- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
Ускорение загрузки страниц интернет-магазина на OpenCart по Google PageSpeed Insights (Core Web Vitals)
Не сомневайтесь по поводу необходимости высокой скорости загрузки интернет-магазина. Тысячи исследований доказывают, что скорость страниц и продажи связаны напрямую. Если вы спрашиваете себя, зачем мне платить деньги, для чего мне нужен быстрый интернет-магазин?
– Ответ один: “Только для продаж, для ваших высоких продаж”, поскольку:
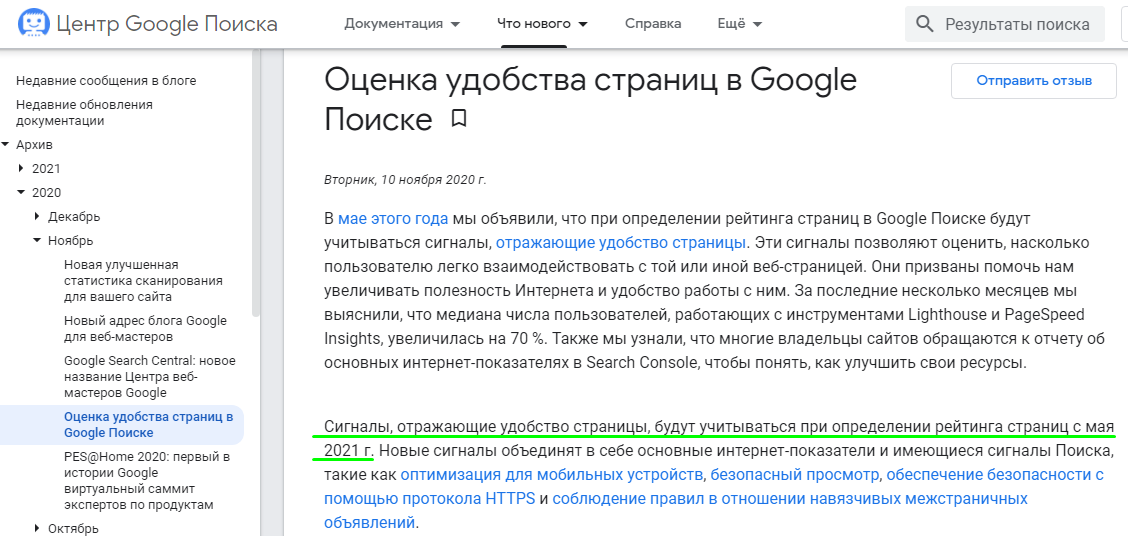
- Если у вас быстрый интернет-магазин, уже с мая 2021 г. его скорость по достоинству оценит Google, который вот в теперь будет фактором ранжирования в поисковой выдаче.

- Если у вас будет классный быстрый интернет-магазин, значит он будет УДОБНЫМ вашим Покупателям, не заставит их нервничать и долго ждать загрузки страниц, товаров, фото и т.д.

- А поскольку ваш быстрый интернет-магазин понравится посетителям в использовании, им будет приятно быстро и удобно получать информацию на своих мобильных устройствах, они будут покупать у вас чаще, чем на среднестатистическом медленном сайте-конкурента. Выражаясь профессиональной терминологией – у вашего интернет-магазина будет выше процент конверсии из пользователей в Покупатели (это при всех прочих равных условиях, к которым относятся: качественное представление товара (описание, изображения, видео, цена товара), условия доставки, выбор и ассортимент, вежливые менеджеры, условия гарантии и возврата, наличие акций и т.д.).

Подводим итог. Вам необходим быстрый интернет-магазин, поскольку:
- Быстрые интернет-магазины будет "уважать" и хорошо ранжировать Google, а это огромные плюсы и экономия на рекламных бюджетах в платной рекламе.
- Его будут любить Покупатели, которые охотнее будут осуществлять покупки, тем самым вы, как грамотный маркетолог, увеличите показатель возврата инвестиций в рекламу и в развитие онлайн-вектора вашего бизнеса. При равных затратах вы получите больше продаж, чем конкуренты с медленными сайтами, исследования вот тут:
- .
Летом 2020 г. Google ввёл новые алгоритмы, согласно которым оценка скорости загрузки страниц любого сайта определяется по трем показателям, которые сейчас называются "Core Web Vitals":
- LCP — скорость загрузки основного контента (Largest Contentful Paint);
- FID — время ожидания до первого взаимодействия с контентом (First Input Delay);
- CLS — стабильность верстки и элементов, не препятствующих взаимодействию с контентом (Cumulative Layout Shift).
Если когда-то у вашего интернет-магазина и были хорошие показатели по тесту Google PageSpeed Insights https://developers.google.com/speed/pagespeed/insights/?hl=ru, то сейчас всё изменилось, показатели по скорости загрузки мобильной версии кардинально ухудшились и это нужно срочно поправлять.
Чтобы начать работы по улучшению этих показателей, сначала необходимо провести более глубокий анализ-аудит сайта, чтобы выявить проблемные места, составить подробный план действий для программиста и оценить такую задачу.
Стоимость диагностики (аудита) интернет-магазина на предмет скорости загрузки его страниц ориентировочно 2-3 часа программиста. Актуальные цены уточняйте в нашем .
Важно. Если после диагностики вы закажете у нас и саму услугу внедрения Плана оптимизации, стоимость диагностики вычитается из суммы часов, которая будет рекомендоваться к покупке по результатам составления Плана оптимизации (т.е. при заказе услуги оптимизации скорости, услуга диагностики выполняется бесплатно).
Диагностика включает в себя:
- Проверка сервера. Проверяется возможность установки сторонних библиотек на сервере, возможность получить “root-доступ”, скорость его работы, конфигурация настройки и существующие на таком хостинге/сервере возможности для того, чтобы обеспечить реализацию необходимых работ.
- Проверка шаблона интернет-магазина и установленных модулей. Проверяется структура шаблона на различных страницах, его верстка, установленные и используемые модули, которые могут влиять на скорость загрузки и на отдачу контента, а также наличие возможности вносить в них изменения.
- Проверка контента интернет-магазина. Проверяем количество товаров, атрибутов, категорий, фильтров. Проверяем формат картинок, их размеры, а также где именно и как они отображаются. Проверяем конфликты контента с оптимизацией.
- Проверка качества разработки интернет-магазина по тестам инструмента для веб-мастеров Google Lighthouse https://developers.google.com/web/tools/lighthouse. Проверяем и анализируем все существенные показатели (Core Web Vitals) по тестам Google PageSpeed. Анализируем каждый пункт, подбираем под каждую ошибку возможные методы реализации вопросов, с помощью которых будет проходить оптимизация и устранение конкретных ошибок.
- Составление плана действий по оптимизации сайта. После анализа пунктов 1-4 составляем план действий, которые необходимо будет реализовать, чтобы максимально ускорить скорость загрузки страниц и получить максимально-возможные баллы по Google-тестам.
Если ваш интернет-магазин на OpenCart когда-то занимал ведущие позиции по поисковым запросам, а сейчас трафика становится все меньше, результаты продаж падают, вам срочно нужно проверить скорость загрузки страницы сайта интернет-магазина на OpenCart по тесту Google PageSpeed Insights

Всё дело в тех изменениях, которые коснулись недавно рынка в целом, а также доли распределения пользовательского спроса на сегменты и аудитории в частности. Суть проблемы в двух словах - значительный рост процента пользователей с мобильных устройств и понижение в ранжировании тех ресурсов, которые набирают низкие баллы по мнению PageSpeed Insights.
По статистике на 2020 год, более 53% пользователей сети Интернет уже используют для веб-серфинга мобильные устройства, а в некоторых нишах, использование смартфонов и планшетов достигает 80-90%! Поисковый гигант Google, конечно же, адаптируется под это движение на рынке, и, чтобы удовлетворить спрос своих пользователей, вносит коррективы в свои алгоритмы ранжирования сайтов с тем, чтобы в ТОПе были те Интернет-магазины, которые удобны для просмотра и покупок с "мобильных". К тому же, не так давно мы рассказывали об индексе mobile-first.
Какую оценку поставил Google вашему интернет-магазину?
Как проверить и измерить работу сайта? Для независимой, объективной оценки мега-поисковик разработал специальный онлайн-тест анализа скорости сайтов - Google PageSpeed Insights.
Чтобы обеспечить лидирующие позиции в мобильной и десктопной поисковой выдаче, ваш веб-ресурс должен быть приспособленным к быстрой загрузке и удобному просмотру с любых устройств. Поэтому оптимизация и ускорение загрузки сайта интернет-магазина имеет огромное значение.

По итогам тестирования ваш сайт получает соответствующую оценку:
- зеленая зона - хорошо (веб-страница набрала более 85 баллов, быстро загружается и прекрасно оптимизирована под все типы устройств);
- желтая зона - ресурс требует коррекции (страница недостаточно быстро загружается, нужно внести исправления в соответствии с рекомендациями)
- красная зона - плохо (веб-страница вовсе не оптимизирована и медленно загружается, следует немедля вносить коррективы).
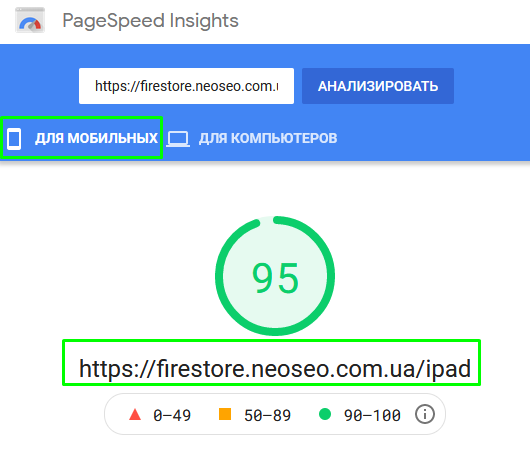
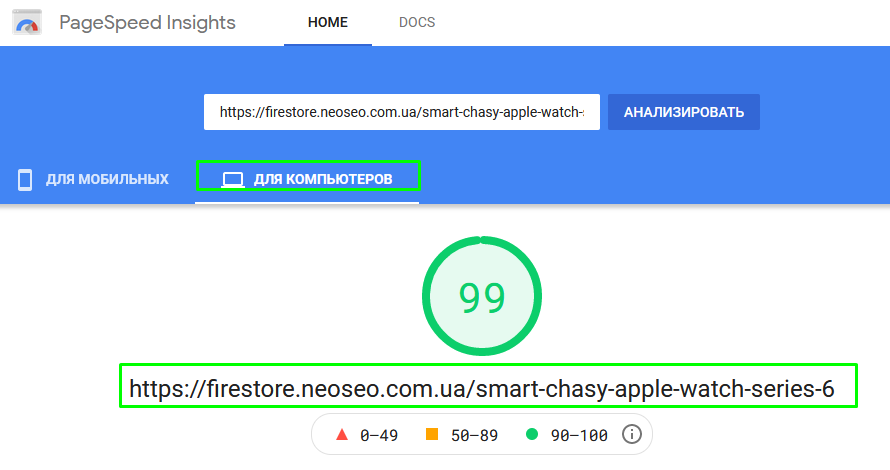
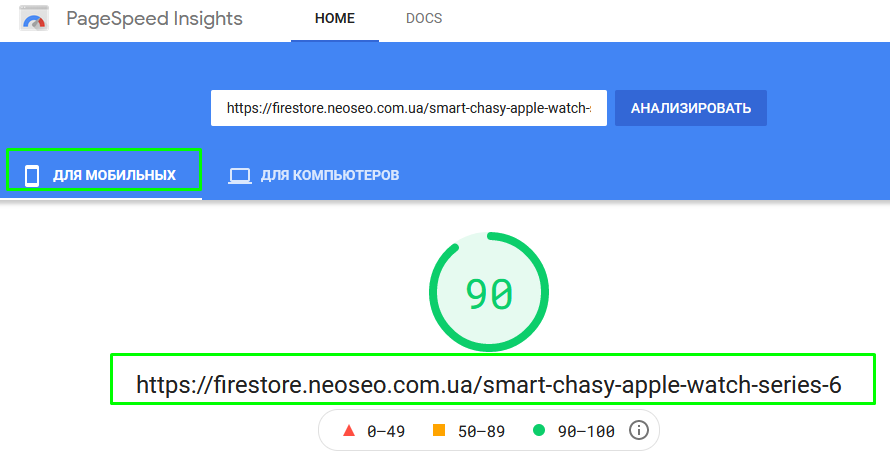
Наша разработка – самый быстрый шаблон для OpenCart FireStore 3.0 получае от Google 90+ баллов. Например, показатели скорости шаблона на 17.06.2021:
- главная страница
- для десктопной версии:

- для мобильных устройств:

- страница категорий
- для десктопной версии:

- для мобильных устройств:

- карточка товаров
- для десктопной версии:

- для мобильных устройств

Кроме скорости загрузки страниц, оценивается и дизайн интернет-магазина на предмет удобства "мобильного пользователя".
Адаптивный дизайн, PWA, AMP или как ускорить работу сайта для удобства пользователей?
Кроме улучшения показателей Core Web Vitals поисковики рекомендуют внедрять PWA, AMP, Турбо-страницы (актуально для проектов, ориентированных на Яндекс).
PWA (Progressive Web App) или прогрессивное веб приложение — это в буквальном переводе “прогрессивное мобильное приложение” для вашего интернет-магазина. Это альтернатива нативных (тех, которые вы обычно скачиваете в Google Play, AppStore) приложений для мобильных устройств. Вашим покупателям больше не придётся осуществлять дополнительных действий, а вам не нужно разрабатывать приложение с нуля. PWA будет доступно к загрузке уже со второго входа на сайт, система сама предложит пользователю установить его во всплывающем окне или из меню браузера вручную. Детальнее о PWA мы писали в статье: Разработка мобильного приложения (PWA) для интернет-магазина на OpenCart.
AMP (Accelerated Mobile Pages) в переводе – ускоренные мобильные страницы. AMP страницы представляют собой упрощенные версии страниц интернет-магазина. На данных страницах отображается вся важная информация о товаре, чтобы покупатель мог ознакомиться и заказать / купить товар с мобильного устройства.
Турбо-страницы — это технология Яндекса, которая позволяет создавать облегченные версии страниц для отображения на мобильных устройствах. Скорость загрузки турбо-страницы превышает обычную примерно в 15 раз. И, дополнительный (но не последний), бонус — если сайт упадёт, например, из-за заражения или DDoS-атаки, его турбо-страницы продолжат открываться и контент будет по-прежнему доступен пользователям.
Удобно ли людям пользоваться вашим сайтом? Насколько быстро происходит загрузка страниц? Одинаково ли хорошо воспринимать информацию с вашего сайта, просматривая ее на мониторе компьютера или смартфоне?
Адаптивный дизайн сайта ( «responsive web design») - это один из обязательных составляющих успешного интернет-магазина. Адаптивный дизайн веб-страницы дает возможность пользователю полностью воспринимать ее содержание, независимо от девайса, которым он пользуется (смартфон, ноутбук, планшет и т.д.).

Сайт с адаптивным дизайном:
- обеспечивает быстрое время загрузки страницы вне зависимости от типа устройства;
- гармонично отражает содержание сайта на любом устройстве, с которого пользователь просматривает Интернет-ресурс;
- в отличие от мобильных приложений, имеет единый адрес сайта, а также унифицированную систему управления контентом ресурса.
Вам необходимы коррективы? Веб-студия «NeoSeo» поможет, чем сможет :)
Что входит в содержание услуги?
Как же ускорить загрузку страниц сайта? Для получения высокого рейтинга от Google PageSpeed профессионалы веб-студии «NeoSeo» найдут проблемные места и если это возможно, устранят "тормоза". Скорость работы интернет-магазина оценивается отдельно для мобильной и десктопной версий по следующим параметрам:
-
Оптимизация изображения (возможна только в случае, если ваш веб-ресурс работает на VPS - Virtual Private Server - виртуальный сервер, который имеет существенные преимущества по сравнению с классическим выделенным сервером: настройка, управление и т.п.). По новым требованиям Google PageSpeed требуется новый формат изображений, а именно кодировка JPEG 2000, JPEG XR и WebP. Для решения такой проблемы модуль использует библиотеки MozJpg, OptiPng, Imagick. С помощью Imagick генерируются изображения в формате WebP, что позволяет заменять для поддерживаемых браузеров изображения в формате PNG.
-
Отсроченная загрузка изображений (вывод изображений будет происходить по требованию с помощью библиотеки blazy.js. При загрузке страницы будут выводиться заглушки изображений, затем по мере открытия страницы и прокрутки, пользователю будут прогружаться изображения).
-
Включение gzip сжатия данных (веб-страница быстрее загружается при уменьшении размеров изображений и текстовых файлов с сервера, которые направляются к браузеру пользователя в оптимальных расширениях html, .css, .js и т.д.).
-
Использование кэша браузера на стороне пользователя сайта (браузер сохраняет в кэше файлы ранее посещенных веб-ресурсов, существенно ускоряя последующие загрузки страниц).
-
Настройка сокращение JavaScript (с помощью определенных алгоритмов происходит оптимизация программного кода, что влияет на повышение скорости веб-ресурса).
-
Подключение библиотек JavaScript (метод подключения внутренних библиотек JavaScript будет изменен на метод defer или async, такие подключения позволят убрать скрипты из загрузки основного потока, они будут подгружаться параллельно).
-
Эффективное сжатие CSS (Cascading Style Sheet используется для визуальной презентации веб-страниц и после оптимизации ускоряет работу сайта).
-
Подключение внутренних CSS (стили подключаются также параллельно, вне основного потока).
-
Подключение шрифтов (шрифты подключаются также вне основного потока: сначала должен загружаться сам текст, уже после подключается шрифт).
-
Настройка сокращение HTML (HyperText Mark-up Language - язык разметки, с помощью которой браузер распознает текст Интернет-страницы).
-
Оптимизация конфигурации настроек сервера и др. работы, согласно Плана оптимизации после диагностики интернет-магазина
Примите во внимание, что пункт "Сократите время ответа сервера" специалисты нашей веб-студии исправляют за дополнительную оплату.
Веб-студия «NeoSeo» не предоставляет таких услуг:
- Замечания, которые имеют отношение к сторонним сайтам (например, Google PageSpeed среди замечаний отмечает неправильное время кэширования собственного скрипта Google Analytics, и в этом случае данную проблему решить невозможно. На ваше усмотрение: специалисты «NeoSeo» могут предложить настройки, в результате которых при проверке этого сервиса сторонние скрипты не выдаются).

Стоимость и сроки выполнения работ уточняйте у менеджеров по продажам в .
Заказывайте оптимизацию скорости загрузки страниц вашего интернет-магазина на OpenCart, получайте самые высокие баллы, самые высокие позиции и такие же продажи, всегда рядом, Команда веб-студии«NeoSeo»!




Комментарии