- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
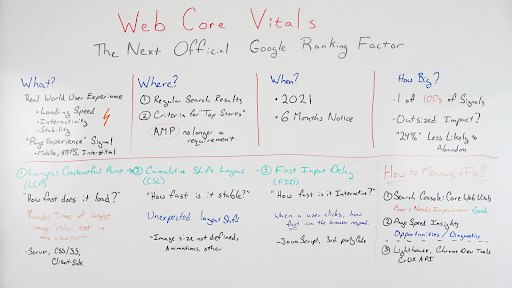
Core Web Vitals: наступний офіційний фактор рейтингу Google-дошка в п'ятницю
Рекомендуємо до прочитання переклад статті "Core Web Vitals: The Next Official Google Ranking Factor - Whiteboard Friday" авторства Сайруса Шепард.
З'явився новий фактор ранжирування: Core Web Vitals. Очікувана в 2021 році зміна алгоритму, оголошена Google, містить кілька деталей, про які вам слід знати. Сайрус Шепард роз'яснить все на дошці.

Натисніть на зображення дошки вище, щоб відкрити версію з високою роздільною здатністю в новій вкладці!
Трохи пояснень від автора
Привіт, фанати Moz. Ласкаво просимо в черговий випуск Whiteboard Friday. Я Сайрус Шепард тут, в Moz. Сьогодні ми говоримо про наступний офіційний фактор рейтингу Google-Core Web Vitals. Що я маю на увазі під офіційним фактором рейтингу?
Google вносить сотні змін на рік. Щотижня вони вносять нові зміни в свій алгоритм. Іноді вони оголошують про зміну рейтингових факторів. Вони роблять це, зокрема, коли щось важливо або вони хочуть спонукати людей або веб-майстрів заздалегідь внести зміни в свій сайт. Вони роблять це для важливих речей, таких як HTTPS та інших факторів.
Так вони і оголосили про це. Це заплутує багатьох людей, тому я хотів спробувати демістифікувати, що означає Цей рейтинговий фактор, що ми можемо зробити, щоб діагностувати і підготуватися до нього, і, по суті, дістатися до місця, де ми готові до того, що щось станеться. Так що це? Перше велике питання.
Що таке Core Web Vitals?
Отже, це показники реального досвіду, на які дивиться Google, і які відповідають на такі питання, як: як швидко завантажується сторінка? Наскільки швидко вона інтерактивна? Наскільки швидко вона стабільна? Отже, в основному, коли відвідувачі використовують Вашу веб-сторінку на мобільному або настільному пристрої, як це з точки зору швидкості, наскільки швидко вони можуть з нею взаємодіяти тощо.
Тепер він приєднується до групи показників, які Google називає фактором page Experience. Це не зовсім автономний варіант. Він згрупований з метриками page Experience, які відокремлені від тексту на сторінці. Це такі фактори, як зручність використання мобільних пристроїв, HTTPS, нав'язливі міжсторінкові оголошення, які з'являються і з'являються.
Мова йде не стільки про текст сторінки, який є традиційним фактором ранжирування, скільки про користувальницький досвід і про те, наскільки приємно користуватися сторінкою, наскільки вона корисна. Це особливо важливо на мобільних пристроях, коли швидкість не така висока. Так ось що тут вимірює Google. Так ось що це таке.
Як це вплине на рейтинг?
Що ж, це вплине на всі звичайні результати пошуку, мобільні і десктопні, на основі певних критеріїв. Але також, і це важливий момент, Core Web Vitals стане критерієм для появи в Google Top Stories. Це результати новин, які зазвичай з'являються у верхній частині результатів пошуку.
Раніше AMP був обов'язковою умовою для появи в цих головних новинах. AMP більше тут не працює. Таким чином, ви все ще повинні відповідати вимогам для регулярного включення Новин Google, але AMP більше не буде вимогою для відображення в Top Stories. Але вам потрібно буде досягти мінімального порогу Core Web Vitals.
Так що це важливий момент. Це потенційно може вплинути на багато результатів рейтингу.
Коли це станеться?
Добре, Google сказав нам, що це відбудеться десь у 2021 році. Через COVID - 19 вони відклали випуск цього в рамках алгоритму і хочуть дати веб-майстрам додатковий час для підготовки.
Вони пообіцяли нам повідомити нас принаймні за шість місяців, щоб ми підготувалися. Що стосується цього запису, сьогодні ми не отримали повідомлення за шість місяців. Коли це буде оновлено, ми оновимо цей пост, щоб ви знали, коли це станеться. Тому кожен раз, коли Google оголошує про зміну фактора ранжирування, виникає велике питання:
Наскільки велика це буде зміна?
Наскільки мені потрібно турбуватися про ці показники і наскільки великі результати ми побачимо в результатах видачі Google? Добре, важливо пам'ятати, що Google має сотні факторів рейтингу. Так що вплив будь-якого одного фактора зазвичай не так велике. Проте, якщо ваш сайт особливо поганий за деякими з цих показників, це може мати значення.
Якщо ви перебуваєте в висококонкурентному середовищі, змагаючись з людьми за висококонкурентні умови, це може мати значення. Так що, судячи з минулого досвіду роботи з іншими ранжирующими факторами, вплив, ймовірно, не буде величезним, але ми все ж можемо захотіти зайнятися ним, особливо якщо у вас справи йдуть погано.
Ще одна річ, на яку слід звернути увагу, деякі фактори Google мають надмірний вплив, крім фактичних факторів ранжирування. Такі речі, як швидкість сторінки, ймовірно, досить слабкий фактор, але, як показує досвід користувачів, він може мати величезний вплив. , що для сторінок, які відповідають цим пороговим значенням Core Web Vitals, відвідувачі на 24% рідше залишають сайт.
Таким чином, навіть якщо Core Web Vitals не є офіційним фактором рейтингу Google, він все одно може бути важливим, оскільки забезпечує кращий користувальницький досвід. Двадцять чотири відсотки-це все одно що отримати на 24% більше трафіку, нічого не роблячи, просто зробивши свій сайт більш зручним для використання. Так що навіть без цього, ймовірно, ми все ще хочемо розглянути це питання.
Три фактори для Core Web Vitals
Отже, Я хочу коротко зупинитися на особливостях Core Web Vitals, на тому, що вони вимірюють. Я думаю, що люди трохи зациклюються на них, тому що вони дуже ТЕХНІЧНІ. Їхні очі тьмяніють, коли ви про них говорите. Так що я б порадив не зациклюватися на конкретних деталях. Але я думаю, що з точки зору непрофесіонала важливо розуміти, що саме вимірюється.
Що ще важливіше, ми хочемо поговорити про те, як виміряти, виявити проблеми і виправити ці речі, якщо вони виявляться неправильними. Отже, дуже коротко, є три фактори, які входять в Core Web Vitals.
1. Швидкість завантаження основного контенту (LCP)
Перший-швидкість завантаження основного контенту (LCP). Це в основному говорить, простими словами, як швидко завантажується сторінка? Дуже проста концепція. Таким чином, це сильно залежить від часу рендеринга, найбільшого зображення, відео, тексту в область перегляду.
Ось на що дивиться Google. Найбільший елемент в області перегляду, будь то сторінка для ПК або мобільна сторінка, найбільший фрагмент контенту, будь то зображення, відео або текст, як швидко він завантажується? Дуже просто. На це може вплинути час відповіді вашого сервера, ваш CSS, JavaScript, рендеринг на стороні клієнта.
Все це може зіграти свою роль. Так як швидко він завантажується?
2. Сукупний зсув макета (CLS)
По-друге, сукупний зсув макета (CLS), іншими словами – стабільність верстки і елементів, що не перешкоджають взаємодії з контентом. Google задається питанням, наскільки швидко сторінка стає стабільною? Тепер я впевнений, що у всіх нас був досвід, коли після завантаження сторінки на мобільному телефоні ми збираємося клацнути кнопку, і в останню секунду вона зсувається, і ми натискаємо щось ще або щось в макеті сторінки несподівано зсувається.
Це поганий користувальницький досвід. Ось що Google вимірює сукупним зсувом макета. Наскільки швидко все стає стабільним? Причина № 1 нестабільності в тому, що розміри зображень часто не визначені. Тому, якщо у вас є зображення шириною і висотою 400 пікселів, його необхідно визначити в HTML. Є й інші причини, такі як анімація тощо.
Але це те, що вони вимірюють-сукупний зсув макета.
3. Затримка першого відгуку (FID)
Третій пункт у показниках Core Web Vitals-затримка першого відгуку (FID), або час очікування до першої взаємодії з контентом. Отже, цей пункт в основному запитує, наскільки швидко сторінка інтерактивна? Іншими словами, коли користувач натискає на щось, кнопку або подію JavaScript, як швидко браузер може почати обробляти це і видавати результат?
Це не дуже хороший досвід, коли ви натискаєте на щось, і нічого не відбувається або це відбувається дуже повільно. Ось що вимірює 3-й пункт. Це може залежати від вашого JavaScript, стороннього коду, і є різні способи їх виправити. Таким чином, всі ці три компоненти є Core Web Vitals і відіграють роль у факторах взаємодії зі сторінкою. Отже, як я вже сказав, давайте не будемо зациклюватися на цьому.
Як виміряти і виправити
Давайте зосередимося на тому, що дійсно важливо. Якщо у вас є проблема, як ви оцінюєте свої успіхи з Core Web Vitals і як ви вирішуєте ці проблеми? Google зробив це дуже і дуже простим для пошуку. Перше, що вам потрібно зробити, це заглянути в Search Console. . Вони повідомлять вам всі ваші URL-адреси, які є в їх індексі, незалежно від того, погані вони, потребують поліпшення або хороші.
Якщо у вас погані URL-адреси або їх потрібно поліпшити, тоді ви захочете дослідити і з'ясувати, що не так і як можна поліпшити ці сторінки. Кожен звіт в Search Console пов'язаний зі звітом в Page Speed Insights. Ймовірно, це інструмент номер один, який ви хочете використовувати для діагностики проблем з Core Web Vitals.
Він працює на Lighthouse, наборі інструментів для вимірювання продуктивності. Ви хочете зосередитися на можливостях і діагностиці. Тепер я буду з вами чесний. Деякі з них можуть бути досить технічними. Вам може знадобитися веб-розробник, який є експертом у швидкості завантаження сторінок, або хтось інший, хто зможе з комфортом вирішити ці проблеми, якщо ви не дуже розбираєтеся в розробці.
. Ми залишимо посилання на них в коментарях нижче. Але, як правило, ви хочете пройти і використовувати кожну з цих можливостей і діагностичних засобів, щоб поліпшити свій показник Core Web Vitals і вивести їх з поганих і потребують поліпшення в хороші. Тепер, якщо у вас немає доступу до Search Console, Google розмістив ці звіти в багатьох, багатьох інструментах в Інтернеті.
. Все це доступно, щоб ви могли точно дізнатися, як працює ваш сайт з Core Web Vitals, і у нас є час до 2021 року, щоб вирішити ці проблеми. Гаразд, ось і все.
Ось коротко про Core Web Vitals. У нас залишилося більше шести місяців. Підготуйтесь. Принаймні, пориньте в це і подивіться, як працює ваш сайт, і подивіться, чи зможете ви знайти якісь легкі рішення, щоб прискорити роботу сайтів.
Спасибі всім.