- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
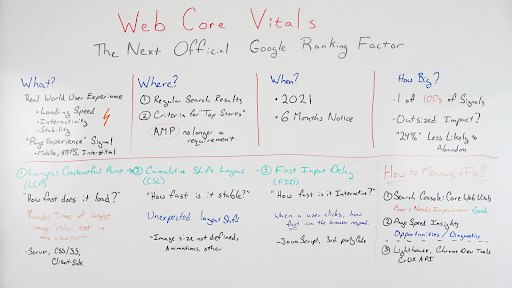
Core Web Vitals: The next official Google Ranking factor is the board on Friday
Core Web Vitals: следующий официальный фактор ранжирования Google - доска в пятницу
Появился новый фактор ранжирования: Core Web Vitals. Ожидаемое в 2021 году изменение алгоритма, объявленное Google, содержит несколько деталей, о которых вам следует знать. Сайрус Шепард разъяснит все на доске.

Нажмите на изображение доски выше, чтобы открыть версию с высоким разрешением в новой вкладке!
Транскрипция видео
Привет, фанаты Moz. Добро пожаловать в очередной выпуск Whiteboard Friday. Я Сайрус Шепард здесь, в Мозе. Сегодня мы говорим о следующем официальном факторе ранжирования Google - Core Web Vitals. Что я имею в виду под официальным фактором ранжирования?
Google вносит сотни изменений в год. Каждую неделю они вносят новые изменения в свой алгоритм. Иногда они объявляют об изменении рейтинговых факторов. Они делают это, в частности, когда что-то важно или они хотят побудить людей или веб-мастеров заранее внести изменения в свой сайт. Они делают это для важных вещей, таких как HTTPS и других факторов.
Так они и объявили об этом. Это сбивает с толку многих людей, поэтому я хотел попытаться демистифицировать, что означает этот ранжирующий фактор, что мы можем сделать, чтобы диагностировать и подготовиться к нему, и, по сути, добраться до места, где мы готовы к тому, что что-то произойдет. Так что это? Большой первый вопрос.
Что такое Core Web Vitals?
Итак, это показатели реального опыта, на которые смотрит Google и которые отвечают на такие вопросы, как: как быстро загружается страница? Насколько быстро она интерактивна? Насколько быстро она стабильна? Итак, в основном, когда посетители используют вашу веб-страницу на мобильном или настольном устройстве, каково это с точки зрения скорости, насколько быстро они могут с ней взаимодействовать и тому подобное.
Теперь он присоединяется к группе показателей, которые Google называет фактором Page Experience. Это не совсем автономный вариант. Он сгруппирован с этими метриками Page Experience, которые отделены от текста на странице. Это такие факторы, как удобство использования мобильных устройств, HTTPS, навязчивые межстраничные объявления, которые появляются и появляются.
Речь идет не столько о тексте страницы, который является традиционным фактором ранжирования, сколько о пользовательском опыте и о том, насколько приятно пользоваться страницей, насколько она полезна. Это особенно важно на мобильных устройствах, когда иногда скорость не так высока. Так вот что здесь измеряет Google. Так вот что это такое.
Как это повлияет на рейтинг?
Что ж, это повлияет на все обычные результаты поиска, мобильные и настольные, на основе определенных критериев. Но также, и это важный момент, Core Web Vitals станет критерием для появления в Google Top Stories. Это результаты новостей, которые обычно появляются в верхней части результатов поиска.
Раньше AMP был обязательным условием для появления в этих главных новостях. AMP больше не работает. Таким образом, вы по-прежнему должны соответствовать требованиям для регулярного включения Новостей Google, но AMP больше не будет требованием для отображения в Top Stories. Но вам нужно будет достичь минимального порога Core Web Vitals.
Так что это важный момент. Это потенциально может повлиять на многие результаты ранжирования.
Когда это произойдет?
Что ж, Google сказал нам, что это произойдет где-то в 2021 году. Из-за COVID-19 они отложили выпуск этого в рамках алгоритма и хотят дать веб-мастерам дополнительное время для подготовки.
Они пообещали нам уведомить нас по крайней мере за шесть месяцев, чтобы мы подготовились. Что касается этой записи, сегодня мы не получили уведомление за шесть месяцев. Когда это обновится, мы обновим этот пост, чтобы вы знали, когда это произойдет. Поэтому каждый раз, когда Google объявляет об изменении фактора ранжирования, возникает большой вопрос:
Насколько велико это будет изменение?
Насколько мне нужно беспокоиться об этих показателях и насколько большие результаты мы увидим в результатах выдачи Google? Что ж, важно помнить, что у Google есть сотни факторов ранжирования. Так что влияние любого одного фактора обычно не так велико. Тем не менее, если ваш сайт особенно плох по некоторым из этих показателей, это может иметь значение.
Если вы находитесь в высококонкурентной среде, соревнуясь с людьми за высококонкурентные условия, это может иметь значение. Так что, судя по прошлому опыту работы с другими ранжирующими факторами, он, вероятно, не будет огромным, но мы все же можем захотеть заняться этим, особенно если у вас дела идут плохо.
Еще одна вещь, на которую следует обратить внимание, некоторые факторы Google имеют чрезмерное влияние, помимо фактических факторов ранжирования. Такие вещи, как скорость страницы, вероятно, довольно слабый фактор, но, как показывает опыт пользователей, он может иметь огромное влияние. , что для страниц, которые соответствуют этим пороговым значениям Core Web Vitals, посетители на 24% реже покидают сайт.
Таким образом, даже если Core Web Vitals не является официальным фактором ранжирования Google, он все равно может быть важным, поскольку обеспечивает лучший пользовательский опыт. Двадцать четыре процента - это все равно что получить на 24% больше трафика, ничего не делая, просто сделав свой сайт более удобным для использования. Так что даже без этого, вероятно, мы все еще хотим рассмотреть этот вопрос.
Три фактора для Core Web Vitals
Итак, я хочу кратко остановиться на особенностях Core Web Vitals, на том, что они измеряют. Я думаю, что люди немного зацикливаются на них, потому что они очень технические. Их глаза тускнеют, когда вы о них говорите. Так что я бы посоветовал не зацикливаться на конкретных деталях. Но я думаю, что с точки зрения непрофессионала важно понимать, что именно измеряется.
Что еще более важно, мы хотим поговорить о том, как измерить, выявить проблемы и исправить эти вещи, если они окажутся неправильными. Итак, очень кратко, есть три фактора, которые входят в Core Web Vitals.
1. Самое большое содержательное отображение (LCP)
Первый - самое крупное отображение (LCP). Это в основном спрашивает, с точки зрения непрофессионала, как быстро загружается страница? Очень простая концепция. Таким образом, это сильно зависит от времени рендеринга, самого большого изображения, видео, текста во вьюпорте.
Вот на что смотрит Google. Самый большой элемент в области просмотра, будь то страница для ПК или мобильная страница, самый большой фрагмент контента, будь то изображение, видео или текст, как быстро он загружается? Очень просто. На это может повлиять время вашего сервера, ваш CSS, JavaScript, рендеринг на стороне клиента.
Все это может сыграть свою роль. Так как быстро он загружается?
2. Совокупный сдвиг макета (CLS)
Во-вторых, кумулятивное смещение макета (CLS). Google задается вопросом, насколько быстро страница становится стабильной? Теперь я уверен, что у всех нас был опыт, когда мы загружали страницу на свой мобильный телефон, мы собираемся щелкнуть кнопку, и в последнюю секунду она сдвигается, и мы нажимаем что-то еще или что-то в макете страницы неожиданно сдвигаеться.
Это плохой пользовательский опыт. Вот что Google измеряет совокупным сдвигом макета. Насколько быстро все стабильно? Причина номер один нестабильности в том, что размеры изображений часто не определены. Поэтому, если у вас есть изображение шириной и высотой 400 пикселей, его необходимо определить в HTML. Есть и другие причины, такие как анимация и тому подобное.
Но это то, что они измеряют - совокупный сдвиг макета.
3. Задержка первого отклика (FID)
Третья вещь в этих показателях Core Web Vitals - задержка первого ввода (FID). Итак, этот вопрос в основном спрашивает, насколько быстро страница интерактивна? Другими словами, когда пользователь нажимает на что-то, кнопку или событие JavaScript, как быстро браузер может начать обрабатывать это и выдавать результат?
Это не очень хороший опыт, когда вы нажимаете на что-то, и ничего не происходит или это очень медленно. Так вот что это измеряет. Это может зависеть от вашего JavaScript, стороннего кода, и есть разные способы их исправить. Таким образом, все эти три компонента являются Core Web Vitals и играют роль в факторах взаимодействия со страницей. Итак, как я уже сказал, давайте не будем зацикливаться на этом.
Как измерить и исправить
Давайте сосредоточимся на том, что действительно важно. Если у вас есть проблема, как вы оцениваете свои успехи с Core Web Vitals и как вы решаете эти проблемы? Google сделал это очень и очень простым для поиска. Первое, что вам нужно сделать, это заглянуть в Search Console. . Они сообщат вам все ваши URL-адреса, которые есть в их индексе, независимо от того, плохие ли они, нуждаются в улучшении или хорошие.
Если у вас плохие URL-адреса или их нужно улучшить, тогда вы захотите исследовать и выяснить, что не так и как можно улучшить эти страницы. Каждый отчет в Search Console связан с отчетом в Page Speed Insights. Вероятно, это инструмент номер один, который вы хотите использовать для диагностики проблем с Core Web Vitals.
Он работает на Lighthouse, наборе инструментов для измерения производительности. Вы хотите сосредоточиться на возможностях и диагностике. Теперь я буду с вами честен. Некоторые из них могут быть довольно техническими. Вам может понадобиться веб-разработчик, который является экспертом в скорости загрузки страниц, или кто-то другой, кто сможет с комфортом решить эти проблемы, если вы не очень разбираетесь в технике.
Мы свяжемся с ними в комментариях ниже. Но, как правило, вы хотите пройти и использовать каждую из этих возможностей и диагностических средств, чтобы улучшить свой показатель Core Web Vitals и вывести их из плохих и нуждающихся в улучшении в хорошие. Теперь, если у вас нет доступа к Search Console, Google разместил эти отчеты во многих, многих инструментах в Интернете.
. Все это доступно чтобы вы могли точно узнать, как работает ваш сайт с Core Web Vitals, и у нас есть время до 2021 года, чтобы решить эти проблемы. Ладно, вот и все.
Вот вкратце о Core Web Vitals. У нас осталось больше шести месяцев. Приготовься. По крайней мере, погрузитесь в это и посмотрите, как работает ваш сайт, и посмотрите, сможем ли вы найти какие-то легкие решения, чтобы ускорить работу наших сайтов.
Спасибо всем.