “протікає”, ви перебуваєте на човні з пробоїною і змушені вичерпувати воду друшляком.
Ви побудували крутий магазин в глухому лісі і його підмивають внутрішні води - потрібно терміново вживати заходів, інакше всі зусилля підуть на дно.
Успіх будь-якого сайту залежить від його місця у видачі - місце у видачі визначає пошуковик, якому сайт повинен сподобається. Якщо він погано оптимізований, тобто на сайті не проведені роботи, які самі пошуковики просять робити - готуйтеся до простою - безкоштовної органічної видачі Вам не бачити, як своїх вух.
Від внутрішньої оптимізації залежить, як пошукові системи будуть бачити ваш Інтернет-магазин. Якщо все зроблено як треба, сайт правильно проіндексується при запуску, його буде легше вивести в топ, він буде залучати трафік і вже тільки від Ваших менеджерських рішень буде залежати, як Ви будете конвертувати цей трафік в покупців.

Зовнішньою оптимізацією бажано займатися після запуску сайту - нічого поганого не трапиться. Внутрішню технічну оптимізацію Інтернет-магазину, в т.ч. і на CMS OpenCart потрібно проводити задовго до цього, ще на стадії розробки. Якщо поспішите або забудете про це, уявіть собі, це буде дорівнювати тому, якби Ви прийшли на публічні заходи в брудному одязі і від вас погано пахло ... Google і Яндекс проіндексуют Ваш неоптимізований сайт, зрозуміють, що веб-майстер даного сайту їхніми рекомендаціями і вимогами знехтував і відповідно Ви отримаєте свідомо відомий результат - в кращому випадку песимізація, втрачений час і гроші.
Що ми робимо в розрізі робіт по внутрішній оптимізації Інтернет-магазину і чому це важливо
1. Мета-теги.
Прописуємо теги і мета-теги, а також заголовки (title, description, keywords, h1-h6) для кожної сторінки магазину. Пишемо шаблони побудови тегів на трьох мовах (англійська, українська, російська) в нашому славному модулі - Генератор ЧПУ і мета даних для Інтернет-магазинів на OpenCart 2.x-3.x версій.
Теги важливі, тому що з їх допомогою пошуковики розуміють, що знаходиться на сторінці і на сайті. Нагадаємо, що при виконанні кожного пункту робіт ми дотримуємося рекомендацій
2. Карта сайту (Sitemap.xml)
Складаємо правильний файл Sitemap.xml (карту сайту). Цей файл показує пошуковим системам, які сторінки є на сайті і те, яка в нього структура.

Це важливо, тому що Sitemap допомагає пошуковим системам проіндексувати сайт. Корисно в усіх випадках, особливо якщо у Вас новий сайт або якщо його розмір дуже великий. Ось що говорить про карту сайту .
3. Robots.txt
Робимо файл robots.txt, який забороняє пошуковикам індексувати певні сторінки.
Robots.txt дозволяє приховати сторінки, які необхідно приховувати від пошукових систем. Адмінпанель сайту, сторінки з дубльованим контентом - все це повинно бути приховано. А ще ми розуміємо, що Вам не потрібні скандали через те, що сторінка з номерами карт ваших покупців раптово з'явилася у видачі. Ось що говорить про цей документ.

4. Основний домен, 301 редирект, формат URL-сторінок
Для початку вказуємо основний домен. Справа в тому, що пошукові системи вважають домен з www на початку і без www двома різними сайтами. Ми повідомляємо пошуковикам ім'я основного домену, яке вони будуть використовувати при скануванні сторінок. Якщо цього не зробити, пошукова система проіндексує обидві версії вашого сайту і вважатиме їх дублями.
Налаштовуємо переадресацію 301. Якщо Ви виберете, наприклад, домен з www як основний, ми налаштуємо переадресацію на нього і переспрямуємо відвідувачів на актуальну сторінку. Якщо створюємо нову структуру сайту або змінюємо старі адреси, робимо 301 переадресацію на нові.

Наводимо посилання на всі сторінки до одного виду, без / і .html. Пошуковики можуть порахувати дублями сторінки "приклад.ру" і "приклад.ру / index.html", так само як і "приклад.ру / page-1" і "приклад.ру / page-1 /". Це може привести до штрафних санкцій і втрати місця у видачі, тому ми уникаємо дублювання.
Довідка Гугла (основний .
5. Хлібні крихти
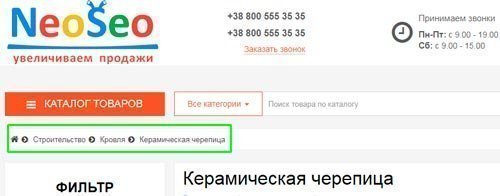
Налаштовуємо навігаційний ланцюжок для кожної сторінки. Цей ланцюжок дозволяє користувачеві зрозуміти, на якому рівні ієрархії він знаходиться. Якщо у Вас магазин книг і користувач шукає фантастику, ланцюжок буде виглядати так: магазинкниг.ру / художня_література / фантастика
Якщо все зроблено правильно, у верхній частині сторінки будуть знаходиться всі ці елементи навігації, щоб користувач міг перейти на головну або на один з попередніх рівнів вкладеності (тобто на сторінку "художня_література", наприклад).
Це важливо для зручності користувача, для поліпшення поведінкових факторів і для того, щоб у клієнта залишилося хороше враження про ваш сайт. Правильний навігаційний ланцюжок зменшує час на пошук інформації і дуже добре виглядає в сніпеті - користувач швидше клацне по сніпеті, в якому є "хлібні крихти".
Можна почитати думку з цього приводу, а виглядає це так:

6. Канонічні URL, дублі сторінок
Прописуємо в коді канонічні URL для сторінок з повторюваним або схожим контентом. Якщо у Вас, наприклад, є дві різні версії сторінки для мобільних і для комп'ютерів, потрібно вибрати одну з них і зробити її канонічною. Це потрібно, щоб:
- консолідувати переходи
- вибрати URL, який потрібно показувати у видачі
- спростити ведення статистики
- допомогти роботам пошукових систем відсканувати сторінки і поліпшити індексацію.

Прибираємо дублі сторінок. Пошуковики не люблять дублі сторінок - накладають фільтри і штрафні санкції, знижують сайт у видачі. Ми коригуємо ієрархію URL, щоб не виникало повних дублів, прибираємо дублі головної сторінки, вирішуємо проблеми з дзеркалом сайту, налаштовуємо сторінку з 404 помилкою, прибираємо сторінки з utm-мітками з видачі.
Часткові дублі - теж проблема. Ми стежимо за тим, щоб сторінки пагінацію і фільтрів, сторінки коментарів і версії сторінок для друку / скачування не погіршували ранжування вашого сайту.
Почитати про повторювані і канонічні URL можна (Яндекс).
7. Мікророзмітки (мікродані)
Робимо мікророзмітки за форматом Schema.org. Інтернет-магазинам необхідна розмітка, але це досить важка праця, тому не всі його роблять. А ми написали свій модуль мікророзмітки для OpenCart, який допомагає спростити цю задачу.
Мікророзмітки, або семантична розмітка - це набір тегів і атрибутів в тегах. За допомогою цього інструменту Ваш Інтернет-магазин показує пошуковим системам, яка інформація є на сторінці.
Фішка мікророзмітки в тому, що через неї сніпет сайту виглядає набагато краще. Без неї користувач побачить у видачі назва сайту, опис і посилання. З нею - все, що Ви захочете додати. Ми зазвичай додаємо картку товару, тобто у видачі юзер побачить не тільки назву і опис, а й рейтинг товару, його ціну і зображення.
Результат - сніпет виглядає крутіше інших результатів у видачі та користувач натискає на Ваше посилання, навіть якщо воно не перше в списку.
Це виглядає ось так:

8. Мета-теги, сторінки пагінації
Виключаємо дублювання значень мета-тегів. Дубльовані мета-теги title / description не подобається пошуковим системам - у кожної сторінки повинні бути свої, унікальні мета-теги. Ми прибираємо дубльовані теги для того, щоб нічого не завадило оптимізації.
Виводимо нумерацію сторінок в мета-тегах на сторінках пагінацію. Пагінація - це коли інформація не з'являється на одній сторінці, а розбивається на кілька сторінок. Це посторінковий вивід інформації, який часто застосовується для розділів і для головної сторінки. Виглядає ось так:
9. Дублі на сторінках пагінації
Видаляємо дублювання тексту на сторінках з пагінацією.
Проблема сторінок з пагінацією в тому, що на багатьох таких сторінках може бути схожий контент. Це те саме дублювання, про яке ми вже говорили.
Ми використовуємо спосіб rel = "prev" / "next", тобто створюємо ланцюжок між усіма сторінками з пагінацією. Цей спосіб дозволяє вирішити проблему без використання сторінки "Дивитися все", а ще з ним не потрібно сильно змінювати html-код.

10. Структура URL, людино-зрозумілий вид URL, 301 редирект
Робимо правильну і зрозумілу структуру URL. Посилання має бути зрозумілим для людини, тому що релевантність URL-адреси повинна бути зрозуміла користувачеві з першого сайту. Це важливо ще й для пошукових роботів - занадто довгі або складні посилання вимагають занадто багато ресурсів від них. Цих ресурсів може не вистачити на те, щоб просканувати і проіндексувати інший важливий контент.
Ми знаємо про цей фактор, тому робимо короткі і зрозумілі посилання, блокуємо пошуковим роботам доступ до непотрібних URL. Ми створюємо URL, які зрозумілі людям і не віднімають зайві ресурси у роботів. Виглядає це так:

11. Атрибут alt
Налаштовуємо автоматичне заповнення атрибута ALT. Цей атрибут допомагає пошуковим системам репрезентуватиме релевантні картинки для видачі - так що правильно заповнені атрибути ALT (максимум 250 символів, без переспама) можуть дуже серйозно допомогти оптимізації.

Взагалі, цей атрибут - це текст, який описує зображення і показується замість нього, якщо картинка не завантажилася. Ми автоматично заповнюємо цей атрибут для сотень зображень на сайті, щоб заощадити час.
В результаті кожна картинка отримує підпис, пошуковик отримує чіткий опис зображень на сайті, а Ви отримуєте трохи додаткового цільового трафіку.
12. Мета-тег noindex для сторінок, використання атрибутів rel = "next" і rel = "prev".
Оптимізуємо сторінки пагінації при сортуванні на сторінках категорій за допомогою тега noindex.
Коли в певних лістингах дуже багато товарів, такі сторінки з пагінацією можуть вважатися сторінками з частково дубльованим контентом, тому для них ми прописуємо атрибути rel = "next" і rel = "prev", щоб вказати зв'язок між декількома URL. Завдяки цій розмітці Google може визначити, що зміст даних сторінок пов'язано в логічній послідовності, і направити користувача на початкову сторінку.

13. 404 статус HTTP
Налаштовуємо сторінку з помилкою 404. Ви бачите цю помилку, коли сторінка видалена або Ви неправильно ввели її адресу.
Стандартна помилка 404 неінформативна - це просто напис "не знайдено", який ніяк не допомагає користувачеві і не вирішує його проблему. Більш того, стандартна сторінка з 404 помилкою створює проблеми Вам, тому що користувач, швидше за все, просто закриє її і піде з Вашого сайту.
Ми робимо так, щоб люди не закривали сторінку з 404 помилкою а залишалися на сайті. Принципи та рекомендації однакові (ввічливість, менше технічних деталей, єдиний стиль з іншим сайтом, рядок пошуку, посилання на можливі збіги).

14. Соціальні кнопки
Налаштовуємо соціальні кнопки для всіх рівнів сайту. Вони потрібні користувачеві, тому що він може поставити лайк і поділитися контентом (або репостнути крутий товар, який він купив). Вони також потрібні Вам, тому що Ви зможете отримати детальний звіт по соціальній активності і побачити, що саме подобається вашим клієнтам. Більше того, вони потрібні Вашим майбутнім оптимізаторам, оскільки давно відомо, що "соціальні сигнали" є одним з факторів ранжування.

Що після цього?
Після того, як ми проведемо внутрішню технічну оптимізацію магазину на ОпенКарт - сайт готовий до висновку на реальний домен для першої індексації (сканування) пошуковими системами, тепер можна і подумати про активну стадію просування. Ми прибираємо всі проблеми і помилки ще на стадії розробки, щоб Вам не доводилося платити за аудит, а потім і за правки по аудиту. Починаючи свій шлях пошукового просування з такою базою, Вам не доведеться витрачати зайві гроші на підготовку до просування, Ви можете зайнятися більш важливими справами, наприклад зробити SEO-структуру для Інтернет-магазину.
Замовляйте розробку Інтернет-магазину "під ключ" у думаючих про Ваше майбутнє фахівців, ми багато ще розповімо і підкажемо.
Завжди ваша,
Команда NeoSeo.









Коментарі