- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Почему высокая скорость загрузки страниц Интернет-магазина дороже бриллианта в 10К?
Когда-то скорость загрузки никак не влияла на ранжирование сайта. Десять лет назад все сайты грузились одинаково медленно, скорость интернета была низкой а пользователи терпеливо ждали, пока их любимый сайт загрузится. Можно было сходить за чаем, вернуться к компьютеру и увидеть там наполовину прогруженную картинку. Это было медленно, но круто, конечно.
Однако времена меняются: скорость интернета выросла до десятков мегабит в секунду, сайты, хоть и стали тяжелее, все равно научились грузится быстро, а пользователи перестали быть терпеливыми. Поисковые системы вроде Google и Яндекса улучшили и переделали свои алгоритмы и тоже потеряли терпение — так что медленные сайты больше никто не любит, несмотря на ностальгию.
Почему медленные сайты — это плохо?
Во первых, их не любят посетители — просто потому что они медленные. Тут все просто — вы ищете интернет-магазин, находите два подходящих варианта и открываете сразу две страницы. Одна загрузилась за 3 секунды, вторая — за 10. На какой странице вы останетесь?

Конечно, вы закроете вторую страницу. Точно так же ведут себя абсолютно все люди в интернете, и ваши потенциальные клиенты — тоже. Они выберут сайт, который быстро грузится, зайдут на него и оставят там свои деньги — и только вы выбираете, будет этот быстрый сайт вашим или вашего конкурента.
Запомните: люди любят быстрые сайты. Тут без вариантов — если ваш сайт медленный, вы теряете клиентов и деньги.
Естественно, поисковые системы улавливают желания пользователей и плохо относятся к сайтам, которые долго грузятся, из-за их низкой конверсии (это когда большинство клиентов закрывают страницу ещё до ее прогружения). А ещё из-за медленной загрузки на мобильных девайсах.
Дело в том, что в 2018 все используют смартфоны. Больше половины клиентов на вашем сайте делают покупки с помощью девайсов на Android или iOS (а может быть даже на Windows Mobile!).
У мобильного интернета есть свои особенности, из-за которых скорость загрузки сайта должна быть идеально оптимизирована — так, например, логично, что мобильный интернет медленнее обычного. Скорость 3G сетей в среднем на 40% ниже скорости вашего домашнего высокоскоростного подключения, то есть логично, что сайт, который открывают с помощью 3G, должен быть оптимизирован как только возможно.

Несмотря на это, 85% мобильных пользователей все равно ожидают, что мобильная версия будет грузиться так же быстро, как обычная. Вообще, пользователи смартфонов готовы ждать около трёх секунд — после этого, до 40% пользователей могут закрыть ваш сайт.
Все это приводит нас к тому, что мобильные сайты должны загружаться за несколько секунд. Если ваш сайт грузится дольше, последствия будут такими же, как и для обычного сайта — потеря клиентов и плохое отношение поисковых систем.
В середине 2018 года, Google планирует сделать скорость загрузки мобильной версии сайта ранжирующим фактором. Если у вас с этим проблемы, в июле вы потеряете позиции в выдаче — если ничего не исправите, конечно.
Не уверены, есть ли у вас проблемы? Проверьте свой сайт с Google Pagespeed Insights — это инструмент, который показывает, все ли хорошо со скоростью загрузки (и что нужно исправить). Если получите меньше 80 баллов — нужно срочно что-то делать. Если 80-90 — в принципе, все хорошо, но можно улучшить ситуацию. Результат в 95-99 — это идеальный результат, к которому большинство никогда не приблизится. Если сайт набирает чуть меньше 100 баллов,можно говорить о том, что такой сайт грузится идеально.
Как выглядит идеальный сайт?
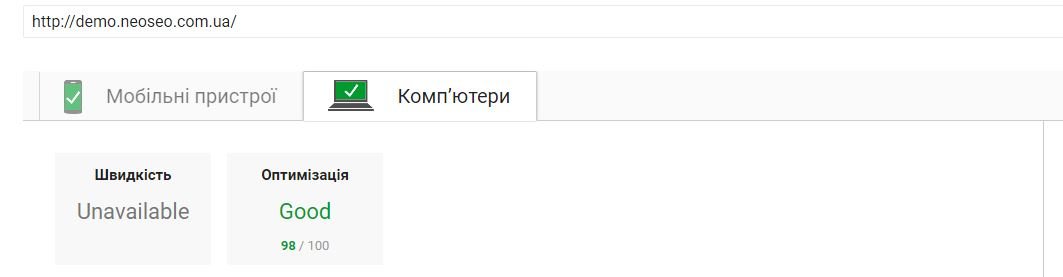
Как мы уже сказали, загрузка должна быть исключительно быстрой.В идеале сайт должен выдать 95-100 баллов в Pagespeed Insights. Вот так это выглядит на примере от компании NeoSeo:

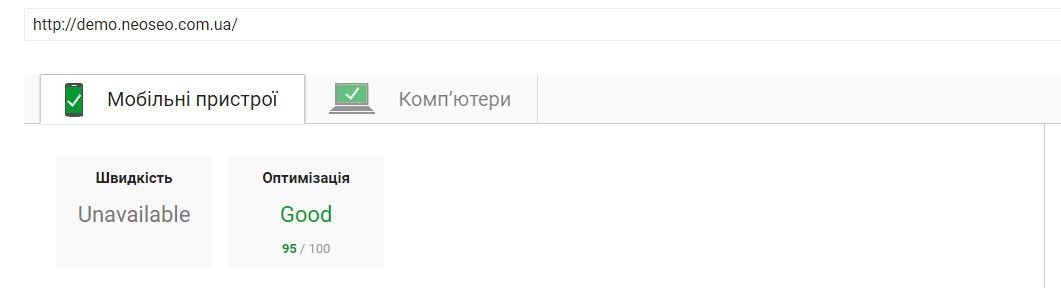
Помните, что мы говорили о важности оптимизации под мобильные устройства? Тут тоже должно быть 95-99 баллов. Идеал выглядит так:

Что делать, чтобы улучшить скорость загрузки?
Всё зависит от двух сторон: стороны клиента и стороны сервера. Обе этих стороны одинаково важны для быстрой загрузки — это значит, что для того, чтобы получить хороший результат, вам нужно заняться как клиентской, так и серверной оптимизацией.
Клиентская оптимизация — это, если говорить просто, оптимизация всего, что происходит в браузере человека, который открывает ваш сайт. Это оптимизация загрузки CSS-стилей, выполнения JS-кода, загрузки веб-шрифтов, изображений (и всех прочих элементов) и рендеринга страницы.
Серверная оптимизация — это оптимизация серверной части. Сюда мы включаем оптимизацию хостинга, ускорение сервера базы данных, изменение и апгрейд CMS и кеширование страниц.
В общем, работы здесь довольно много. Но ничего невозможного нет — если не верите, взгляните ещё раз на результаты нашего интернет-магазина.
Как мы ускоряем сайты?
Если говорить о серверной оптимизации, мы, в первую очередь, предлагаем перенос хостинга. Дело в том, что чаще всего, проблема именно в этом — в начале существования сайта люди часто экономят на хостинг-провайдере, а потом, когда сайт растет, усложняется и привлекает все больше клиентов, сервер начинает тупить.
Когда для работы сайта уже не хватает ресурсов хостинга, мы переносим такие сайты на другие, более быстрые хостинги. VPS/VDS хостинги на быстрых SSD и на более мощных серверах дают отличный прирост в скорости.

Мы следуем рекомендациям от Google Pagespeed Insights для максимальной оптимизации скорости загрузки страниц Интернет-магазина.
Давайте по очереди:
- Уменьшаем размер CSS файла. Чем лучше оптимизирован CSS код (пробелы, комментарии) — тем быстрее загрузка.
- Оптимизируем HTML код. Удаляем все ненужные символы (те же пробелы, комментарии, разрывы строк), уменьшаем размер HTML файлов и ускоряем загрузку.
- Оптимизируем JS. Уменьшение файла JavaScript делается так же, как HTML/CSS, но тут не только убираются ненужные символы, но и применяется обфускация — имена переменных меняются на более короткие, что ускоряет загрузку но никак не влияет на работу.
- Убираем редиректы. Это очень важно для мобильной оптимизации — когда клиент, который использует смартфон, нажимает на ссылку вроде “site.com”, он может сразу перейти на мобильную версию сайта без редиректов, его может перекинуть сразу на мобильную версию (“m.site.com”), а может вообще перекинуть сначала на “www.site.com”, а потом уже на “m.site.com”. Логично, что первый вариант — самый лучший и быстрый, а второй и третий — медленнее и хуже. Мы делаем только так, как в первом примере — можете зайти на demo.neoseo.com.ua с телефона и проверить.
Всё очень быстро и без редиректов (Google тоже ).
- Удаляем из верхней части страницы JS и CSS код, который блокирует отображение это части страницы. Это довольно сложный момент, но очень важный: когда содержимое верхней части страницы отображается позже, чем нужно, скорость загрузки сильно падает.
- Используем кеш браузера. Это значит, что некоторые элементы сайта, вроде изображений и CSS/JS файлов, кэшируются (сохраняются) в браузере пользователя. Когда пользователь заходит на сайт во второй и все последующие разы, этот пункт очень ускоряет загрузку.
- Оптимизируем изображения. Картинки обычно весят очень много, поэтому наша задача — сделать их меньше без потери качества. Ненужные картинки удаляем, нужные — перекодируем и уменьшаем их размер.
- Включаем сжатие. Уменьшаем вес данных, которые передаются в браузер пользователя, с помощью gzip сжатия — этот пункт может ускорить сайт в несколько раз, если раньше ваш сайт не использовал gzip.
- Оптимизируем загрузку видимого контента. Делаем так, чтобы в первую очередь грузился важный контент (контент на первом экране, который пользователь видит в первую очередь). Уменьшаем количество данных, которые браузер отображает вверху страницы.
Что нужно сделать прямо сейчас?
В первую очередь необходимо проверить ваш сайт в . Если результат меньше 95 — обратиться к людям, которые знают, как это работает и что нужно делать для оптимизации скорости загрузки, например, к нашим специалистам.
Мы знаем, что нужно делать. Если чувствуете, что сайт работает медленно и что из-за этого уходят клиенты — напишите или позвоните, а мы сделаем за вас все остальное.




Комментарии