- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Чому висока швидкість завантаження сторінок Інтернет-магазину дорожча діаманту в 10К?
Колись швидкість завантаження ніяк не впливала на ранжування сайту. Десять років тому всі сайти вантажилися однаково повільно, швидкість інтернету була низькою а користувачі терпляче чекали, поки їх улюблений сайт завантажиться. Можна було сходити за чаєм, повернутися до комп'ютера і побачити там наполовину завантажену картинку. Це було повільно, але круто, звичайно.
Однак часи змінюються: швидкість інтернету зросла до десятків мегабіт в секунду, сайти, хоч і стали важче, все одно навчилися вантажиться швидко, а користувачі перестали бути терплячими. Пошукові системи на кшталт Google і Яндекса поліпшили і переробили свої алгоритми і теж втратили терпіння - так що повільні сайти більше ніхто не любить, не дивлячись на ностальгію.
Чому повільні сайти - це погано?
По-перше, їх не люблять відвідувачі - просто тому що вони повільні. Тут все просто - ви шукаєте інтернет-магазин, знаходите два підходящі варіанти і відкриваєте відразу дві сторінки. Одна завантажилася за 3 секунди, друга - за 10. На якій сторінці ви залишитеся?

Звичайно, ви закриєте другу сторінку. Точно так само поводяться абсолютно всі люди в інтернеті, й відповідно ваші потенційні клієнти - теж. Вони виберуть сайт, який швидко вантажиться, зайдуть на нього та залишать там свої гроші - і тільки ви вибираєте, буде цей швидкий сайт вашим або вашого конкурента.
Запам'ятайте: люди люблять швидкі сайти. Тут без варіантів - якщо ваш сайт повільний, ви втрачаєте клієнтів і гроші.
Природно, пошукові системи вловлюють бажання користувачів і погано ставляться до сайтів, які довго вантажаться, через їх низьку конверсії (це коли більшість клієнтів закривають сторінку ще до її завантаження). А також через повільне завантаження на мобільних девайсах.
Справа в тому, що в 2018 всі використовують смартфони. Більше половини клієнтів на вашому сайті роблять покупки за допомогою девайсів на Android або iOS (а може бути навіть на Windows Mobile!).
У мобільного інтернету є свої особливості, через які швидкість завантаження сайту повинна бути ідеально оптимізована - так, наприклад, логічно, що мобільний інтернет повільніший, ніж зазвичай. Швидкість 3G мереж в середньому на 40% нижче швидкості вашого домашнього високошвидкісного підключення, тобто не дивно, що сайт, який відкривають за допомогою 3G, повинен бути оптимізований як тільки можливо.

Незважаючи на це, 85% мобільних користувачів все одно очікують, що мобільна версія буде завантажуватися так само швидко, як звичайна. Взагалі, користувачі смартфонів готові чекати близько трьох секунд - після цього, до 40% користувачів можуть закрити ваш сайт.
Все це приводить нас до того, що мобільні сайти повинні завантажуватися за кілька секунд. Якщо ваш сайт вантажиться довше, наслідки будуть такими ж, як і для звичайного сайту - втрата клієнтів і погане ставлення пошукових систем.
В середині 2018 року, Google планує зробити швидкість завантаження мобільної версії сайту ранжир фактором. Якщо у вас з цим проблеми, в липні ви втратите позиції у видачі - якщо нічого не виправите, звичайно.
Не впевнені, чи є у вас проблеми? Перевірте свій сайт з Google Pagespeed Insights - це інструмент, який показує, чи все гаразд зі швидкістю завантаження (і що потрібно виправити). Якщо отримаєте менше 80 балів - потрібно терміново щось робити. Якщо 80-90 - в принципі, все добре, але можна поліпшити ситуацію. Результат в 95-99 - це ідеальний результат, до якого більшість ніколи не наблизиться. Якщо сайт набирає трохи менше 100 балів, можна говорити про те, що такий сайт вантажиться ідеально.
Як виглядає ідеальний сайт?
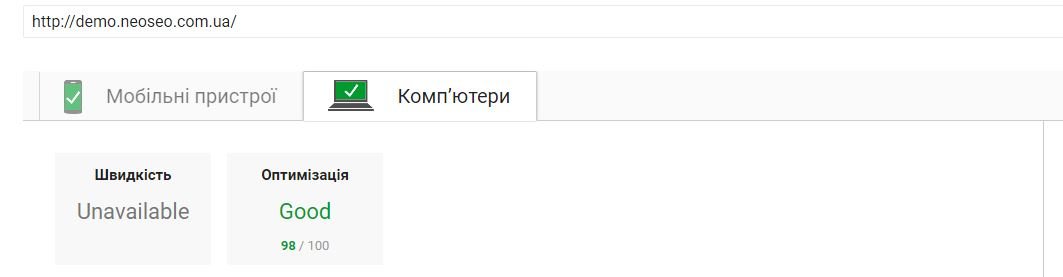
Як ми вже сказали, завантаження повинно бути виключно швидким. В ідеалі сайт повинен видати 95-100 балів в Pagespeed Insights.Ось так це виглядає на прикладі від компанії NeoSeo:

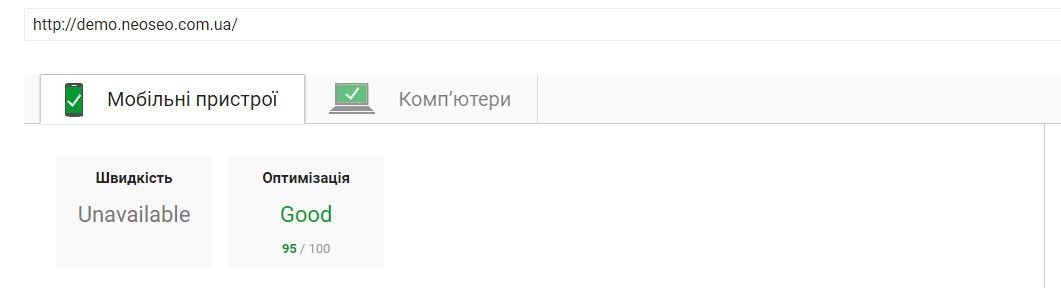
Пам'ятайте, що ми говорили про важливість оптимізації під мобільні пристрої? Тут теж має бути 95-99 балів. Ідеал виглядає так:

Що робити, щоб поліпшити швидкість завантаження?
Все залежить від двох сторін: сторони клієнта і сторони сервера. Обидві ці сторони однаково важливі для швидкого завантаження - це значить, що для того, щоб отримати хороший результат, вам потрібно зайнятися як клієнтською, так і серверною оптимізацією.
Клієнтська оптимізація - це, якщо говорити просто, оптимізація всього, що відбувається в браузері людини, який відкриває ваш сайт. Це оптимізація завантаження CSS-стилів, виконання JS-коду, завантаження веб-шрифтів, зображень (і всіх інших елементів) та рендерингу сторінки.
Серверна оптимізація - це оптимізація серверної частини. Сюди ми включаємо оптимізацію хостингу, прискорення сервера бази даних, зміна і апгрейд CMS і кешування сторінок.
Загалом, роботи тут досить багато. Але нічого неможливого немає - якщо не вірите, погляньте ще раз на результати нашого інтернет-магазину.
Як ми прискорюємо сайти?
Якщо говорити про серверну оптимізацію, ми, в першу чергу, пропонуємо перенесення хостингу. Справа в тому, що частіше за все, проблема саме в цьому - на початку існування сайту люди часто економлять на хостинг-провайдера, а потім, коли сайт росте, ускладнюється і привертає все більше клієнтів, сервер починає тупити.
Коли для роботи сайту вже не вистачає ресурсів хостингу, ми переносимо такі сайти на інші, більш швидкі хостинги. VPS / VDS хостинги на швидких SSD і на більш потужних серверах дають відмінний приріст в швидкості.
Ми слідуємо рекомендаціям від Google Pagespeed Insights для максимальної оптимізації швидкості завантаження сторінок Інтернет-магазину. Давайте по черзі:

- Зменшуємо розмір CSS файлу. Чим краще оптимізований CSS код (прогалини, коментарі) - тим швидше завантаження.
- Оптимізуємо HTML код. Видаляємо всі непотрібні символи (ті ж прогалини, коментарі, розриви рядків), зменшуємо розмір HTML файлів і прискорюємо завантаження.
- Оптимізуємо JS. Зменшення файлу JavaScript робиться так само, як HTML / CSS, але тут не тільки прибираються непотрібні символи, а й застосовується обфускація - імена змінних змінюються на більш короткі, що прискорює завантаження але ніяк не впливає на роботу.
- Прибираємо редиректи. Це дуже важливо для мобільного оптимізації - коли клієнт, який використовує смартфон, натискає на посилання на кшталт "site.com", він може відразу перейти на мобільну версію сайту без редиректів, його може перекинути відразу на мобільну версію ( "m.site.com" ), а може взагалі перекинути спочатку на"www.site.com",а потім вже на "m.site.com". Логічно, що перший варіант - найкращий і швидкий, а другий і третій - повільніше і гірше. Ми робимо тільки так, як в першому прикладі - можете зайти на demo.neoseo.com.ua з телефону і перевірити. Все дуже швидко і без редиректів (Google теж ).
- Видаляємо з верхньої частини сторінки JS і CSS код, який блокує відображення це частини сторінки. Це досить складний момент, але дуже важливий: коли вміст верхньої частини сторінки відображається пізніше, ніж потрібно, швидкість завантаження сильно падає.
- Використовуємо кеш браузера. Це означає, що деякі елементи сайту, на зразок зображень і CSS / JS файлів, кешування (зберігаються) в браузері користувача. Коли користувач заходить на сайт вдруге і всі наступні рази, цей пункт дуже прискорює завантаження.
- Оптимізуємо зображення. Картинки зазвичай важать дуже багато, тому наше завдання - зробити їх менше без втрати якості. Непотрібні картинки видаляємо, потрібні - перекодовуємо та зменшуємо їх розмір.
- Включаємо стиснення. Зменшуємо вага даних, які передаються в браузер користувача, за допомогою gzip стиснення - цей пункт може прискорити сайт в кілька разів, якщо раніше ваш сайт не використав gzip.
- Оптимізуємо завантаження видимого контенту. Робимо так, щоб в першу чергу вантажився важливий контент (контент на першому екрані, який користувач бачить в першу чергу). Зменшуємо кількість даних, які браузер відображає у верхній частині сторінки.
Що потрібно зробити прямо зараз?
В першу чергу необхідно перевірити ваш сайт в Insights. Якщо результат менше 95 - звернутися до людей, які знають, як це працює і що потрібно робити для оптимізації швидкості завантаження, наприклад, до наших фахівців.
Ми знаємо, що потрібно робити. Якщо відчуваєте, що сайт працює повільно і що через це йдуть клієнти - напишіть або зателефонуйте, а ми зробимо за вас все інше.




Коментарі